Migración de un mashup
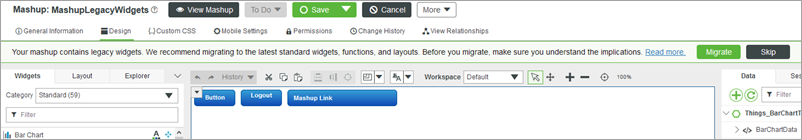
Un mashup heredado es un mashup que contiene widgets y esquemas que se enumeran como heredados en la versión actual de ThingWorx. Se puede utilizar el cuadro de diálogo Migración de mashup para actualizar los mashups heredados a los widgets temáticos y esquemas dinámicos más recientes. Se puede omitir la migración y ocultar el cuadro de diálogo. Sin embargo, se recomienda migrar los widgets heredados lo antes posible para beneficiarse de los widgets y temas de los componentes Web más recientes.
|
|
Los widgets independientes personalizados o los widgets que forman parte de extensiones importadas a la plataforma no se migran.
|
Antes de migrar
1. Se recomienda crear una copia del mashup antes de realizar la migración. De este modo, se puede conservar el mashup si ocurre algo inesperado. Para crear una copia, realice una de las siguientes acciones:
◦ Duplique el mashup:
a. En el nivel de entidad del mashup, pulse en > .
b. Introduzca un nombre para la copia del mashup y, a continuación, pulse en Guardar.
◦ Exporte el mashup:
a. En el nivel de entidad del mashup, pulse en > .
b. Guarde el mashup en una ubicación segura del sistema.
2. Asegúrese de comprender todas las implicaciones y el efecto de la migración en los mashups. Se puede migrar, guardar y obtener una vista previa de un mashup en tiempo de ejecución. Sin embargo, no se puede deshacer la migración después de guardar y cerrar la sesión actual. Para deshacer la migración antes de cerrar la sesión, pulse en  de la barra de herramientas.
de la barra de herramientas.
 de la barra de herramientas.
de la barra de herramientas.3. Revise los estilos que se aplican a los widgets heredados en Mashup Builder. En la siguiente tabla se indica el soporte para la migración de los diferentes tipos de estilo:
Estilo de widgets heredados | Soporte de migración | ||
|---|---|---|---|
Definiciones de estilo por defecto | Se migran cuando se aplica el Tema de estilos heredados a un mashup.
| ||
Entidades de definición de estilo personalizadas | Se migran como propiedades de estilo de widget mediante el cuadro de diálogo Migración de mashup. | ||
CSS personalizada | No soportado. El estilo CSS se debe actualizar manualmente cuando se aplica a widgets en el mashup. |
Migración de un mashup heredado en ThingWorx 9.3.8 o versiones posteriores
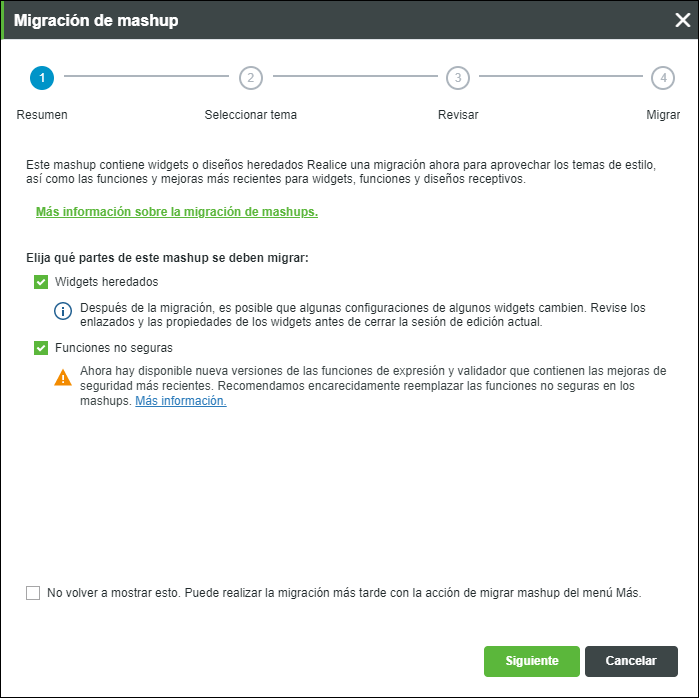
1. Abra un mashup en la plataforma y, a continuación, pulse en Editar para abrir el mashup en el espacio de trabajo de Mashup Builder. Se abre el cuadro de diálogo Migración de mashup:

