Widget Grafico a torta (con tema applicabile)
|
|
Il widget Grafico a torta è disponibile in ThingWorx 9.4 o versioni successive come widget in Mashup Builder e come componente Web che è possibile importare da un SDK.
|

Il widget Grafico a torta visualizza i valori di una serie di dati in una infotable. È possibile visualizzare i valori numerici per tipi di categoria, ad esempio numeri, date o stringhe. I dati vengono visualizzati sotto forma di fette di dimensioni proporzionali ai valori che rappresentano rispetto al totale dei valori del grafico. È possibile configurare il grafico a torta nei modi descritti di seguito.
• Definire un raggio per visualizzare il grafico ad anello.
• Visualizzare i dati numerici in valori percentuali.
• Impostare un angolo iniziale e uno finale per il grafico.
• Arrotondare gli angoli e aggiungere una spaziatura tra le fette del grafico.
Formato dati
Per visualizzare i dati nel grafico, è necessario creare una infotable con definizioni di campo che rappresentano la struttura dati del grafico. La infotable deve includere una definizione di campo per l'etichetta e il valore di ogni sezione del grafico. Ogni riga dell'infotable rappresenta una sezione sul grafico e i valori corrispondenti. Nella tabella seguente è indicato il formato dei dati per l'infotable:
Etichetta sezione | Valore sezione | |
|---|---|---|
Definizione di campo | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
Utilizzo | Definisce l'etichetta della sezione. I dati devono avere un tipo di base STRING, NUMBER o DATETIME. Ogni riga viene visualizzata come sezione nel grafico. Il nome definito per questa colonna è l'opzione da selezionare per la proprietà DataField del widget. | Definisce il valore e l'etichetta della legenda per la categoria. |
Tipo di base | STRING, NUMBER o DATETIME | NUMBER |
Esempio di riga | x: 'Apple' - Dove Apple è l'etichetta dei dati da visualizzare sulla sezione. | value: 10 - Il valore della sezione. |
Associazione di un'origine dati
Per associare il grafico a un'origine dati, attenersi alla procedura descritta di seguito.
1. Nel pannello Dati aggiungere un servizio dati che restituisca un'infotable con il formato di dati corretto per il widget.
Verificare che il servizio sia attivato da un evento in fase di esecuzione. |
2. Associare la proprietà All Data del servizio dati alla proprietà Data del grafico.
3. Selezionare il grafico e nel pannello Proprietà utilizzare la proprietà DataField per selezionare la colonna dell'infotable da usare per le etichette delle sezioni.
4. Fare clic su Salva e quindi su Visualizza mashup.
È inoltre possibile configurare il widget usando proprietà aggiuntive. Ad esempio:
• Per applicare la formattazione dello stato al grafico, utilizzare la proprietà DataStyle. Per ulteriori informazioni, vedere Esempio: applicazione della formattazione dello stato ai grafici.
Per ulteriori informazioni sulle opzioni di configurazione disponibili, fare riferimento alla sezione relativa alle proprietà del widget in questo argomento.
Per aggiornare automaticamente i dati del grafico in fase di esecuzione, creare una funzione di aggiornamento automatico e associarla al servizio dati del grafico. Per ulteriori informazioni, vedere Aggiornamento automatico. |
Best practice
• Evitare di aggiungere troppe categorie di dati al grafico. Le sezioni piccole sono difficili da leggere.
• Nascondere l'etichetta del valore per le sezioni più piccole del grafico.
• Ordinare i dati dal più alto al più basso per rendere più immediatamente visibile la differenza tra le sezioni.
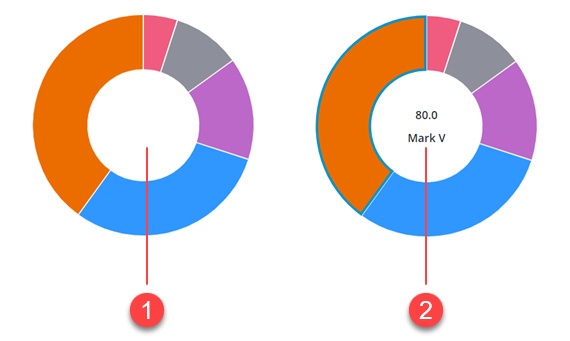
Configurazione del widget come grafico ad anello
È possibile configurare il widget come grafico ad anello specificando un valore all'interno della proprietà DonutHoleSize del grafico. Un grafico ad anello è un grafico a torta senza la parte centrale. Si può scegliere di utilizzare il centro del grafico ad anello per visualizzare informazioni aggiuntive sui dati selezionati attivando la proprietà ShowDonutSliceLabel del widget. Il valore e l'etichetta della sezione selezionata vengono visualizzati nell'area vuota al centro del grafico ad anello e la proprietà ValuesPosition viene ignorata.

