Esempio: applicazione della formattazione dello stato ai grafici
Panoramica
È possibile applicare la formattazione dello stato a più grafici in Mashup Builder, come i widget Grafico a linee, Grafico a barre e Grafico a cascata. Per default, la formattazione dello stato viene applicata a tutte le serie di dati di un grafico quando la proprietà NumberOfSeries è impostata su Automatico. Per definire regole di formattazione di stato diverse per ciascuna serie di dati di un grafico, impostare la proprietà NumberOfSeries del widget su un numero specifico, quindi utilizzare la proprietà SeriesStyleN del widget per configurare le regole di formattazione dello stato per ciascuna serie.
Grafico a linee
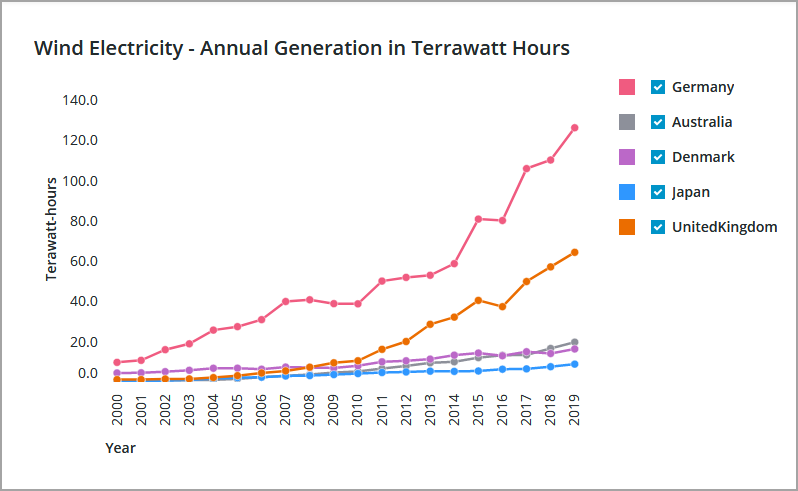
È possibile applicare le definizioni di stato a un widget Grafico a linee. Nell'esempio che segue viene utilizzata la formattazione dello stato per evidenziare i punti dati che rientrano in un numero specifico. La figura seguente mostra il grafico in fase di esecuzione prima dell'applicazione della formattazione dello stato.

Il grafico mostra tutti i dati della infotable associata. Ogni colonna è visualizzata come serie separata. A ogni serie vengono applicati i colori utilizzando i valori di default di PTC Convergence Theme. In questo esempio il grafico viene modificato in modo da evidenziare lo schema di dati in una serie di dati specifica.
Se necessario, modificare il grafico prima di applicare la formattazione dello stato. In questo esempio le serie di dati aggiuntive non sono necessarie nella visualizzazione:
• Per limitare il numero di serie di dati visualizzate, impostare la proprietà NumberOfSeries su 1. Viene aggiunta la proprietà DataField1.
• Nella proprietà DataField1 selezionare la colonna della infotable con i dati che si desidera visualizzare nel grafico.
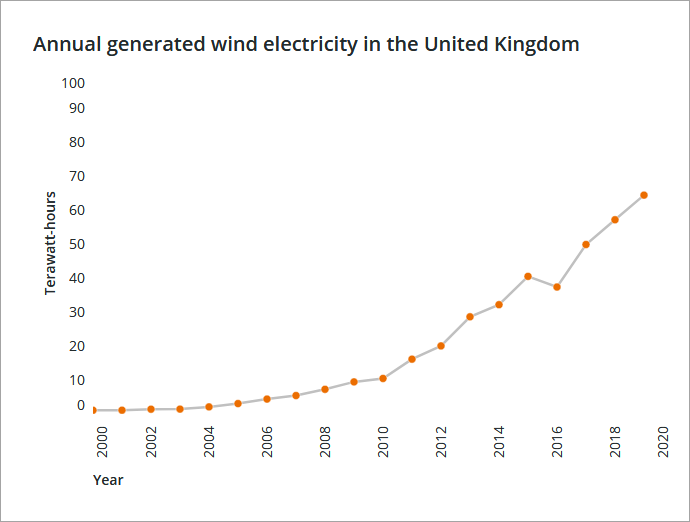
Per fornire un contesto più esaustivo, modificare l'intestazione del grafico aggiornando la proprietà Label. In questo modo l'area della legenda non è più necessaria. È possibile nasconderla attivando la proprietà HideLegends. La figura seguente mostra il grafico in fase di esecuzione con le modifiche applicate.

