Migración de widgets heredados
En el siguiente tema se incluyen casos de uso para la migración de los siguientes widgets heredados:
• Línea divisoria
• Botón
• Widget de botón con un cuadro de diálogo de confirmación
• Desconectar
• Navegación
Migración de un widget de línea divisoria heredado
Los widgets de línea divisoria heredados se migran al widget de línea divisoria estándar. Las propiedades de altura y ancho del widget heredado no se migran. Todas las líneas divisorias heredadas se migran a una línea divisoria horizontal. Por defecto, el widget de línea divisoria estándar tiene una orientación horizontal. La orientación del widget se puede cambiar al activar la propiedad VerticalDivider. Para obtener más información sobre el widget de línea divisoria, consulte Widget de línea divisoria (con temas).
Migración de un widget de botón heredado
Al migrar un botón heredado, el estilo del nuevo botón estándar se aplica mediante el tema estilo de mashup. El tema de estilo por defecto (PTC Convergence Theme) tiene un tamaño de texto mayor para los rótulos. Las cotas migradas del botón heredado hacen que el rótulo aparezca truncado en el botón estándar. El widget se puede ajustar al cambiar las propiedades de altura y ancho del widget de botón estándar o al aplicar al mashup un tema de estilo con un tamaño de fuente menor. El widget de reemplazo es dinámico. Se recomienda redefinir los valores de ancho o altura fijos para utilizar el tamaño dinámico.
En la siguiente figura se muestra cómo aparece el botón con PTC Convergence Theme después de migrar y redefinir las propiedades Height y Width:

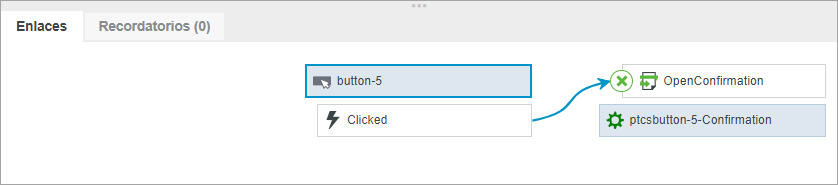
Migración de un widget de botón heredado con una confirmación
La funcionalidad del cuadro de diálogo de confirmación del widget de botón heredado se reemplaza por la función de confirmación. Un widget de botón heredado en el que se muestra una confirmación se migra a un widget de botón estándar y una función de confirmación. Los enlaces y las propiedades existentes del widget heredado, como el título del cuadro de diálogo de confirmación, el mensaje y los rótulos de botón, se migran a la función de confirmación. Cuando se migra este widget, se añade una nueva función de confirmación al panel Funciones y el botón heredado se reemplaza por un botón estándar. La función se crea mediante la propiedad ID del widget de botón estándar, tal como se indica a continuación: <WidgetID>-Confirmation. El evento Clicked del widget de botón estándar se enlaza al servicio OpenConfirmation de una nueva función de confirmación.

Migración de un widget de botón de cierre de sesión heredado
Se puede migrar un widget de cierre de sesión heredado a un widget de botón estándar y una función Desconectar. El mashup de destino o el URL del widget de cierre de sesión heredado se migran a la función. Cuando se realiza la migración, se crea un enlace entre el evento Clicked y el servicio Logout de la función.
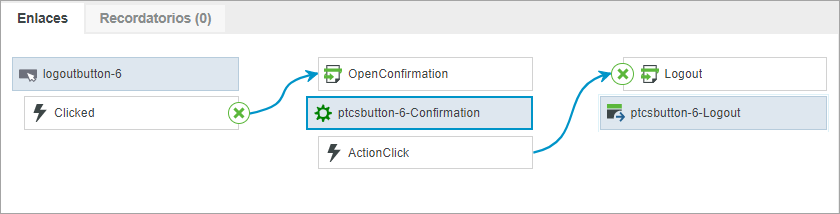
Se crea una función de confirmación cuando se activa la propiedad ConfirmationRequired del widget de cierre de sesión. Se crean enlaces automáticamente entre las funciones de cierre de sesión y confirmación. Las propiedades del cuadro de diálogo de confirmación del widget de botón heredado también se migran a la función de confirmación. En la siguiente imagen se muestra un ejemplo de enlaces entre un widget de botón estándar y las funciones de confirmación y cierre de sesión después de la migración.

El servicio Logout se activa mediante el evento ActionClick de la función de confirmación.
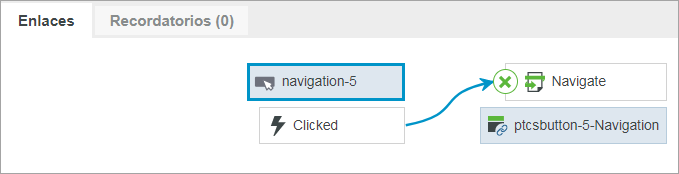
Migración de un widget de navegación heredado
Los widgets de navegación heredados se migran a un widget de botón estándar y una función Navegación. El mashup de destino o el URL del widget heredado se migran a la función. Al migrar este widget, se crea un enlace entre el evento Clicked del widget y el servicio Navigate de la función.

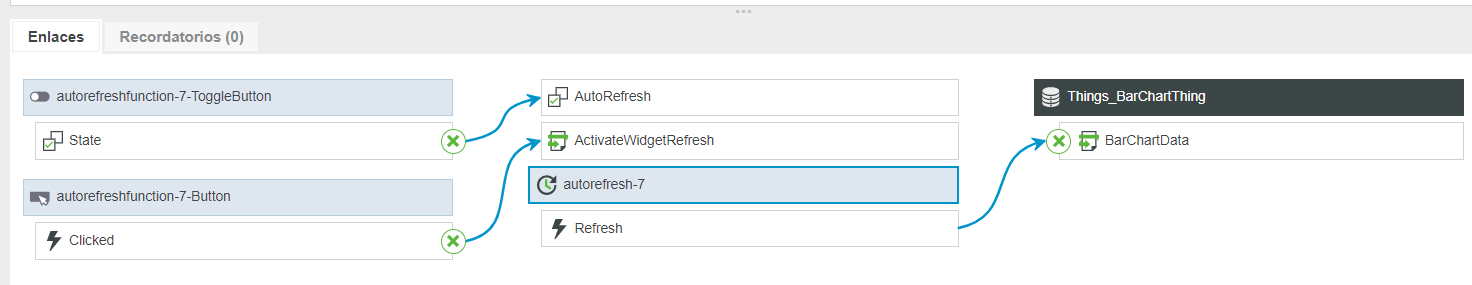
Migración de un widget de renovación automática heredado
Los widgets de renovación automática heredados se migran a un botón estándar, un botón de alternar y una función Renovación automática. Los dos botones están enlazados a las propiedades de la función. Al migrar este widget, se crea un enlace entre el evento Clicked del widget de botón y el servicio ActivateWidgetRefresh de la función. La propiedad State del botón de alternar está enlazada a la propiedad AutoRefresh de la función.