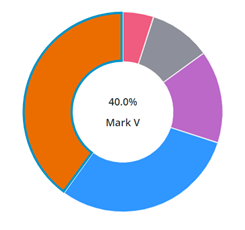
Visualizzazione dei valori dei dati come percentuali
È possibile visualizzare il valore della sezione selezionata in percentuale utilizzando la proprietà PercentileValues. La figura seguente mostra un grafico ad anello con una sezione selezionata che corrisponde al 40% dei dati totali del grafico.

Configurazione degli angoli iniziale e finale
Per default, il widget Grafico a torta visualizza i dati in un cerchio di 360 gradi completo, dove 0 si trova nella posizione delle ore 12. È possibile utilizzare il widget StartAngle e le proprietà EndAngle per impostare un angolo personalizzato iniziale e finale per la visualizzazione della torta.
Attivazione della modalità di visualizzazione polare
Nella modalità di visualizzazione polare le sezioni del grafico presentano tutte lo stesso angolo. Per evidenziare la differenza dei dati del grafico, viene utilizzata la lunghezza del raggio di ogni sezione. Per attivare questa modalità, impostare la proprietà PolarView del widget su true.
La modalità di visualizzazione polare non è supportata quando il widget è configurato come grafico ad anello. |

Arrotondamento degli angoli delle sezioni del grafico
Per arrotondare gli angoli delle sezioni del grafico a torta, immettere un valore nella proprietà PieSliceRadius del widget. Per default, il valore del raggio influisce sugli angoli esterni del grafico a torta. Tuttavia, quando il widget è configurato come grafico ad anello, il valore del raggio viene applicato agli angoli interno ed esterno.

Aggiunta di una spaziatura interna tra le sezioni del grafico
Utilizzare la proprietà SlicePadding per specificare lo spazio tra le sezioni nel grafico.