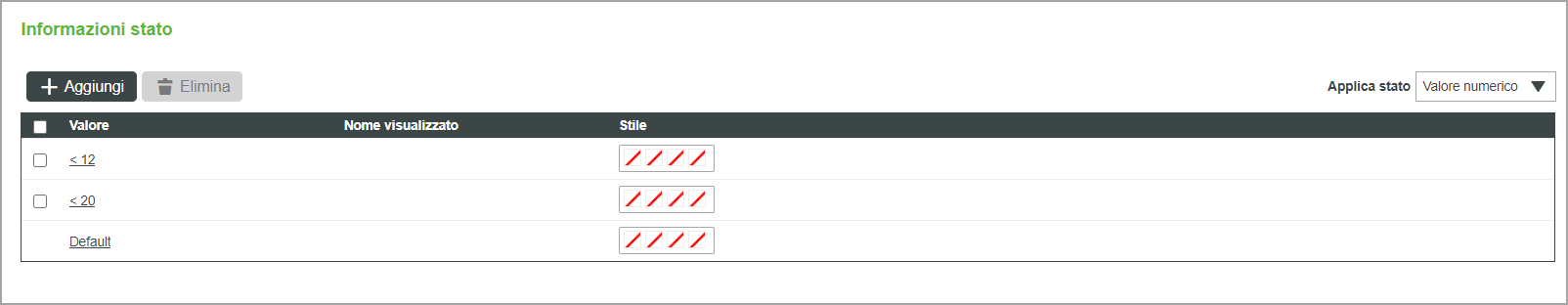
Dopo aver modificato il grafico, è possibile creare una definizione di stile oppure selezionarne una esistente in Composer. Nella figura che segue viene illustrata una definizione di stato contenente gli stati definiti nel modo seguente:
• < 12 - Lo stile definito per i valori inferiori a 12 è il colore rosso.
• < 20 - Lo stile definito per i valori inferiori a 20 è il colore ambra.
• Default - Per qualsiasi altro valore superiore o uguale a 20 lo stile definito è il colore verde.

Dopo aver creato l'entità di definizione di stile, fare clic sul pulsante Formattazione stato accanto alla proprietà SeriesStyleN per la serie visualizzata nel grafico.
Quando la proprietà NumberOfSeries è impostata su Auto, la definizione di stato viene applicata a tutte le serie di dati. |
1. In Mashup Builder selezionare il grafico nell'area di lavoro.
2. Nel pannello Proprietà fare clic su Formattazione stato accanto alla proprietà SeriesStyle per aprire la finestra di dialogo di formattazione dello stato.
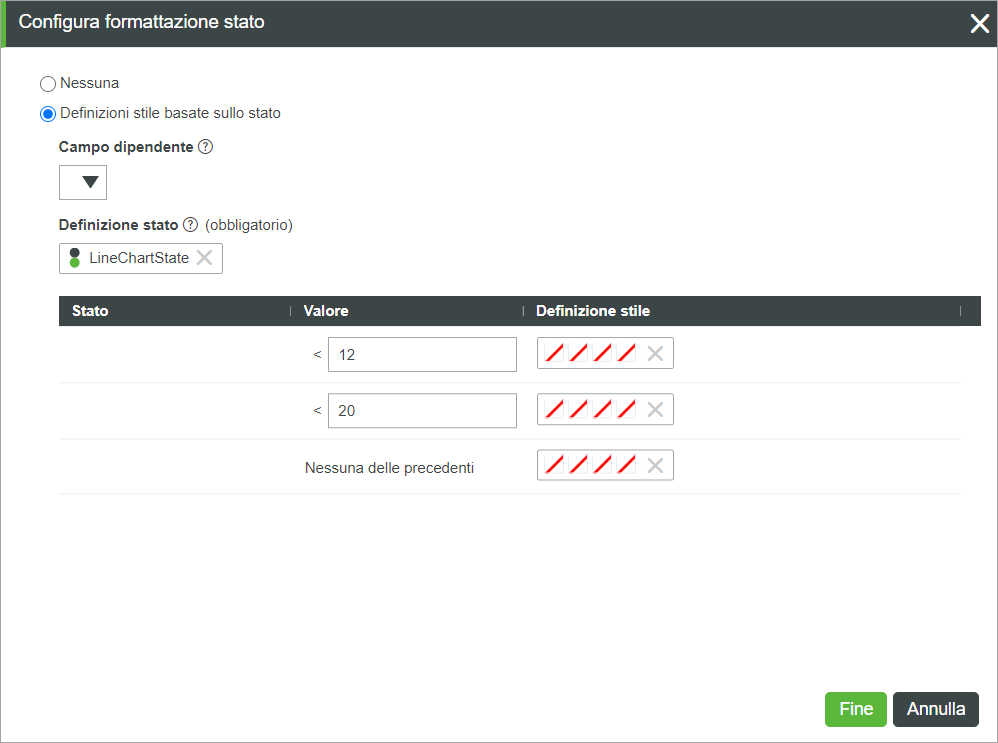
3. Selezionare Definizioni stile basate sullo stato, quindi scegliere un'entità di definizione di stato.
È inoltre possibile selezionare un campo dipendente dalla infotable associata con i dati da utilizzare durante la valutazione della condizione dello stato.