2. En la ficha Resumen, seleccione lo que desee migrar y pulse en Siguiente.
◦ Widgets heredados: permite reemplazar los widgets heredados por los widgets con temas más recientes que se basan en componentes web.
◦ Funciones no seguras: permite reemplazar las funciones no seguras que se encuentran en el mashup actual.

◦ Para omitir la migración de la sesión actual, pulse en Cancelar.
◦ Para ocultar el mensaje de migración permanentemente, seleccione la casilla No volver a mostrar esto y, a continuación, pulse en Cancelar. Se puede migrar cualquier mashup posteriormente mediante la acción Migrar mashup que está disponible en el menú Más.
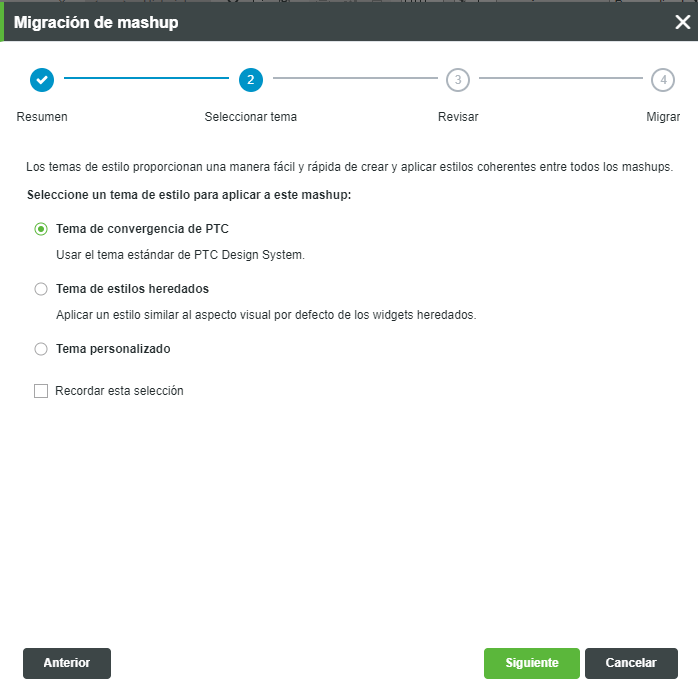
3. En la ficha Tema de estilo, seleccione un tema de estilo para aplicar al mashup después de la migración. El mashup se puede migrar mediante el Tema de convergencia de PTC, el Tema de estilos heredados o un Tema personalizado.

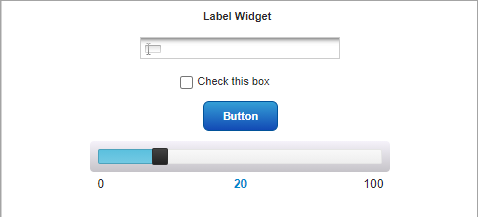
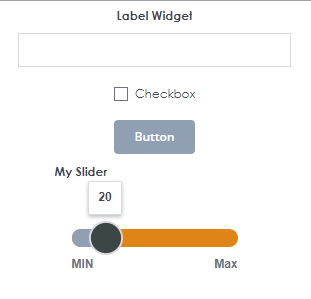
En la siguiente imagen se muestra un mashup de ejemplo en el que se utilizan widgets heredados con definiciones de estilo por defecto:

