Menüleisten-Layout erstellen
Bevor Sie beginnen, entwerfen Sie das Layout der Anwendung. Erstellen Sie die erforderlichen Mashup-Visualisierungen oder Webseiten, die Sie in Ihre Lösung einschließen möchten.
Die Menüleiste ist ein reaktionsfähiges Widget, das Sie so konfigurieren können, dass es dynamisch oder über eine Umschaltfläche vergrößert und verkleinert wird. Damit das Widget ordnungsgemäß in einem Layout angezeigt wird, müssen Sie die Container im Layout entsprechend konfigurieren. Sie können ein Mashup-Layout mit einem Menüleisten-Widget auf zwei Arten erstellen:
• Manuell durch Hinzufügen und Konfigurieren von Containern in einem Layout
• Mithilfe einer vordefinierten Mashup-Vorlage
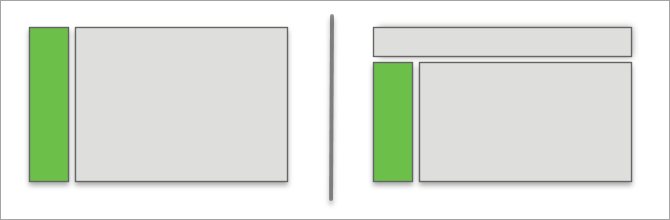
Standardmäßig teilt die bereitgestellte Vorlage das Mashup in zwei Container, um eine Seitenleiste zu erstellen, welche die Menüleiste enthält. Sie können die Vorlage auch anpassen und eigene Layouts erstellen, indem Sie einen dritten Container hinzufügen, der horizontal über die beiden Container gestreckt wird. Die folgende Abbildung zeigt das Standard-Layout auf der linken Seite und ein Beispiel für ein benutzerdefiniertes Layout auf der rechten Seite.

Nachdem Sie das Layout erstellt haben, können Sie Inhalt in den Containern mit einer von zwei Methoden anzeigen:
• Indem Sie die Menüleiste zu einem Mashup hinzufügen und die Seiten in ein enthaltenes Mashup einbetten. Auf diese Weise können Sie skalierbarere Lösungen entwickeln, und verschiedene Teile der Lösung werden in mehrere Mashups getrennt. Sie können Daten aus dem Eltern-Mashup an Mashup-Parameter des enthaltenen Mashups binden. Weitere Informationen finden Sie unter Inhalt in einem enthaltenen Mashup anzeigen.
• Indem Sie die gesamte Mashup-Seite ersetzen, einschließlich des Menüleisten-Widget. Dazu müssen Sie das Menüleisten-Widget zu jedem Mashup in Ihrer Anwendung hinzufügen.
Mit der Eigenschaft MashupControl können Sie das Menüleisten-Widget für jede Methode konfigurieren. Weitere Informationen finden Sie unter Menüleisten-Widget konfigurieren.
Mashup-Layout manuell konfigurieren
1. Klicken Sie in Composer auf Neu, und wählen Sie dann Mashup oder Master. Das Fenster Neues Mashup wird geöffnet.
2. Wählen Sie Reaktionsfähig aus, und klicken Sie dann auf OK.
3. Geben Sie einen Namen für das Mashup ein, und klicken Sie dann auf Speichern.
4. Klicken Sie auf die Registerkarte Entwerfen, um die Mashup Builder-Schnittstelle zu öffnen. Ein leeres Mashup mit einem Container wird im Zeichenbereich angezeigt.
5. Klicken Sie im Fensterbereich Layout unter Container hinzufügen auf Links hinzufügen. Der Hauptcontainer wird in zwei Container geteilt, und das Layout wird vertikal aufgeteilt.
6. Wählen Sie den Hauptcontainer im Fensterbereich Explorer aus, und konfigurieren Sie ihn dann im Fensterbereich Layout.
◦ Wählen Sie unter Container-Bildlauf die Option Bildlauf für aktuellen Container durchführen.
7. Wählen Sie den linken Container im Zeichenbereich aus, und konfigurieren Sie ihn anschließend im Fensterbereich Layout.
◦ Wählen Sie unter Ausrichten und verteilen die Option Strecken.
◦ Legen Sie unter Erweitert die Eigenschaften Vergrößerungsgrad und Verkleinerungsgrad auf 0 fest.
Wählen Sie optional unter Containergröße die Option Größenbereich aus, und legen Sie dann max-width auf die maximale Breite fest, mit der Sie das Widget anzeigen möchten. Standardmäßig ist die Menüleiste auf eine maximale Breite von 296 Pixel eingestellt.
8. Ziehen Sie das Menüleisten-Widget aus dem Fensterbereich Widgets zum linken Container.
9. Speichern Sie das Mashup.
Mithilfe einer vordefinierten Mashup-Vorlage
1. Klicken Sie in Composer auf Neu, und wählen Sie dann Mashup oder Master. Das Fenster Neues Mashup wird geöffnet.
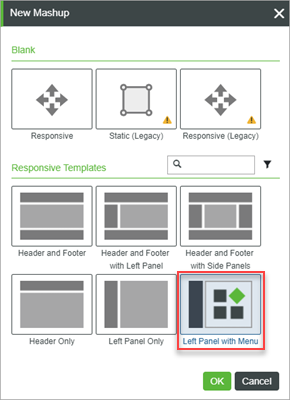
2. Wählen Sie die reaktionsfähige Vorlage Left Panel with Menu aus, und klicken Sie dann auf OK. Es wird eine neue Mashup-Entität erstellt.

3. Geben Sie einen Namen ein, wählen Sie ein Projekt für die neue Entität, und klicken Sie dann auf Speichern.
Sie können jetzt Widgets hinzufügen, um das Mashup auf der Registerkarte Entwerfen zu erstellen. Die Vorlage enthält ein Mashup mit einem Menüleisten-Widget, das Sie verwenden können, ohne zusätzliche Konfigurationen für Container im Layout vorzunehmen.
Nachdem Sie die Menüleiste zu einem Mashup hinzugefügt haben, können Sie das Menüleisten-Widget konfigurieren und dann Daten binden, um die anzuzeigenden Elemente zu definieren. Weitere Informationen zum Definieren von Elementen finden Sie unter Menüleistenelemente mit einer Infotable definieren und Menüleistenelemente mit einer Menüentität definieren.