Menüleisten-Widget konfigurieren
Inhalt in einem enthaltenen Mashup anzeigen
Nachdem Sie ein Menü-Layout erstellt und Daten für die Elemente gebunden haben, können Sie wählen, wie die Ziel-Mashups angezeigt werden sollen. Verwenden Sie die MashupControl-Eigenschaft, um zu konfigurieren, wie das Widget zwischen verschiedenen Mashups wechselt. Wenn Sie zu einem Element in der Menüleiste navigieren, wird standardmäßig die vollständige Seite durch ein Mashup oder eine Webseite ersetzt. Sie können das Layout so konfigurieren, dass nur ein enthaltenes Mashup basierend auf der aktuellen Auswahl ersetzt wird:

1. Wählen Sie in Mashup Builder das Menüleisten-Widget aus, und öffnen Sie dann den Fensterbereich Eigenschaften.
2. Wählen Sie neben der Eigenschaft MashupControl die Option An Mashup-Parameter binden aus.
3. Fügen Sie das Widget "Enthaltenes Mashup" einem leeren Container im Layout hinzu.
4. Binden Sie die Eigenschaft Mashup des Menüleisten-Widgets an die Eigenschaft Name des Widgets "Enthaltenes Mashup".
5. Binden Sie alle erforderlichen Mashup-Parameter vom Eltern-Mashup mit der Menüleiste an das enthaltene Mashup. Weitere Informationen finden Sie unter Mashup-Parameter konfigurieren.
6. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Wenn Sie ein Mashup-Element in der Menüleiste zur Laufzeit auswählen, wird das Widget "Enthaltenes Mashup" aktualisiert.
Untermenütyp auswählen: Hierarchisches oder Akkordeon-Menü
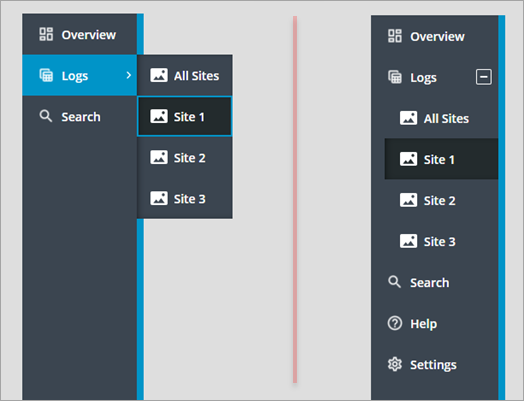
Verwenden Sie die Widget-Eigenschaft SubMenuType, um anzugeben, wie Untermenüs von Elementen in der Menüleiste geöffnet werden. Sie können Untermenüs über ein hierarchisches Menü anzeigen, das in einer neuen Menüebene auf der rechten Seite geöffnet wird, oder über ein geschachteltes Akkordeon, das vertikal ausgeklappt und nach rechts eingerückt wird. In der folgenden Abbildung werden die beiden Menütypen nebeneinander angezeigt, wobei dieselben Daten verwendet werden.

Die sekundären und primären Schnitte werden als ein Schnitt im Akkordeon angezeigt. In der folgenden Tabelle sind die wichtigsten Unterschiede zwischen den beiden Menütypen aufgeführt:
Hierarchisches Menü | Geschachteltes Akkordeon |
|---|---|
• Untermenüs werden als neue Menüebenen auf der rechten Seite geöffnet. • Primäre und sekundäre Navigationselemente werden separat angezeigt. Primäre Elemente werden oben ausgerichtet, und sekundäre Elemente werden unten ausgerichtet. • Symbole für die Elemente der obersten Ebene werden im kompakten Modus angezeigt. • Untermenüs wirken sich nicht auf die Gesamtbreite oder -höhe der Menüleiste aus. • Sie können die Anzahl der primären Navigationselemente mit der Eigenschaft PrimaryNavMaxItems einschränken. Standardmäßig ist die maximale Anzahl auf 5 festgelegt. Zusätzliche Elemente werden in einem Überlaufmenü angezeigt. | • Untermenüs werden in einer baumartigen Struktur geöffnet. • Primäre und sekundäre Navigationselemente werden in einem Bereich kombiniert. • Symbole für die Elemente der obersten Ebene werden nicht im kompakten Modus angezeigt. • Untermenüs wirken sich auf die Gesamtbreite oder -höhe der Menüleiste aus. • Alle primären Navigationselemente werden angezeigt. |
Datenquelle wählen: Infotable oder Menüentität
Sie können Elemente in der Menüleiste mit Menüentitäten oder mit einer Infotable definieren, mit der Sie datengesteuerte Menüs mithilfe eines Diensts erstellen können. Weitere Informationen finden Sie unter Menüleistenelemente mit einer Infotable definieren.
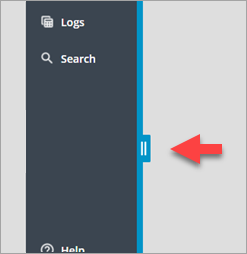
Größenänderung deaktivieren
Sie können die Zieh-Handles zur Laufzeit verwenden, um die Breite der Menüleiste zu ändern, wenn Sie erweitert wird. Durch das Ändern der Größe können Sie die Menüleiste erweitern, um den vollständigen Text gekürzter Beschriftungen anzuzeigen. Sie können auch die Breite minimieren, um sich auf die aktuelle Seite zu konzentrieren. Darüber hinaus können Sie Untermenüs anzeigen, die bei Verwendung des geschachtelten Akkordeon-Modus nicht angezeigt werden. Stellen Sie sicher, dass die Größe des Menüs mit der erwarteten Größe der Menüoptionen übereinstimmt. Standardmäßig ist der Menüleisten-Container auf eine Breite von 296 Pixel festgelegt. Wenn Sie die Menüleiste auf eine Breite festlegen, die größer als der zugehörige Container ist, werden horizontale Bildlaufleisten im Container angezeigt. Verwenden Sie die Breiteneigenschaften MinWidth und MaxWidth, um die Breite der Menüleiste einzuschränken. Um die Größenänderung zur Laufzeit zu deaktivieren, legen Sie die Eigenschaft DisableResizing auf "Wahr" fest.