4. Fare clic su Fine per chiudere la finestra di dialogo, quindi visualizzare il mashup.
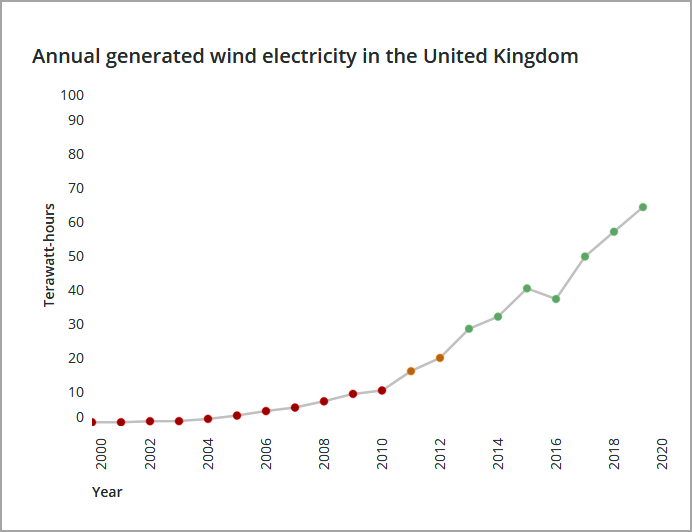
In fase di esecuzione vengono visualizzati i dati del grafico e ciascun punto viene colorato in base agli stati definiti all'interno dell'entità di definizione di stato. L'immagine che segue mostra il grafico a linee a cui è applicata la formattazione dello stato.

È possibile personalizzare le linee e le altre parti del grafico per evidenziare meglio il colore del punto dati. Si può utilizzare il colore grigio per le linee di collegamento per evidenziare i punti dati e creare maggiore contrasto.
Grafico a barre
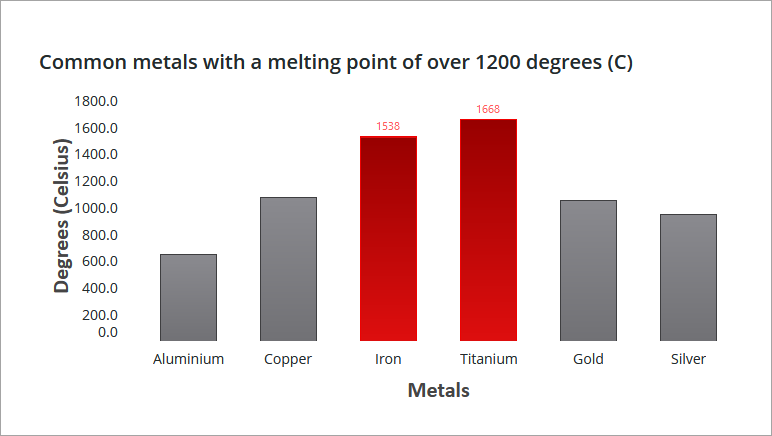
Nell'immagine che segue viene mostrato un grafico a barre configurato come istogramma. Analogamente al grafico a linee, viene applicata la formattazione dello stato al widget. Di seguito sono riportati gli stati definiti.
• Lo stile definito per i valori numerici superiori a 1200 prevede colonne di colore rosso.
• Per qualsiasi altro valore viene utilizzato il colore grigio.

In fase di esecuzione lo stile per le colonne con i valori definiti varia in base ai valori della serie di dati. La formattazione dello stato sostituisce i colori del tema di stile di default per tutte le colonne.