Al migrar un mashup, los widgets heredados y las definiciones de estilo se reemplazan por widgets de componentes Web a los que se les ha aplicado estilo mediante entidades de tema de estilo en Composer. A los widgets estándar sin reemplazos de componentes Web se les aplica estilo mediante definiciones de estilo.
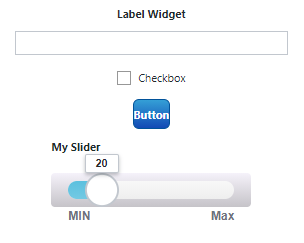
En la siguiente tabla se muestran las opciones disponibles para la migración de estilos heredados:
Tema de convergencia de PTC | Tema de estilos heredados | Tema personalizado |
|---|---|---|
 |  |  |
Reemplazar todos los widgets heredados y su estilo por widgets temáticos. Los estilos personalizados que se aplican a los widgets heredados se reemplazan por los diseños nuevos y actualizados del Tema de convergencia de PTC. Los temas de estilo se pueden cambiar posteriormente. Sin embargo, no se puede deshacer el reemplazo del widget después de cerrar la sesión de edición actual. | Reemplazar todos los widgets heredados en el mashup por widgets de componentes Web y aplicar el Tema de estilos heredados al mashup. Este tema de estilo conserva el aspecto de las definiciones de estilo por defecto de los widgets heredados. Opcionalmente, se pueden migrar definiciones de estilo personalizadas seleccionando la casilla situada junto a Migrar definiciones de estilo personalizado a propiedades de estilo de widget. Las entidades de definición de estilo personalizadas que se aplican a widgets heredados se migrarán como propiedades de estilo en el panel Propiedades de estilo. | Elija cualquier entidad de tema de estilo personalizado que esté disponible en el servidor. Un tema de estilo personalizado permite editar colores, fuentes, líneas y otros elementos para todos los widgets de un mashup. Para editar los estilos de un tema, abra la ficha Estilos de la entidad de tema de estilo en Composer. Se pueden aplicar personalizaciones específicas a widgets individuales mediante el panel Propiedades de estilo. Igual que con la opción Tema de estilos heredados, también se pueden migrar las definiciones de estilo personalizadas como propiedades de estilo de widget. |
Para obtener más información sobre los temas de estilo, consulte Selección de un tema de estilo para la migración.
Para recordar la selección al migrar otros mashups del servidor, seleccione la casilla Recordar esta selección. |
4. En la ficha Revisar, revise la lista de widgets heredados que se reemplazarán después de la migración.

Se muestran los siguientes detalles para cada widget heredado del mashup actual:
◦ Estado: se indica si el elemento se incluye en la migración. Los widgets o funciones marcados con  no se migran.
no se migran.
 no se migran.
no se migran.◦ Tipo: el widget heredado o el icono de función.
◦ Nombre: el valor de la propiedad DisplayName del widget.
◦ Recordatorio: información adicional sobre el estado de la migración.
Por defecto, la lista se clasifica por estado. Los elementos de la lista se pueden clasificar por nombre, tipo o descripción.
5. En la ficha Migrar, revise el resumen de la configuración de la migración y pulse en Migrar.

Los widgets y esquemas heredados se migran, y el tema de estilo seleccionado se aplica al mashup.
Para deshacer la migración, pulse en  en la barra de herramientas antes de cerrar la sesión de edición actual. en la barra de herramientas antes de cerrar la sesión de edición actual. |
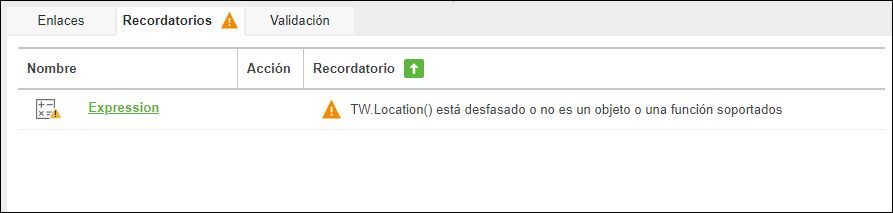
6. Si en el mashup se incluyen funciones no seguras que no se han migrado, revise el panel Recordatorios o el panel Funciones y migre estas funciones manualmente.

