Migrazione di un mashup
Un mashup legacy è un mashup che contiene widget e layout elencati come legacy nella versione corrente di ThingWorx. È possibile utilizzare la finestra di dialogo Migrazione mashup per aggiornare i mashup legacy ai widget con tema e ai layout dinamici più recenti. È possibile ignorare la migrazione e nascondere la finestra di dialogo. Tuttavia, si consiglia di migrare i widget legacy il più presto possibile per usufruire dei widget componente Web più recenti e dei relativi temi.
|
|
I widget o i widget indipendenti personalizzati che fanno parte di estensioni che vengono importate nella piattaforma non vengono migrati.
|
Prima della migrazione
1. Si consiglia di creare una copia del mashup prima di eseguire la migrazione. In questo modo, se si verifica un imprevisto, è possibile conservare il mashup. Per creare una copia, effettuare una delle operazioni descritte di seguito.
◦ Duplicare il mashup.
a. A livello dell'entità mashup fare clic su > .
b. Immettere un nome per la copia del mashup, quindi fare clic su Salva.
◦ Esportare il mashup.
a. A livello dell'entità mashup fare clic su > .
b. Salvare il mashup in un percorso sicuro sul sistema.
2. Assicurarsi di comprendere appieno le implicazioni e gli effetti della migrazione sui mashup. È possibile eseguire la migrazione, il salvataggio e l'anteprima di un mashup in fase di esecuzione. Non è invece possibile annullare la migrazione dopo il salvataggio e la chiusura della sessione corrente. Per annullare la migrazione prima di chiudere la sessione, fare clic su  nella barra degli strumenti.
nella barra degli strumenti.
 nella barra degli strumenti.
