Widget Selezione data e ora (con tema applicabile)
Selezione data e ora consente all'utente di selezionare i valori di data e ora in un mashup. In fase di esecuzione gli utenti possono specificare le date selezionando il mese, l'anno e il giorno. Facoltativamente, è possibile configurare il widget in modo da includere ore, minuti e secondi. Questo argomento contiene le sezioni riportate di seguito.


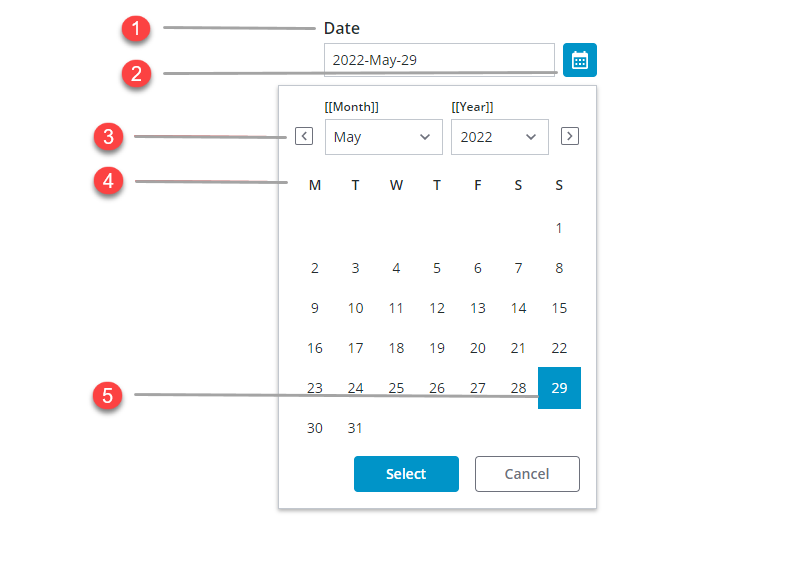
Anatomia del widget

1. Campo di testo
2. Data d'inizio
3. Data di fine
4. Menu a discesa Mese
5. Elenco a discesa Anno
6. Etichetta Giorno
7. Data selezionata
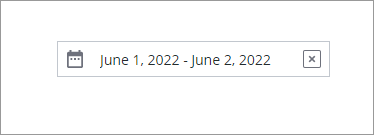
Modalità di selezione di un intervallo
Per attivare la selezione di un intervallo, impostare la configurazione di DateRange su true. La modalità di selezione dell'intervallo consente all'utente di limitare la data o l'ora a un intervallo specifico. È inoltre possibile limitare la selezione dell'intervallo digitando un valore numerico nella proprietà YearRange.

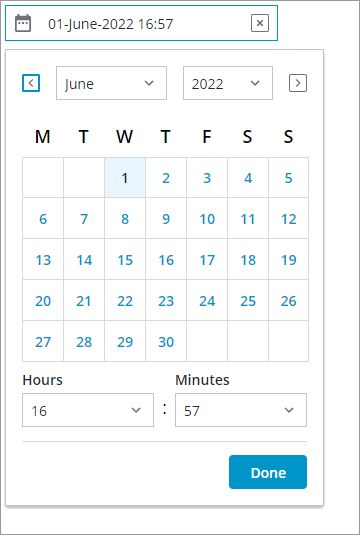
Selezione dell'ora
Per default, il selettore di data e ora permette di selezionare le date. Per attivare la selezione dell'ora, impostare la proprietà DateOnly del widget su false. Disattivando la proprietà, gli utenti possono selezionare sia l'ora che la data. Per aggiungere i secondi, impostare la proprietà DisplaySeconds su true.
Proprietà dell'intervallo
Utilizzare la proprietà Interval per creare l'offset del valore selezionato di default rispetto alla data o all'ora correnti quando si apre il calendario. È possibile spostare il valore selezionato in avanti o indietro di giorni, ore, minuti o secondi utilizzando la proprietà IntervalType. Ad esempio, per anticipare di 30 minuti l'ora selezionata nel widget Selezione data, impostare IntervalType su Minuti e Interval su 30.
Formattazione di data e ora
È possibile formattare la data e l'ora utilizzando le proprietà riportate di seguito.
• La proprietà DateOrder consente di impostare l'ordine della data. Per default, l'ordine della data viene impostato automaticamente in fase di esecuzione in base alle impostazioni locali dell'utente in fase di esecuzione.
• FormatTokenconsente di personalizzare il formato di data e ora, la proprietà FormatToken sostituisce le proprietà DisplaySeconds, DateOnly, DateDelimiter, MonthFormat e DateOrder.
◦ DisplaySeconds: La proprietà DisplaySeconds consente agli utenti di visualizzare i secondi in due formati diversi.
a. 0:59
b. 00 59.
◦ DateOnly:La proprietà DateOnly consente agli utenti di visualizzare i giorni del mese in tre formati.
a. Giorno del mese come numero compreso tra 1 e 31.
b. Giorno del mese come numero ordinale compreso tra 1 e 31, dove 1º indica il primo giorno e 31º l'ultimo giorno.
c. Visualizza il giorno del mese con un numero compreso tra 01 e 31.
◦ DateDelimiter:La proprietà DateDelimiterconsente agli utenti di utilizzare uno dei cinque diversi tipi di caratteri di punteggiatura come separatori tra unità di data e ora differenti.
a. 