7. Pulse en Guardar para guardar el mashup actualizado.
Migración de un mashup heredado en ThingWorx 9.3.6 o versiones posteriores
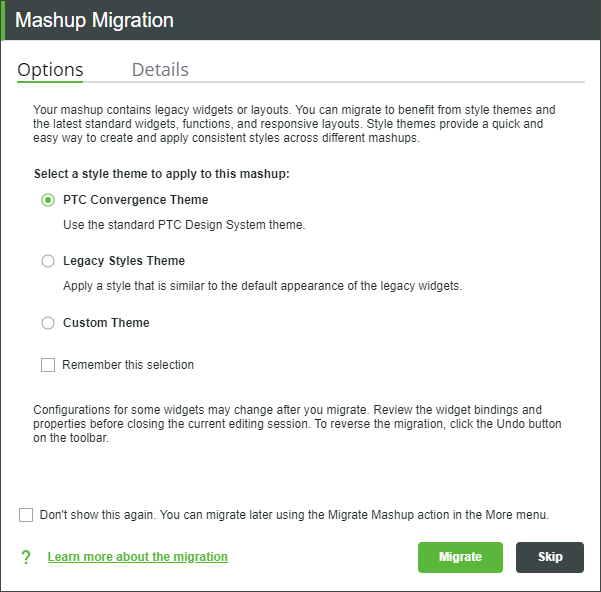
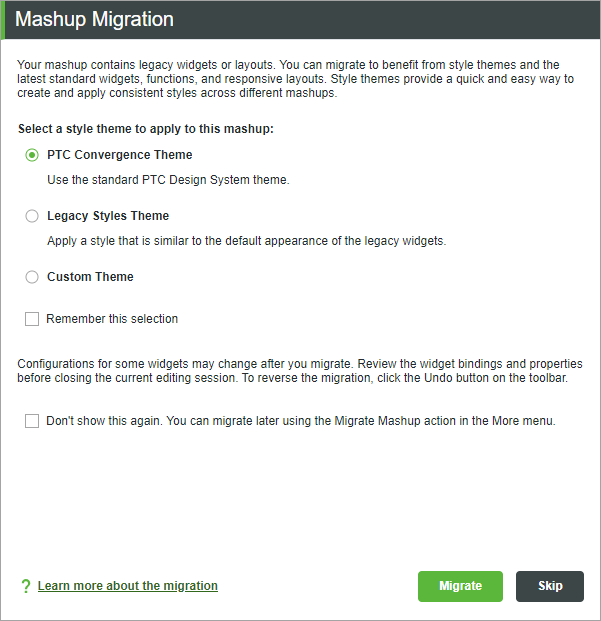
1. Abra un mashup en la plataforma y, a continuación, pulse en Editar para abrir el mashup en el espacio de trabajo de Mashup Builder. Se abre el cuadro de diálogo Migración de mashup:

2. En la ficha Opciones, seleccione un tema de estilo para aplicar al mashup después de la migración. El mashup se puede migrar mediante el Tema de convergencia de PTC, el Tema de estilos heredados o un Tema personalizado.
Al migrar un mashup, los widgets heredados y las definiciones de estilo se reemplazan por widgets de componentes Web a los que se les ha aplicado estilo mediante entidades de tema de estilo en Composer. A los widgets estándar sin reemplazos de componentes Web se les aplica estilo mediante definiciones de estilo.
Para obtener más información sobre los temas de estilo, consulte Selección de un tema de estilo para la migración.
◦ Para recordar la selección al migrar otros mashups del servidor, seleccione la casilla Recordar esta selección.
◦ Para omitir la migración de la sesión actual, pulse en Omitir.
◦ Para ocultar el mensaje de migración permanentemente, seleccione la casilla No volver a mostrar esto y, a continuación, pulse en Omitir. Se puede migrar cualquier mashup posteriormente mediante la acción Migrar mashup que está disponible en el menú Más.
3. En la ficha Detalles, revise la lista de widgets heredados que se reemplazarán después de la migración.