nella barra degli strumenti.3. Esaminare gli stili applicati ai widget legacy in Mashup Builder. Nella tabella seguente sono elencati i diversi tipi di stile supportati dalla migrazione:
Stile widget legacy | Supporto migrazione | ||
|---|---|---|---|
Definizioni di stile di default | Migrato quando si applica il Tema stili legacy a un mashup.
| ||
Entità di definizione di stile personalizzate | Migrato come proprietà dello stile del widget mediante la finestra di dialogo Migrazione mashup. | ||
CSS personalizzato | Non supportato. È necessario aggiornare manualmente lo stile CSS quando viene applicato ai widget nel mashup. |
Migrazione di un mashup legacy in ThingWorx 9.3.8 o versioni successive
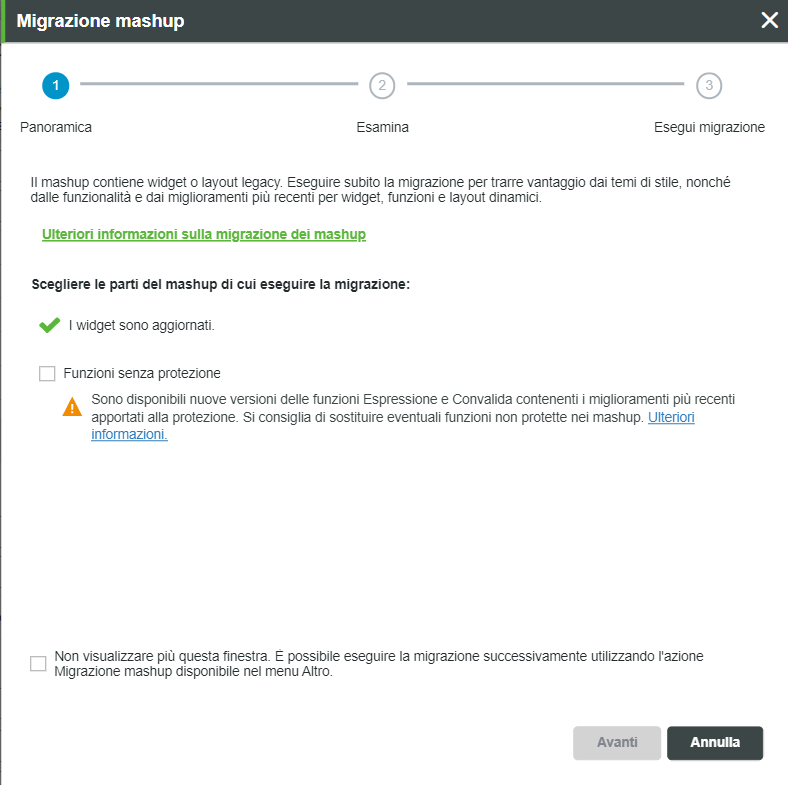
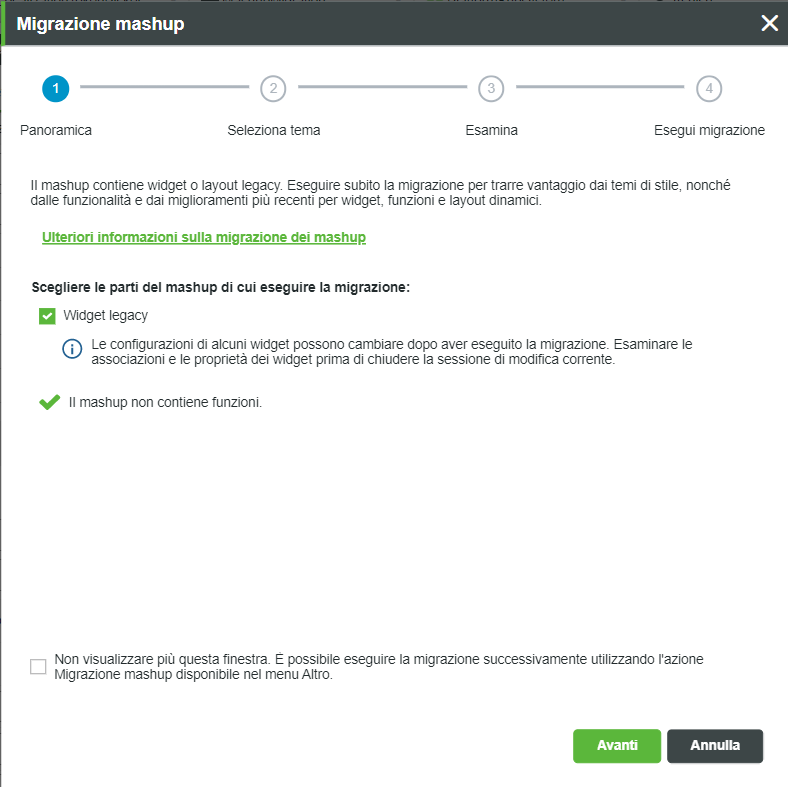
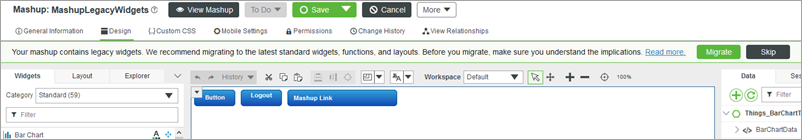
1. Aprire un mashup nella piattaforma, quindi fare clic su Modifica per aprire il mashup nel workspace Mashup Builder. Viene visualizzata la finestra di dialogo Migrazione mashup:

2. Nella scheda Panoramica selezionare gli elementi di cui si desidera eseguire la migrazione, quindi fare clic su Avanti.
◦ Widget legacy - Sostituisce i widget legacy con i widget con tema più recenti basati su componenti Web.
◦ Funzioni senza protezione - Sostituisce le funzioni non sicure presenti nel mashup corrente.

◦ Per ignorare la migrazione per la sessione corrente, fare clic su Annulla.
◦ Per nascondere il messaggio di migrazione in modo permanente, selezionare la casella di controllo Non visualizzare più questa finestra, quindi fare clic su Annulla. È possibile migrare qualsiasi mashup in un secondo momento utilizzando l'azione Migrazione mashup disponibile nel menu Altro.
