Configurazione del widget Barra dei menu
Visualizzazione del contenuto all'interno di un mashup incorporato
Dopo aver creato un layout di menu e aver associato i dati per gli elementi, è possibile scegliere come visualizzare i mashup di destinazione. Utilizzare la proprietà MashupControl per configurare il modo in cui il widget passa da un mashup all'altro. Per default, quando si passa a un elemento sulla barra dei menu, la pagina completa viene sostituita da un mashup o da una pagina Web. È possibile configurare il layout in modo da sostituire solo un mashup incorporato in base alla selezione corrente:

1. In Mashup Builder selezionare il widget Barra dei menu, quindi aprire il pannello Proprietà.
2. Accanto alla proprietà MashupControl selezionare Associa a parametri mashup.
3. Aggiungere il widget Mashup incorporato a un contenitore vuoto nel layout.
4. Associare la proprietà Mashup del widget Barra dei menu alla proprietà Name del widget Mashup incorporato.
5. Associare i parametri di mashup richiesti dal mashup padre alla barra dei menu nel mashup incorporato. Per ulteriori informazioni, vedere Configurazione dei parametri del mashup.
6. Fare clic su Salva e quindi su Visualizza mashup.
Quando si seleziona un elemento mashup sulla barra dei menu in fase di esecuzione, il widget Mashup incorporato viene aggiornato.
Scelta di un tipo di sottomenu: a cascata o a fisarmonica
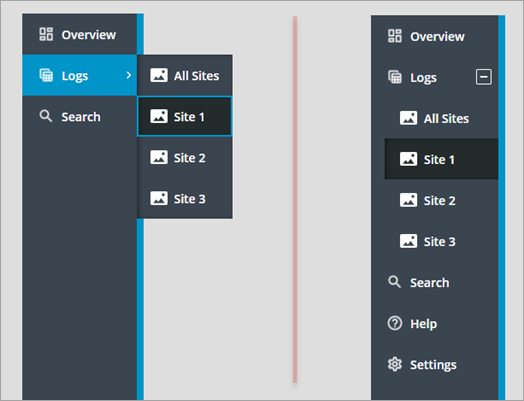
Utilizzare la proprietà widget SubMenuType per specificare il modo in cui i sottomenu degli elementi devono aprirsi sulla barra dei menu. È possibile visualizzare i sottomenu utilizzando un menu a cascata che viene aperto in un nuovo livello di menu a destra oppure una fisarmonica annidata che si espande verticalmente e presenta un rientro a destra. La figura seguente mostra i due tipi di menu affiancati con gli stessi dati.

Le sezioni secondaria e principale vengono visualizzate come sezione unica nella fisarmonica. Nella tabella seguente sono elencate le differenze principali tra i due tipi di menu:
Menu a cascata | Fisarmonica annidata |
|---|---|
• I sottomenu vengono aperti come nuovi livelli di menu a destra. • Gli elementi di navigazione principali e secondari vengono visualizzati separatamente. Gli elementi principali sono allineati alla parte superiore, quelli secondari alla parte inferiore. • Le icone per gli elementi di livello superiore vengono visualizzate in modalità compatta. • I sottomenu non influiscono sulla larghezza o sull'altezza complessive della barra dei menu. • È possibile limitare il numero di elementi di navigazione principali utilizzando la proprietà PrimaryNavMaxItems. Per default, il numero massimo è impostato su 5. Gli elementi aggiuntivi vengono visualizzati in un menu extra. | • I sottomenu vengono aperti in una struttura ad albero. • Gli elementi di navigazione principali e secondari vengono combinati in un'unica area. • Le icone per gli elementi di livello superiore non vengono visualizzate in modalità compatta. • I sottomenu influiscono sulla larghezza o sull'altezza complessive della barra dei menu. • Vengono visualizzati tutti gli elementi di navigazione principali |
Scelta di un'origine dati: infotable o entità di menu
È possibile definire gli elementi sulla barra dei menu utilizzando le entità di menu o un'infotable, che consente di creare menu basati sui dati utilizzando un servizio. Per ulteriori informazioni, vedere Definizione delle voci della barra dei menu mediante un'infotable.
Disattivazione del ridimensionamento
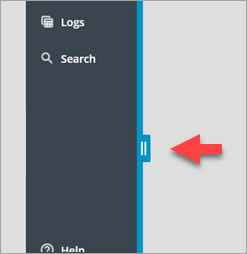
È possibile utilizzare le maniglie di trascinamento in fase di esecuzione per modificare la larghezza della barra dei menu quando viene espansa. Il ridimensionamento consente di espandere la barra dei menu per visualizzare il testo completo delle etichette troncate. È inoltre possibile ridurre al minimo la larghezza per concentrarsi sulla pagina corrente. Inoltre, è possibile visualizzare i sottomenu non visibili quando si utilizza la modalità a fisarmonica annidata. Assicurarsi che il dimensionamento del menu corrisponda al dimensionamento previsto delle voci di menu. Per default, il contenitore della barra dei menu è impostato su una larghezza di 296 pixel. Quando si imposta la barra dei menu su una larghezza superiore al relativo contenitore, nel contenitore vengono visualizzate le barre di scorrimento orizzontali. Utilizzare le proprietà MinWidth e MaxWidth per vincolare la larghezza della barra dei menu. Per disattivare il ridimensionamento in fase di esecuzione, impostare la proprietà DisableResizing su True.

