Definizione delle voci della barra dei menu mediante un'infotable
Oltre alle entità di menu, è possibile utilizzare la data shape MenuEntry per creare un'infotable che definisca le voci di menu. Ogni riga dell'infotable è un elemento della barra dei menu. È possibile associare l'infotable alla barra dei menu in Mashup Builder utilizzando le proprietà PrimaryNavData e SecondaryNavData del widget. Per visualizzare gli elementi per i gruppi di navigazione principale e secondario, creare due servizi che restituiscono un'infotable formattata: uno per gli elementi principali e uno per gli elementi secondari. È possibile utilizzare i campi parentMenuId e MenuId per definire la gerarchia degli elementi quando il menu contiene più livelli di navigazione. I menu che non presentano un valore parentMenuId vengono visualizzati come elementi di livello superiore nella barra dei menu.
1. In Composer aprire un oggetto, un modello di oggetto o qualsiasi altro tipo di entità, quindi aprire la scheda Servizi.
2. Fare clic su Aggiungi per creare un nuovo servizio per la barra dei menu.
3. In Info servizio digitare un nome per il servizio, quindi fare clic su Salva e continua.
4. Nell'editor di codice definire una nuova infotable utilizzando la data shape MenuEntry.
Facoltativamente, utilizzare gli snippet di codice disponibili.
a. Nel riquadro di sinistra espandere Snippet, quindi in Snippet di codice espandere Infotable.
b. Selezionare lo snippet Create Infotable from datashape per creare un'infotable. Viene visualizzata una finestra di dialogo.
c. Nella finestra di dialogo selezionare la data shape MenuEntry, quindi fare clic su Inserisci snippet codice. Lo snippet di codice viene aggiunto all'editor di codice.
5. Definire le voci di menu aggiungendo righe con valori per ciascun campo dell'infotable utilizzando la data shape. La sintassi per definire una riga è la seguente:
<infotable_name>.AddRow(<Row_Object>);
6. Una volta completata la definizione del servizio, fare clic su Fine, quindi su Salva per salvare le modifiche apportate all'entità.
|
|
Fare clic su Esegui per visualizzare in anteprima l'infotable di output restituita dal servizio dati.
|
Nella tabella che segue sono elencate le definizioni di campo della data shape MenuEntry.
|
Definizione di campo
|
Descrizione
|
Tipo di base
|
Chiave principale
|
||
|---|---|---|---|---|---|
|
linkDestination
|
Imposta il tipo di elemento a cui collegarsi. È possibile impostare il valore su URL o su Mashup.
|
STRING
|
Sì
|
||
|
isDefault
|
Visualizza automaticamente l'elemento quando viene visualizzata la barra dei menu in fase di esecuzione. È possibile configurare un solo elemento come default.
|
BOOLEAN
|
No
|
||
|
parentMenuId
|
ID della voce di menu padre a cui assegnare l'elemento. Lasciare vuoto questo campo per visualizzare l'elemento come menu di livello superiore.
|
STRING
|
No
|
||
|
imageURL
|
Nome dell'entità multimediale da utilizzare come icona per l'elemento.
|
IMAGELINK
|
No
|
||
|
linkTarget
|
Controlla il modo in cui viene aperta la destinazione del link quando l'impostazione di linkType è Hyperlink.
• Popup - Apre il link in una finestra popup del browser.
• New - Apre il link in una nuova scheda del browser.
• Replace - Sostituisce la pagina nella scheda corrente.
• Vuoto - Sostituisce la finestra corrente.
|
STRING
|
No
|
||
|
description
|
Campo facoltativo contenente una descrizione della voce di menu.
|
STRING
|
No
|
||
|
menuId
|
Identificatore univoco per la voce di menu.
|
STRING
|
No
|
||
|
linkType
|
I valori supportati sono: Hyperlink, Mashup, Menu o Logout.
|
STRING
|
No
|
||
|
title
|
Testo da visualizzare per l'elemento collegato sulla barra dei menu.
|
STRING
|
Sì
|
Servizio dati di esempio
Il servizio dati che segue mostra un esempio di come creare voci di menu fisse e dinamiche.