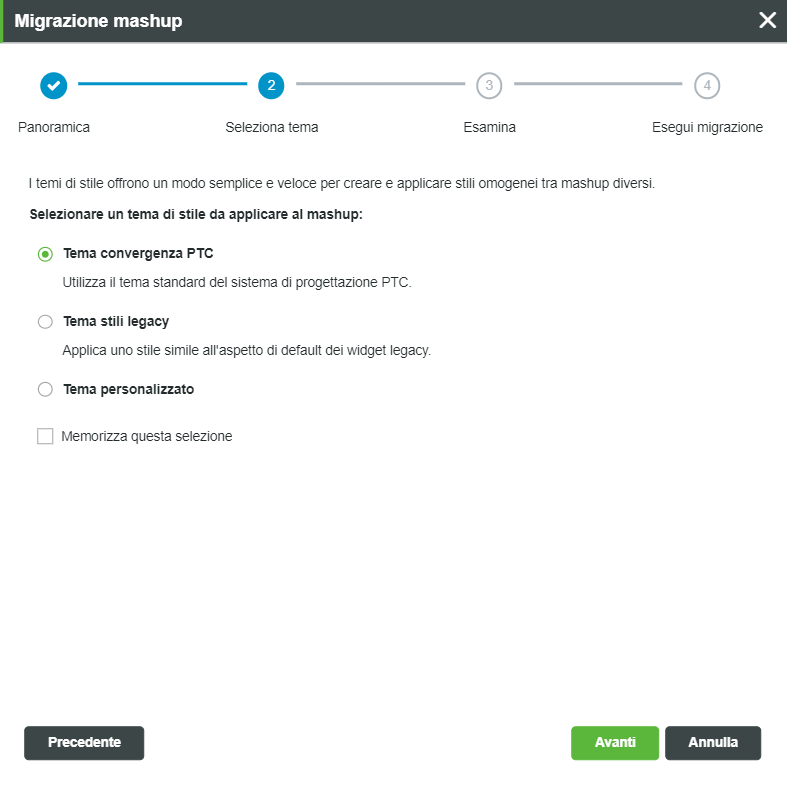
3. Nella scheda Tema stile selezionare un tema di stile da applicare al mashup dopo la migrazione. È possibile migrare il mashup utilizzando il Tema convergenza PTC, il Tema stili legacy o un Tema personalizzato.

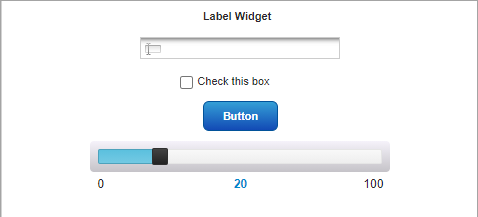
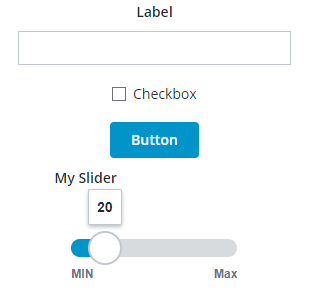
Nell'immagine seguente viene illustrato un mashup di esempio che utilizza i widget legacy con le definizioni di stile di default:

Quando si esegue la migrazione di un mashup, i widget legacy e le definizioni di stile vengono sostituiti con i widget componente Web il cui stile viene definito mediante le entità di tema di stile in Composer. Lo stile dei widget standard per i quali non sono previste sostituzioni con i componenti Web viene determinato mediante definizioni di stile.
Nella tabella seguente sono illustrate le opzioni disponibili per la migrazione degli stili legacy:
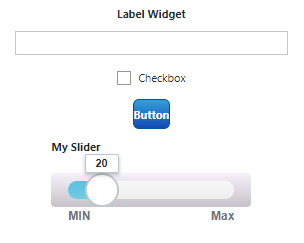
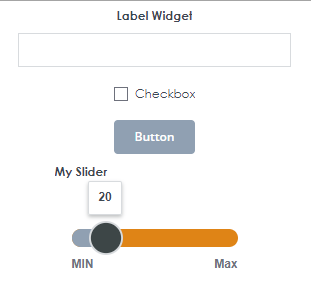
Tema convergenza PTC | Tema stili legacy | Tema personalizzato |
|---|---|---|
 |  |  |
Sostituire tutti i widget legacy e il relativo stile con widget con tema applicato. Lo stile personalizzato applicato ai widget legacy viene sostituito dai progetti nuovi e aggiornati all'interno del Tema convergenza PTC. È possibile modificare i temi degli stili in un secondo momento. Non è invece possibile annullare la sostituzione dei widget dopo aver chiuso la sessione di modifica corrente. | Sostituire tutti i widget legacy nel mashup con i widget componente Web e applicare il Tema stili legacy al mashup. Questo tema di stile mantiene l'aspetto delle definizioni di stile di default dei widget legacy. Facoltativamente, è possibile migrare le definizioni di stile personalizzate selezionando la casella di controllo accanto a Eseguire la migrazione delle definizioni di stile personalizzate alle proprietà di stile del widget. Qualsiasi entità di definizione di stile personalizzata applicata ai widget legacy verrà migrata come proprietà di stile nel pannello Proprietà stile. | Scegliere un'entità tema di stile personalizzata disponibile nel server. Un tema di stile personalizzato consente di modificare colori, caratteri, linee e altri elementi per tutti i widget con tema all'interno di un mashup. Per modificare gli stili all'interno di un tema, aprire la scheda Stili dell'entità tema di stile in Composer. È possibile applicare personalizzazioni specifiche ai singoli widget utilizzando il pannello Proprietà stile. Analogamente all'opzione Tema stili legacy, è inoltre possibile migrare le definizioni di stile personalizzate come proprietà di stile del widget. |
Per ulteriori informazioni sui temi di stile, vedere Scelta di un tema di stile per la migrazione.