Disattivazione della modalità compatta
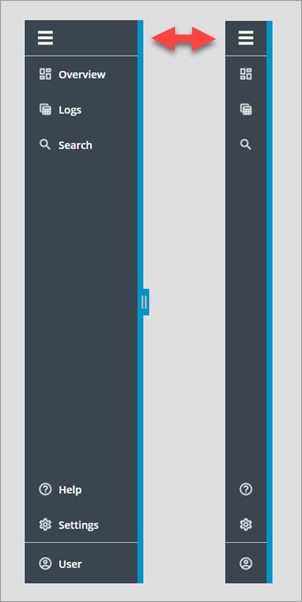
Per default, la barra dei menu si espande e si comprime in fase di esecuzione utilizzando un pulsante interruttore nella parte superiore del widget. È possibile alternare una vista compatta che mostra solo le icone e una vista espansa che mostra le etichette di testo per ogni elemento. La vista compatta consente di visualizzare una barra dei menu, con spazio minimo sullo schermo. Assicurarsi che le icone di tutte le voci di menu siano chiare e riflettano accuratamente l'etichetta. Considerare l'attivazione di ShowAlternateIcons. Per disattivare la modalità di visualizzazione compatta, impostare la proprietà widget AlwaysExpanded su True.
Le icone per le sezioni di navigazione principale e secondaria sono nascoste in modalità compatta quando si utilizza il tipo di sottomenu a fisarmonica annidato. |

Limitazione del numero di elementi nella sezione principale
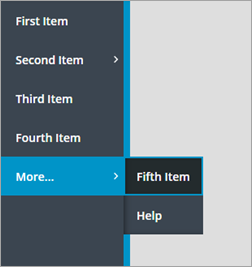
Utilizzare la proprietà PrimaryNavMaxItems per determinare il numero di elementi di navigazione principali da visualizzare. Per default, la proprietà è impostata su 5. Gli elementi aggiuntivi vengono visualizzati in un menu extra che è possibile aprire facendo clic sulla voce Altro.... Il menu extra viene visualizzato anche quando gli elementi di navigazione principali utilizzano il 50% dell'altezza disponibile della barra dei menu.
Questa proprietà non è disponibile quando il tipo di sottomenu è impostato sulla fisarmonica annidata. |

Nascondere le icone alternative delle voci di menu
È possibile visualizzare le icone per gli elementi del menu attivando una o entrambe le proprietà PrimaryNavIcons e SecondaryNavIcons. La barra dei menu visualizza le icone dall'entità di menu o dall'infotable associata. Quando un elemento non presenta un'icona, viene visualizzata automaticamente un'icona alternativa. Applicare le icone in modo omogeneo a tutti gli elementi o a nessun elemento. L'assenza delle icone rende più difficile distinguere i diversi livelli di navigazione delle voci della barra dei menu. Si consiglia di mantenere attivata questa proprietà. Per nascondere le icone alternative, attivare la proprietà HideAlternateIcons.
Aggiunta di icone di branding nell'area del piè di pagina
La barra dei menu supporta più opzioni di branding nell'area del piè di pagina. È possibile visualizzare un'icona utilizzando la proprietà FooterIcon del widget o un logo del marchio a dimensione intera utilizzando la proprietà FooterLogo. Quando il widget è espanso ed è disponibile spazio sufficiente, il logo sostituisce l'icona di branding e il testo. L'icona e il testo vengono sempre visualizzati quando il widget viene espanso e non è impostato un logo. Tuttavia, quando il widget viene compresso, viene visualizzata solo l'icona.