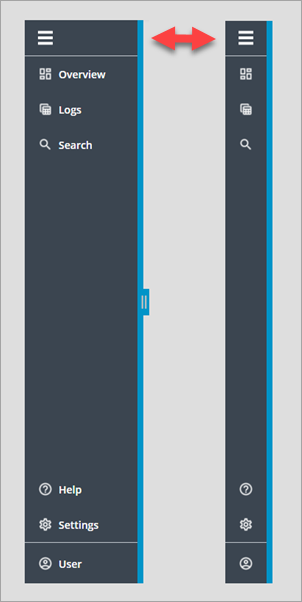
Kompakten Modus deaktivieren
Standardmäßig wird die Menüleiste über eine Umschaltfläche am oberen Rand des Widgets zur Laufzeit erweitert und reduziert. Sie können zwischen einer kompakten Ansicht, in der nur Symbole angezeigt werden, und einer erweiterter Ansicht, in der die Textbeschriftungen für jedes Element angezeigt werden, umschalten. In der kompakten Ansicht können Sie eine Menüleiste mit minimalem Platz auf dem Bildschirm anzeigen. Stellen Sie sicher, dass die Symbole aller Menüoptionen klar sind und die Beschriftung korrekt wiedergeben. Erwägen Sie, ShowAlternateIcons zu aktivieren. Um den kompakten Ansichtsmodus zu deaktivieren, legen Sie die Widget-Eigenschaft AlwaysExpanded auf "Wahr" fest.
Symbole für die primären und sekundären Navigationsbereiche werden im kompakten Modus ausgeblendet, wenn Sie den Untermenütyp des geschachtelten Akkordeons verwenden. |

Anzahl der Elemente im primären Abschnitt begrenzen
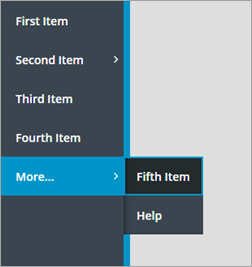
Verwenden Sie die Eigenschaft PrimaryNavMaxItems, um die Anzahl der anzuzeigenden primären Navigationselemente zu steuern. Standardmäßig ist die Eigenschaft auf 5 festgelegt. Weitere Elemente werden in einem Überlaufmenü angezeigt, das Sie durch Klicken auf das Element Mehr... öffnen können. Das Überlaufmenü wird auch angezeigt, wenn die primären Navigationselemente 50 % der verfügbaren Menüleistenhöhe verwenden.
Diese Eigenschaft ist nicht verfügbar, wenn der Untermenütyp auf geschachteltes Akkordeon festgelegt ist. |

Alternative Symbole für Menüoptionen ausblenden
Sie können Symbole für Optionen im Menü anzeigen, indem Sie die Eigenschaft PrimaryNavIcons und/oder SecondaryNavIcons aktivieren. In der Menüleiste werden Symbole aus der Menüentität oder der gebundenen Infotable angezeigt. Wenn eine Option kein Symbol aufweist, wird automatisch ein alternatives Symbol angezeigt. Stellen Sie sicher, dass Sie Symbole konsistent auf alle Optionen oder auf keine der Optionen anwenden. Fehlende Symbole machen es schwieriger, zwischen verschiedenen Navigationsebenen der Menüleistenelemente zu unterscheiden. Es wird empfohlen, diese Eigenschaft aktiviert zu lassen. Um die alternativen Symbole auszublenden, aktivieren Sie die Eigenschaft HideAlternateIcons.
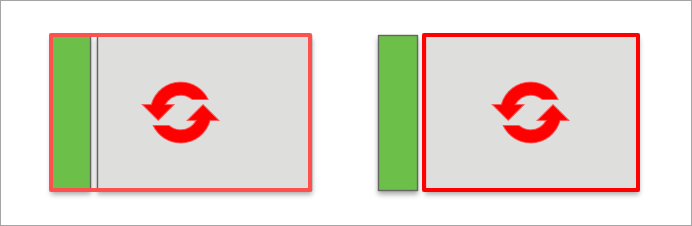
Branding-Symbole im Fußzeilenbereich hinzufügen
Die Menüleiste unterstützt mehrere Branding-Optionen im Fußzeilenbereich. Mit der Widget-Eigenschaft FooterIcon können Sie ein Symbol und mit der Eigenschaft FooterLogo ein Markenlogo in voller Größe anzeigen. Wenn das Widget erweitert wird und genügend Platz zur Verfügung steht, werden Branding-Symbol und -Text durch das Logo ersetzt. Das Symbol und der Text werden immer angezeigt, wenn das Widget erweitert wird und kein Logo festgelegt ist. Wenn das Widget verkleinert ist, wird jedoch nur das Symbol angezeigt.