Per ricordare la selezione durante la migrazione di altri mashup nel server, selezionare la casella di controllo Memorizza questa selezione. |
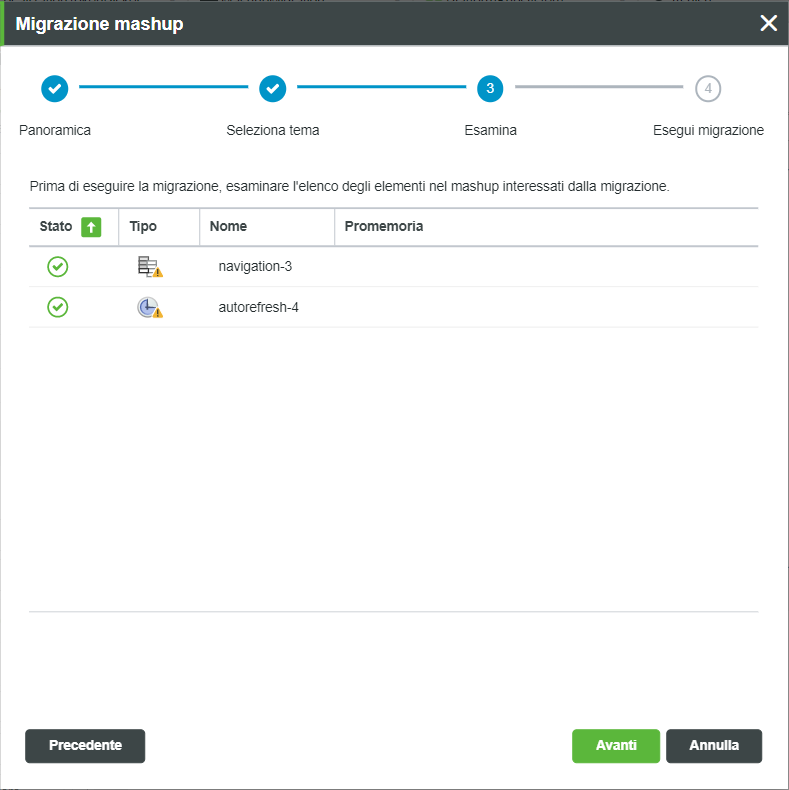
4. Nella scheda Esamina esaminare l'elenco delle funzioni e dei widget legacy che verranno sostituiti dopo la migrazione.

Per ciascun widget legacy nel mashup corrente vengono elencati i dettagli riportati di seguito.
◦ Stato - Indica se l'elemento è incluso nella migrazione. Le funzioni e i widget contrassegnati con  non vengono sottoposti a migrazione.
non vengono sottoposti a migrazione.
 non vengono sottoposti a migrazione.
non vengono sottoposti a migrazione.◦ Tipo - Icona di funzione o widget legacy.
◦ Nome - Il valore della proprietà DisplayName del widget.
◦ Promemoria - Informazioni aggiuntive sullo stato di migrazione.