Se muestran los siguientes detalles para cada widget heredado del mashup actual:
◦ Nombre: el valor de la propiedad DisplayName del widget.
◦ Tipo: el icono de widget heredado del panel Widgets.
◦ Descripción: el valor de la propiedad Description del widget.
Los elementos de la lista se pueden clasificar por nombre, tipo o descripción.
4. Pulse en Migrar. Los widgets y esquemas heredados se migran y se aplica estilo al mashup con el tema de estilo seleccionado.
Para deshacer la migración, pulse en  en la barra de herramientas antes de cerrar la sesión de edición actual. en la barra de herramientas antes de cerrar la sesión de edición actual. |
5. Pulse en Guardar para guardar el mashup actualizado.
Migración de un mashup heredado a ThingWorx 9.3
1. Abra un mashup en la plataforma y, a continuación, pulse en Editar para abrir el mashup en el espacio de trabajo de Mashup Builder. Se abre el cuadro de diálogo Migración de mashup:

2. Seleccione un tema de estilo para aplicarlo al mashup después de realizar la migración. El mashup se puede migrar mediante el Tema de convergencia de PTC, el Tema de estilos heredados o un Tema personalizado.
3. Pulse en Migrar. Los widgets y esquemas heredados se migran y se aplica estilo al mashup con el tema de estilo seleccionado.
• Para deshacer la migración, pulse en  en la barra de herramientas antes de cerrar la sesión de edición actual. en la barra de herramientas antes de cerrar la sesión de edición actual. |
4. Pulse en Guardar para guardar el mashup actualizado.
Migración de un mashup heredado en ThingWorx 9.1 y 9.2
1. Abra un mashup en la plataforma y, a continuación, pulse en Editar para abrir el mashup en el espacio de trabajo de Mashup Builder. Aparece el mensaje siguiente:

2. Pulse en Migrar. Se migran los widgets y los diseños heredados.
◦ Para ocultar el mensaje de migración de la sesión actual, pulse en Omitir.
Migración de un mashup heredado en ThingWorx 9.0
1. Abra un mashup en la plataforma y, a continuación, pulse en Editar para abrir el mashup en el espacio de trabajo de Mashup Builder. Aparece el mensaje siguiente:

2. Pulse en Sí. Se migran los widgets y los diseños heredados.
Pulse en No para ocultar el mensaje de la sesión actual. |
3. Pulse en Guardar para guardar los cambios.
Revisión del mashup
Después de migrar el mashup, complete los siguientes pasos:
• Vea el mashup y revise el diseño de los contenedores.
◦ Seleccione cada contenedor y, si fuera necesario, configure las opciones de alineación, posicionamiento y ajuste en el panel Esquema.
◦ Ajuste las propiedades de tamaño y margen de los elementos según sea necesario. Ñas propiedades de tamaño de cada widget se pueden definir en el panel Propiedades.
Para obtener más información sobre la configuración de contenedores, consulte Configuración de las propiedades del contenedor.
• Verifique el aspecto del mashup en varios dispositivos con diferentes tamaños de pantalla y ajuste el diseño. La configuración de vista móvil también se puede definir en la ficha Configuración de móvil.
• Actualice cualquier estilo de CSS personalizada en la ficha CSS personalizada de la entidad mashup. Es posible que las reglas CSS para widgets heredados no sean compatibles con los widgets de reemplazo.
Las reglas de estilo de CSS personalizada para widgets heredados no se migran. |
• Asegúrese de que los enlaces del mashup se hayan migrado y funcionen correctamente. Utilice el panel Enlaces para ver los enlaces entre los elementos del mashup. Para obtener más información sobre los enlaces, consulte Visualización de enlaces en un mashup.
• Revise las funciones que se crean en el panel Funciones y modifique sus opciones y enlaces, si fuera necesario.
Para obtener más información sobre las prácticas recomendadas después de la migración, consulte Prácticas recomendadas después de la migración.