Configurazione della selezione dei dati
Il widget Grafico a torta supporta la selezione singola e multipla tramite la proprietà SelectionMode. È possibile associare i dati selezionati ad altri widget o servizi dati utilizzando la proprietà di infotable SelectedData del widget.
Proprietà del widget
Nome | Descrizione | Tipo di base | Valore di default | Associabile? |
|---|---|---|---|---|
CustomClass | Classe CSS definita dall'utente da applicare all'elemento div superiore del widget. È possibile immettere più classi, separate da uno spazio. | STRING | N/D | Y |
Data | Infotable contenente dati per il grafico. | INFOTABLE | N/D | Y |
DataField | Specifica la colonna dell'infotable contenente le etichette dei dati da visualizzare nel grafico. | Nome campo | N/D | N |
DataFieldType | Controlla la formattazione delle etichette dei dati. | STRING | Stringa | N |
DataStyle | Applica la formattazione dello stato al grafico. | Definizione stato | N/D | N |
Disabled | Disattiva il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic sopra o selezionarlo. | BOOLEAN | False | Y |
DonutHoleSize | Imposta la dimensione del foro al centro del grafico a torta. Utilizzare questa proprietà per visualizzare un grafico ad anello. I valori supportati sono compresi tra 40 e 99. | NUMBER | 0 | Y |
DonutSelectionlabelType | Tipo di etichetta utilizzato per visualizzare il valore della sezione selezionata in un grafico ad anello. | STRING | Titolo grande | N |
EndAngle | Imposta l'angolo finale del grafico a torta. | NUMBER | 360 | Y |
StartAngle | Imposta l'angolo iniziale del grafico. | NUMBER | 0 | Y |
HideLegend | Nasconde l'area della legenda del grafico. | BOOLEAN | False | Y |
HideNotes | Nasconde l'area delle note del grafico. | BOOLEAN | False | Y |
HighlightSelection | Evidenzia le sezioni selezionate sul grafico. | BOOLEAN | False | N |
Label | Specifica l'etichetta di testo da visualizzare per il grafico a torta. | STRING | Grafico a torta | Y |
LabelAlignment | Allinea l'etichetta del widget Grafico a torta A sinistra, Al centro o A destra. | STRING | A sinistra | N |
LabelPosition | Imposta la posizione dell'etichetta In alto o In basso. | STRING | In alto | N |
LabelType | Controlla il tipo di etichetta utilizzato per il grafico a torta. | STRING | Sottointestazione | Y |
Margin | Consente di impostare uno spazio intorno al widget in un layout di mashup. | NUMBER | 5 | N |
Notes | Specifica il testo da visualizzare all'interno dell'area delle note nel diagramma. È possibile inserire una stringa o selezionare un token di localizzazione. | STRING | N/D | Y |
NotesAlignment | Allinea il testo della nota a Sinistra, a Destra o al Centro all'interno dell'area delle note. | STRING | A sinistra | N |
NotesPosition | Imposta la posizione dell'area delle note In alto o In basso. | STRING | In basso | N |
PercentileValues | Converte e visualizza i valori dei dati come percentuali. | BOOLEAN | False | N |
PieSlicePadding | Imposta la dimensione della spaziatura tra le sezioni del grafico a torta. | NUMBER | 0 | N |
PieSliceRadius | Specifica il raggio dell'angolo per le sezioni del grafico. | NUMBER | 0 | N |
PolarView | Utilizza il raggio per visualizzare la differenza tra i valori. Ogni categoria viene visualizzata con un angolo uguale. | BOOLEAN | False | N |
ResetToDefaultValue | Servizio associabile che ripristina i valori di default del widget in fase di esecuzione | Servizio | N/D | Y |
SelectedData | Infotable contenente i dati per le sezioni selezionate nel grafico. Contiene più righe quando è attivata la selezione multipla. | INFOTABLE | N/D | Y |
SelectionMode | Consente di impostare la modalità di selezione su singola o multipla. | STRING | Singola | Y |
SeriesClicked | Evento che si attiva quando si fa clic sui dati nel widget. | Evento | N/D | Y |
ShowDataLoading | Visualizza un'icona di caricamento durante il caricamento dei dati per il widget. | BOOLEAN | True | N |
ShowDonutSliceLabel | Visualizza un'etichetta per le sezioni del grafico ad anello. | BOOLEAN | False | N |
ShowHideLegend | Visualizza un pulsante di attivazione che mostra o nasconde l'area della legenda in fase di esecuzione. | BOOLEAN | False | N |
ShowValues | Visualizza i valori delle sezioni nel grafico. Quando il widget viene aperto in finestre di piccole dimensioni, assicurarsi di visualizzare un numero limitato di sezioni. | BOOLEAN | False | Y |
ValuesPosition | Controlla la posizione dell'etichetta del valore del grafico all'interno del grafico. Opzioni: • Sulle sezioni • All'esterno delle sezioni • All'esterno delle sezioni con linea | STRING | Sulle sezioni | N |
SparkView | Mostra una visualizzazione semplificata del grafico. | BOOLEAN | False | Y |
TabSequence | Numero di sequenza del widget quando viene premuto il tasto TAB. | NUMBER | 0 | N |
ValueField | Colonna dell'infotable che contiene i valori dei dati per ciascuna etichetta del grafico. | Nome campo | N/D | N |
ValueFormat | Formatta i valori dei dati visualizzati nel grafico. È possibile personalizzare il formato per adattare il grafico alle etichette nelle finestre più piccole. | STRING | 0000,0 | Y |
ValuesTooltip | Consente di configurare la formattazione e il contenuto della descrizione comando del grafico. Per ulteriori informazioni, vedere Creazione di descrizioni comandi personalizzate per i grafici. | STRING | PieChartDefaultTooltip | Y |
Visible | Controlla la visibilità del widget in fase di esecuzione. | BOOLEAN | True | Y |