Per default, l'elenco è ordinato in base allo stato. È possibile ordinare gli elementi dell'elenco in base al nome, al tipo o alla descrizione.
5. Nella scheda Esegui migrazione esaminare il riepilogo della configurazione della migrazione visualizzata, quindi fare clic su Esegui migrazione.

I widget e i layout legacy vengono sottoposti a migrazione e il tema di stile selezionato viene applicato al mashup.
Per annullare la migrazione, fare clic su  sulla barra degli strumenti prima di chiudere la sessione di modifica corrente. sulla barra degli strumenti prima di chiudere la sessione di modifica corrente. |
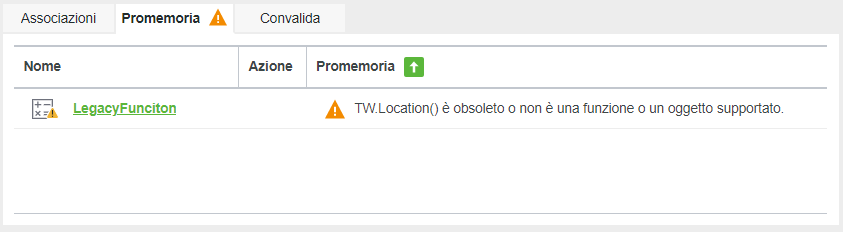
6. Se il mashup contiene funzioni non sicure di cui non è stata eseguita la migrazione, esaminare il pannello Promemoria o il pannello Funzioni ed eseguire la migrazione manuale di queste funzioni.

7. Fare clic su Salva per salvare il mashup aggiornato.
Migrazione di un mashup legacy in ThingWorx 9.3.6 o versioni successive
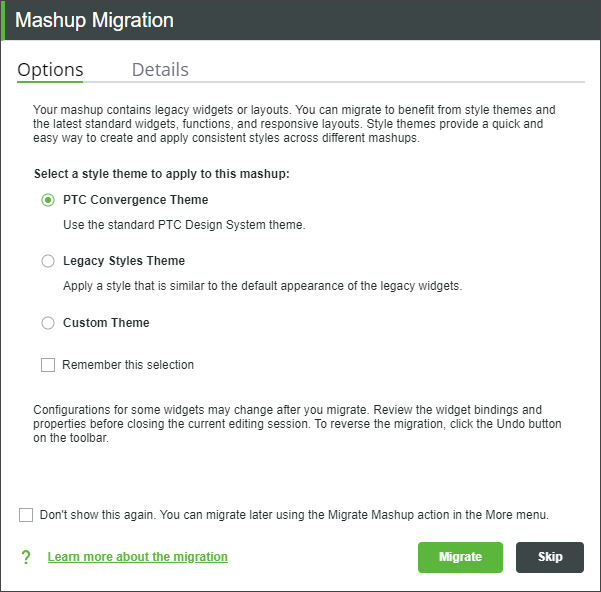
1. Aprire un mashup nella piattaforma, quindi fare clic su Modifica per aprire il mashup nel workspace Mashup Builder. Viene visualizzata la finestra di dialogo Migrazione mashup:

2. Nella scheda Opzioni selezionare un tema di stile da applicare al mashup dopo la migrazione. È possibile migrare il mashup utilizzando il Tema convergenza PTC, il Tema stili legacy o un Tema personalizzato.
Quando si esegue la migrazione di un mashup, i widget legacy e le definizioni di stile vengono sostituiti con i widget componente Web il cui stile viene definito mediante le entità di tema di stile in Composer. Lo stile dei widget standard per i quali non sono previste sostituzioni con i componenti Web viene determinato mediante definizioni di stile.
Per ulteriori informazioni sui temi di stile, vedere Scelta di un tema di stile per la migrazione.
◦ Per ricordare la selezione durante la migrazione di altri mashup nel server, selezionare la casella di controllo Memorizza questa selezione.
◦ Per ignorare la migrazione per la sessione corrente, fare clic su Ignora.
◦ Per nascondere il messaggio di migrazione in modo permanente, selezionare la casella di controllo Non visualizzare più questa finestra, quindi fare clic su Ignora. È possibile migrare qualsiasi mashup in un secondo momento utilizzando l'azione Migrazione mashup disponibile nel menu Altro.