◦ MonthFormat:La proprietà MonthFormat consente agli utenti di visualizzare i mesi dell'anno in uno di cinque formati diversi.
a. Visualizza il mese con un numero compreso tra 1 e 12, dove 1 indica gennaio e 12 dicembre.
b. Visualizza il mese con un numero compreso tra 1 e 12 e un indicatore ordinale, dove 1º indica gennaio e 12º dicembre.
c. Visualizza il mese con un numero compreso tra 01 e 12, dove 01 indica gennaio e 12 dicembre.
d. Visualizza il mese come stringa abbreviata, dove gennaio è Gen.
e. Visualizza il nome completo del mese sotto forma di stringa: Gennaio.
◦ DateOrder: La proprietà DateOrder: consente agli utenti di impostare l'ordine della data in uno di tre ordini distinti.
a. Giorno-Mese-Anno. È il formato di default
b. Mese-Giorno-Anno.
c. Anno-mese-giorno.
Per ulteriori informazioni, vedere Formattazione di data e ora per i widget.
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? | ||
Label | Testo visualizzato nell'etichetta del widget Selezione data e ora. | STRING | N/D | Y | Y | ||
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | FALSE | Y | N | ||
HintText | Visualizza il testo segnaposto che spiega cosa inserire nel campo. | STRING | SELEZIONE DATA E ORA | Y | Y | ||
DateOnly | Consente di visualizzare solo la data. | BOOLEAN | TRUE | N | N | ||
DisplaySeconds | Consente di visualizzare l'ora con i secondi. | BOOLEAN | FALSE | N | N | ||
DateDelimter | Imposta il carattere utilizzato per separare giorno, mese e anno. ad esempio un trattino (-) o una barra (/), come in 05/10/2020. | STRING | N/D | N | Y | ||
MonthFormat | Consente di visualizzare il mese in formato esteso, breve o numerico. | STRING | FULL | N | N | ||
PrimaryActionPosition | Consente di impostare la posizione del pulsante di azione principale A sinistra o A destra L'azione principale è il pulsante • Fine nel gruppo di pulsanti | STRING | A SINISTRA | N | N | ||
DateOrder | Consente di impostare il formato di visualizzazione della data. I diversi formati sono Automatico, Giorno-Mese-Anno, Mese-Giorno-Anno e Anno-Mese-Giorno Quando è selezionato il formato di default Automatico, nel widget viene visualizzata la data di sistema. Inoltre, le proprietà DateDelimiter e MonthFormat vengono disattivate dal widget. | STRING | AUTO | N | N | ||
FormatToken | Quando è selezionata l'opzione di default Automatico, per formattare la data vengono utilizzate le impostazioni locali dell'utente. Questa proprietà sostituisce le proprietà DateDelimiter e MonthFormat.
| STRING | N/D | N | Y | ||
IntervalType | Consente di impostare intervalli come Ore, Minuti o Giorni
| STRING | ORE | N | N | ||
Interval | Consente di impostare intervalli come Ore, Minuti o Giorni.
| NUMBER | 0 | N | N | ||
MaxRange | Imposta il numero massimo di giorni che gli utenti possono selezionare tra le date di inizio e di fine.
| NUMBER | N/D | N | N | ||
MaxRangeFailureMessage | Messaggio da visualizzare quando l'intervallo selezionato tra le date di inizio e di fine supera il valore di MaxRange.
| STRING | N/D | Y | Y | ||
CustomClass | Consente di definire la classe CSS per il div. superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | N/D | Y | N | ||
TabSequence | Sequenza in cui i widget vengono evidenziati quando l'utente preme il tasto TAB. | NUMBER | N/D | N | N | ||
WeeklyCalendarStart | Consente di impostare l'inizio del calendario settimanale su domenica o lunedì. | STRING | LUNEDÌ | N | N | ||
InitializeWithCurrentDateTime | Consente di impostare la proprietà DateTime con la data e l'ora correnti. Se questa proprietà non è selezionata, è necessario immettere la data e l'ora. | BOOLEAN | TRUE | N | N | ||
LabelAlignment | Consente di allineare l'etichetta a sinistra, a destra o al centro del widget. | STRING | A SINISTRA | N | N | ||
DateTime | Origine del valore di data e ora di Selezione data e ora. | DATETIME | N/D | Y | N | ||
Changed | Evento associabile che viene attivato quando i dati per questo widget vengono modificati. | N/D | N/D | Y | N | ||
ResetToDefaultValue | Reimposta gli input di questo widget ai valori di default. | N/D | N/D | Y | N | ||
DateRange | Consente di impostare un intervallo di date in anni, mesi, giorni. Quando si seleziona questa proprietà, vengono aggiunte le proprietà riportate di seguito. • StartDate • StartDateLabel • EndDate • EndDateLabel • RangeHintText • RangedChanged
| BOOLEAN | False | N | N | ||
Width | Larghezza del widget. | NUMBER | N/D | N | N | ||
Height | Altezza del widget. Per default, l'altezza è impostata sulla larghezza massima dell'etichetta. Aumenta se il widget ha un'etichetta multiriga. Immettere un valore nel pannello delle proprietà o ridimensionare il widget nell'area di lavoro per impostare un'altezza fissa. | NUMBER | N/D | N | N | ||
CurrentDateButton | Aggiunge un pulsante che consente di selezionare la data corrente. | BOOLEAN | True | N | N | ||
YearRange | Consente di selezionare l'intervallo di anni del mashup. | NUMBER | 10 | N | N |