Dynamic SFM Sections
The Dynamic SFM section allows you to manage various workflows within the same SFM. It is available in the Layout Editor tab of an SFM. It provides the end user a guided experience by displaying only the relevant section based on user input. This reduces work duplication and time spent managing multiple SFMs.
There are two parts to the Dynamic Section:
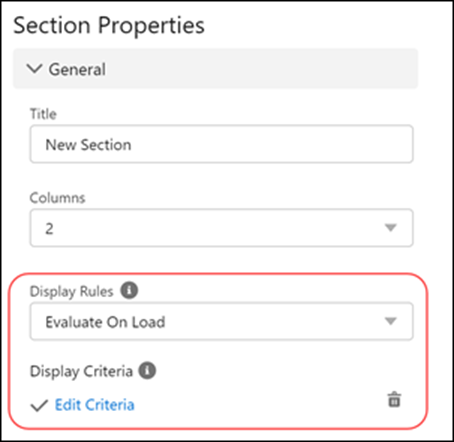
• Display Rules: Allows you to select an option to evaluate the Display Criteria expression.
• Display Criteria: Allows you to specify a condition in the form of an expression. If the condition is met, the section is displayed, else not.
The following screenshot displays the Display Rules and Display Criteria for a header section.

For more information about Display Rules and Display Criteria, see Section Properties.
For more information about the Dynamic Forms, see Dynamic Forms.
• The Dynamic SFM section is supported on React Lightning delivery only. • The Dynamic SFM section is not supported for Checklists, Output Documents, and View SFMs. |
Use Cases
The following are the use cases for Dynamic SFM:
• The administrator wants to improve the user experience by dynamically showing or hiding sections in the form based on user input so that the user can view only relevant fields to fill in the form.
• The administrator can have one wizard step which shows different form layouts based on the record's field value. Multiple SFMs with similar configurations and minor variations can be grouped into one SFM with display criteria for a better user experience.
Key Points to Note
You must ensure the following points are taken care of when configuring the Dynamic SFM section:
• There is no limit on the number of header sections that can be configured for dynamic display.
• All child sections can have a dynamic rule configured to show based on criteria.
• Display Criteria expressions for child sections are based on header fields only.
• When there are multiple configurations in the SFM, the display rules always execute at the end. If the display rules contradict the child sections’ Hide Empty Section On Load configuration, the display rules take precedence over those criteria.
• Display Criteria expression:
◦ Expressions can have a maximum of 10 rows.
◦ Fields added to the section are not listed while configuring expression for the section.
◦ The Login User and Login Technician literals are not supported.
◦ Multi-Picklist fields are not supported.
◦ If Date and DateTime fields are configured, the user's time zone and system time zone must be the same for the correct execution of criteria.
• You cannot add the fields configured in the Display Criteria expression of a section, to the same section layout. An error is displayed when the field is added to the section layout or on saving the SFM.
• Quick Save does not execute the criteria to display the section on load. The form layout at the time of quick save is retained as is.
• On Save action, any user updates to hidden fields, sections, or lines are also saved.
• Form validations:
◦ Form validations such as Required Fields and Data Validation Rules are executed on Save action when the Enable Real-Time Validation option is disabled.
◦ When the Real-Time Validation option is Enabled, the dynamic display rule based on a field value is not executed if there is any data validation error on the field exit.
◦ Data Validation Rules are executed only on the fields displayed on the form. This is applicable only to SFMs with dynamic sections.
• Data Validation Rules are executed if any one of the fields configured in the DVR expression is visible on the form. Administrator must ensure that the fields are visible to make a correction.