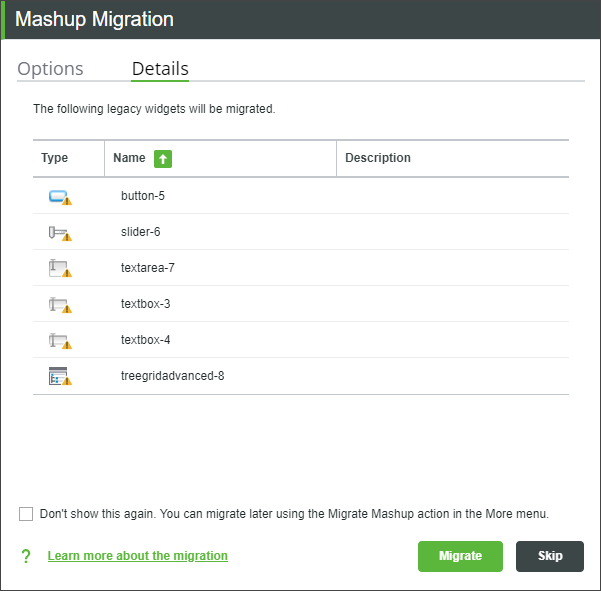
3. Nella scheda Dettagli esaminare l'elenco dei widget legacy che verranno sostituiti dopo la migrazione.

Per ciascun widget legacy nel mashup corrente vengono elencati i dettagli riportati di seguito.
◦ Nome - Il valore della proprietà DisplayName del widget.
◦ Tipo - Icona del widget legacy nel pannello Widget.
◦ Descrizione - Valore della proprietà Description del widget.
È possibile ordinare gli elementi dell'elenco in base al nome, al tipo o alla descrizione.
4. Fare clic su Esegui migrazione. I widget e i layout legacy vengono migrati e al mashup viene ora applicato lo stile utilizzando il tema di stile selezionato.
Per annullare la migrazione, fare clic su  sulla barra degli strumenti prima di chiudere la sessione di modifica corrente. sulla barra degli strumenti prima di chiudere la sessione di modifica corrente. |
5. Fare clic su Salva per salvare il mashup aggiornato.
Migrazione di un mashup legacy in ThingWorx 9.3
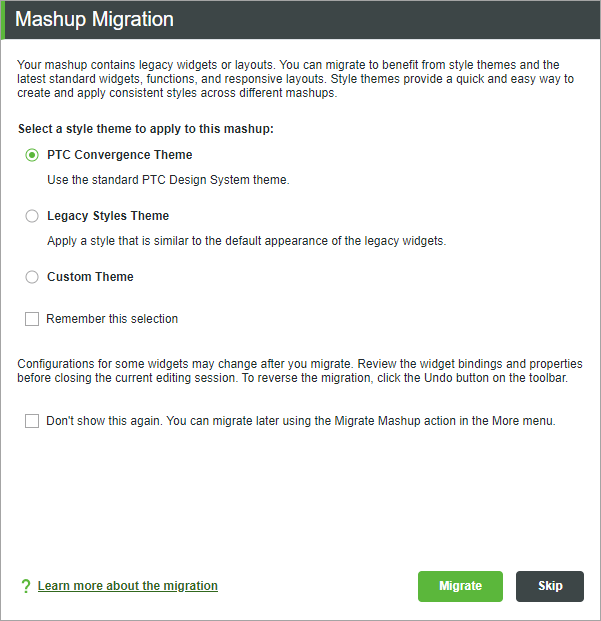
1. Aprire un mashup nella piattaforma, quindi fare clic su Modifica per aprire il mashup nel workspace Mashup Builder. Viene visualizzata la finestra di dialogo Migrazione mashup:

2. Selezionare un tema di stile da applicare al mashup dopo la migrazione. È possibile migrare il mashup utilizzando il Tema convergenza PTC, il Tema stili legacy o un Tema personalizzato.
3. Fare clic su Esegui migrazione. I widget e i layout legacy vengono migrati e al mashup viene ora applicato lo stile utilizzando il tema di stile selezionato.
