Auto Refresh
When you create a mashup that shows data for critical systems, showing the latest up-to-date data is important. You can use the Auto Refresh function according to refresh data automatically at specific time intervals. To show data in a mashup, you use an event to execute a service at run time. The returned data from services is bound to widgets. Depending on your implementation, services are typically executed when the mashup is loaded at run time. You can use the Auto Refresh function to execute a service automatically, based on a specified time value.
When the specified time interval elapses, the Refresh event is triggered, bound services are executed, and the latest data set is loaded into the widget.
You can use the function as a background service in a mashup, without adding widgets that enable users to control the function. Optionally, you can bind the function to a Button, Toggle Button, Checkbox, or other input widgets. This lets users decide whether to turn the automatic refresh on or off, and to force a data refresh at any time.
Function Options
You can set the following configuration options for the Auto Refresh function:
• Description—Sets a description for the function.
• Auto Refresh—Enables automatic refresh for the function.
• Refresh Interval—Sets the time between each refresh in seconds.
Creating an Auto Refresh Function
1. On the Functions panel, click  . The New Function dialog opens.
. The New Function dialog opens.
 . The New Function dialog opens.
. The New Function dialog opens.2. Select Auto Refresh from the drop-down list.
3. Enter a name for the function, then click Next.
4. To refresh the function automatically, select the Auto Refresh check box.
5. In the Refresh Interval box, enter a numeric value to specify the number of seconds between each refresh.
6. Click Done.
The function is added to the Functions panel under the Auto Refresh category.
Best Practices
• Make sure that the refresh interval is set to a longer duration than the time it takes to execute services bound to the function. For example, consider a data service that takes three seconds to execute. Setting the refresh interval to 1 second leads to multiple calls to the server, which can impact performance. In addition, some users may be affected by slower networks, so make sure that you have a clear understanding of mashup load times before setting a refresh interval.
• Avoid specifying a refresh interval that is longer than the time-out for the user session on the server.
• Consider displaying an error message when a data service is not executed successfully. You can also use the value of the LastRefresh property to show when the data was last updated.
Refreshing data from a service automatically
To automatically refresh a service that returns data for a widget, do the following:
1. Bind the function Refresh event to a data service on the Data panel.
2. In the function configuration dialog box, make sure that the Auto Refresh check box is selected. You can toggle this option on and off at run time using the AutoRefresh property.
3. Specify a value for the refresh interval in the function dialog, or using a binding to the RefreshInterval property.
To execute the function using events from user input widgets, add a Button, a Toggle Button, or both as follows:
• To refresh the data manually, bind the Clicked event of a Button widget to the ActivateWidgetRefresh service of the function. When the button is clicked at run time, the data is updated.
• To enable users to turn the automatic refresh on or off at run time, bind the State property widget of a Toggle Button widget to the AutoReferesh function property.
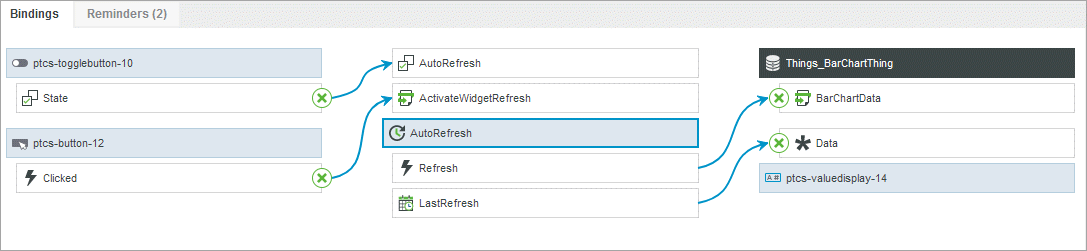
The following image shows the bindings at design time.

• The function is controlled using two widgets: Button and Toggle button.
• The refresh event is used to trigger the BarChartData service, which returns data values for a Bar Chart widget in the mashup.
• The LastRefresh property is bound to a Value Display widget.
After you configure automatic refresh, you set success or error notifications for the refreshed service. For example, you can show a failure message when the service fails to retrieve updated data. For more information about enabling notifications, see Adding Data Service Notifications.
Function Properties
The Auto Refresh function contains the following properties.
Property | Description | Base Type | Default Value | Bindable? (Y/N) | Localizable? (Y/N) |
|---|---|---|---|---|---|
ActivateWidgetRefresh | A bindable service that you can bind to a widget event to trigger the refresh manually. The widget event triggers the Refresh event of the function. | n/a | n/a | Y | N |
Refresh | A bindable event that you can bind to trigger a service. The event is triggered automatically when AutoRefresh is set to True. | n/a | n/a | Y | N |
AutoRefresh | A boolean property that you can bind to toggle the automatic refresh on and off at run time. | BOOLEAN | False | Y | N |
RefreshInterval | A bindable property that sets the time between each refresh in seconds. | NUMBER | n/a | Y | N |
LastRefresh | A bindable property that contains the date and time of the last automatic refresh. | DATETIME | n/a | Y | N |