Nella prima sezione creare un'infotable utilizzando il metodo CreateInfoTableFromDataShape():
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
L'infotable viene memorizzata in una variabile denominata result. Successivamente, definire le voci di menu di livello superiore utilizzando la data shape MenuEntry. È possibile passare i valori del campo dati come oggetti JSON utilizzando il metodo infotable AddRows(). La sezione che segue definisce diverse voci di menu statiche.
result.AddRow({
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
È possibile generare le voci di menu utilizzando i dati anche dinamicamente. Lo snippet di codice che segue viene utilizzato per generare voci di menu per gli oggetti definiti utilizzando un modello di oggetto comune. I link degli elementi al mashup di default associati a ciascun oggetto vengono visualizzati in un menu denominato Devices.
Utilizzare il metodo GetImplementingThings() per recuperare l'elenco degli oggetti definiti dal modello di oggetto DevicesTemplate. È possibile memorizzare il risultato dell'infotable in una variabile.
let thingsList = ThingTemplates["DevicesTemplate"].GetImplementingThings();
|
|
L'infotable restituita viene implementata utilizzando la data shape RootEntityList.
|
Per generare voci di menu per ogni oggetto, convertire l'infotable restituita in una matrice e quindi eseguire un ciclo su ogni elemento:
thingsList.rows.toArray().forEach(row => {
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
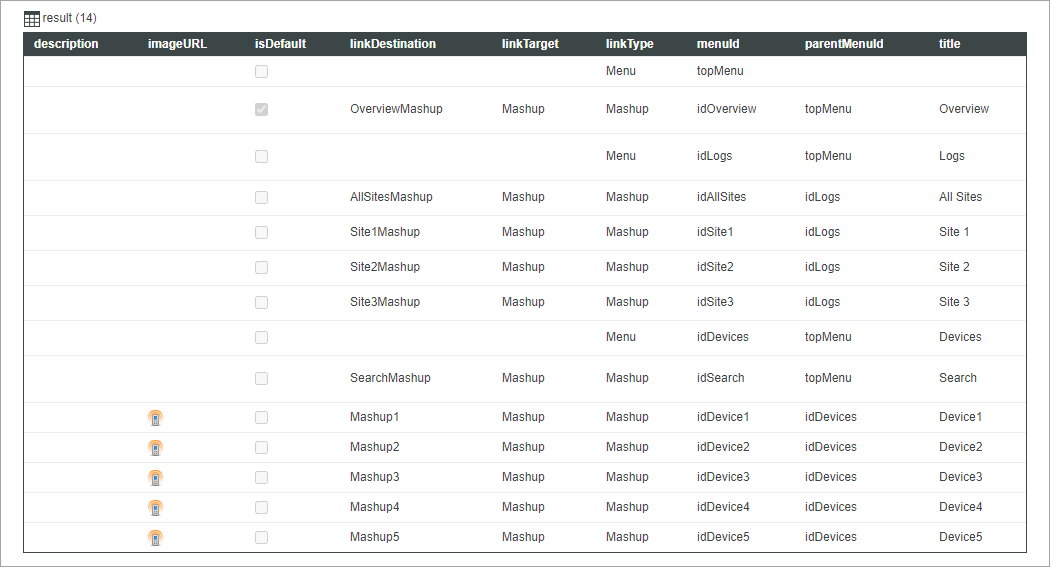
È possibile passare una variabile a ciascun valore della proprietà oggetto all'interno dell'oggetto JSON. L'immagine seguente mostra l'output dell'infotable dopo l'esecuzione del servizio dati:

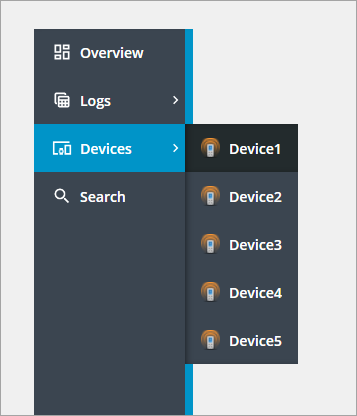
L'infotable contiene 14 elementi, tra cui una voce di menu di livello superiore e cinque elementi generati dinamicamente mediante l'esecuzione di un ciclo sui risultati del metodo GetImplementingThings(). Nell'immagine che segue vengono mostrate le voci di menu sul widget Barra dei menu in fase di esecuzione.

Gli elementi vengono raggruppati e visualizzati in Devices. Quando si fa clic su un link, viene visualizzato il mashup di default corrispondente dell'oggetto corrente.