• Per annullare la migrazione, fare clic su  sulla barra degli strumenti prima di chiudere la sessione di modifica corrente. sulla barra degli strumenti prima di chiudere la sessione di modifica corrente. |
4. Fare clic su Salva per salvare il mashup aggiornato.
Migrazione di un mashup legacy in ThingWorx 9.1 e 9.2
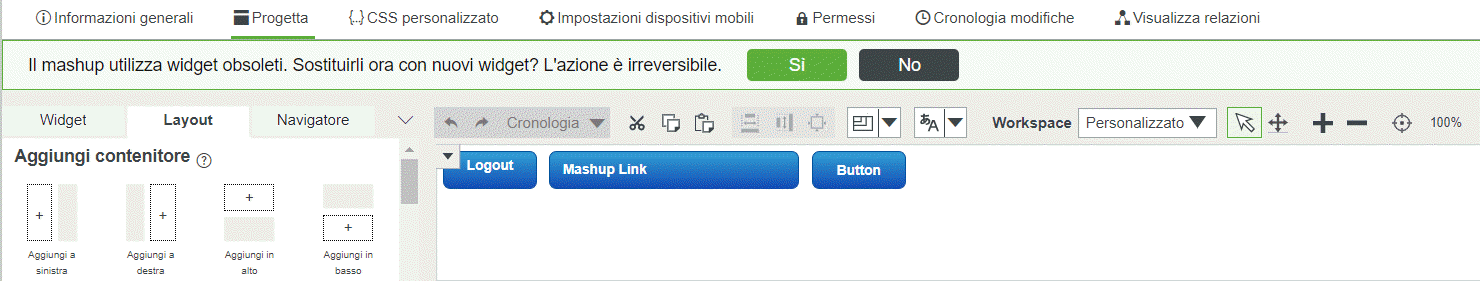
1. Aprire un mashup nella piattaforma, quindi fare clic su Modifica per aprire il mashup nel workspace Mashup Builder. Viene visualizzato il seguente messaggio:

2. Fare clic su Esegui migrazione. I widget e i layout legacy vengono sottoposti a migrazione.
◦ Per nascondere il messaggio di migrazione per la sessione corrente, fare clic su Ignora.
Migrazione di un mashup legacy in ThingWorx 9.0
1. Aprire un mashup nella piattaforma, quindi fare clic su Modifica per aprire il mashup nel workspace Mashup Builder. Viene visualizzato il seguente messaggio:

2. Fare clic su Sì. I widget e i layout legacy vengono sottoposti a migrazione.
Fare clic su No per nascondere il messaggio per la sessione corrente. |
3. Fare clic su Salva per salvare le modifiche.
Esame del mashup
Dopo avere eseguito la migrazione del mashup, attenersi alla procedura descritta di seguito.
• Visualizzare il mashup ed esaminare il layout dei contenitori.
◦ Selezionare ogni contenitore e, se necessario, configurare le opzioni di allineamento, posizionamento e ritorno a capo automatico nel pannello Layout.
◦ Modificare le proprietà delle dimensioni e dei margini degli elementi in base alle esigenze. È possibile impostare le proprietà di dimensionamento per ciascun widget nel pannello Proprietà.
Per ulteriori informazioni sulla configurazione dei contenitori, vedere Configurazione delle proprietà del contenitore.
• Verificare l'aspetto del mashup visualizzandolo su più dispositivi con dimensioni di schermo diverse e regolare il layout. È inoltre possibile configurare le impostazioni di visualizzazione su dispositivi mobili nella scheda Impostazioni browser per dispositivi mobili.
• Aggiornare tutti gli stili CSS personalizzati nella scheda CSS personalizzato dell'entità mashup. Le regole CSS per i widget legacy potrebbero non essere compatibili con i widget di sostituzione.
Le regole di stile CSS personalizzate per i widget legacy non vengono migrate. |
• Assicurarsi che le associazioni nel mashup vengano sottoposte a migrazione e funzionino correttamente. Utilizzare il pannello Associazioni per visualizzare le associazioni tra gli elementi nel mashup. Per ulteriori informazioni sulle associazioni, vedere Visualizzazione delle associazioni in un mashup.
• Esaminare le funzioni create nel pannello Funzioni e modificarne le opzioni e le associazioni, se necessario.
Per ulteriori informazioni sulle best practice dopo la migrazione, vedere Best practice dopo la migrazione.