Widget "Menüleiste" (mit Thema versehbar)
|
|
Dieses Widget ist eine Web-Komponente, die als Vorschau verfügbar ist. Es enthält eine Untergruppe an Funktionen aus dem aktuellen Menü-Widget. Weitere Funktionen und Migrationsunterstützung werden in zukünftigen Versionen hinzugefügt.
|
Verwenden Sie das Widget "Menüleiste", um ein Navigationslayout für Lösungen zu erstellen, die mehrere Mashups oder Seiten enthalten. Das Widget zeigt Navigations-Links als Liste von Elementen an, aus denen ein Benutzer wählen kann. Sie können jedes Element im Widget konfigurieren, sodass Benutzer zu einem Mashup, einer Webseite oder einem Untermenü navigiert werden. Das Widget wird permanent auf der linken Seite des Containers der obersten Ebene in einem Layout angezeigt. Sie können das Widget verwenden, um Menüs mit einer oder mehreren Navigationsebenen zu erstellen. Sie können Menüoptionen definieren, indem Sie Menüentitäten in Composer erstellen oder indem Sie Datendienste schreiben, die datengesteuerte Menüs generieren. Auf diese Weise können Sie komplexere Mashups mit unterschiedlichen Ansichten über mehrere Seiten hinweg erstellen.
Sehen Sie sich das folgende Video zum Definieren der Menüelemente an, und verwenden Sie das Widget, um ein enthaltenes Mashup zu ersetzen. Klicken Sie im Player auf den Titel des Videos, um es in einer neuen Registerkarte zu öffnen.
Neben dem Mashup Builder-Widget enthält die Menüleiste die folgenden Komponenten:
• Den Data Shape MenuEntry. Er wird verwendet, um die Infotable für die Menüleisten-Konfiguration in einem Datendienst zu definieren.
• Ein Mashup und eine Master-Layout-Vorlage, die vorkonfigurierte Layout-Container und ein Widget des Typs "Menüleiste" enthält. Verwenden Sie diese Vorlage, um schnell ein einfaches Layout zu erstellen.
Bekannte Probleme
Menüoptionen, die in der Menüentität als Abmelden konfiguriert sind, werden nur in ThingWorx 9.4 und höher unterstützt. Verwenden Sie stattdessen das Widget Menü, um diese Funktion in früheren Versionen zu verwenden.
Menüentwürfe wählen: Akkordeon- und hierarchische Menüs
Sie können das Widget konfigurieren, um zu steuern, wie mehrere Navigationsebenen mit der Eigenschaft SubMenuType in der Menüleiste angezeigt werden. Untermenüs werden auf eine von zwei Arten angezeigt:
• Hierarchische Menüs (Standard) – Werden nach rechts geöffnet, wobei jede Navigationsebene als separates Untermenü angezeigt wird.
• Geschachtelte Akkordeon-Menüs – Werden vertikal geöffnet, wobei jede Navigationsebene nach rechts eingerückt ist.
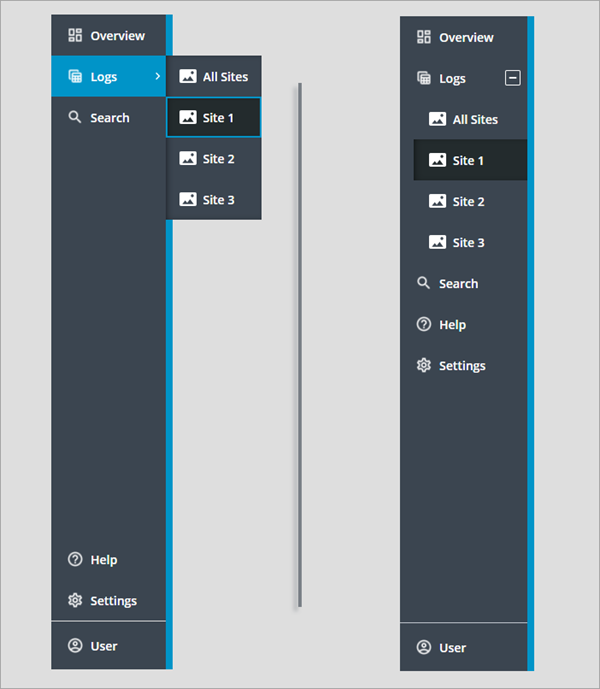
Die folgende Abbildung zeigt das standardmäßige hierarchische Menü auf der linken Seite und das geschachtelte Akkordeon-Menü auf der rechten Seite.

Die kompakte Ansicht ist in diesen beiden Widgets des Typs "Menüleiste" deaktiviert, und die gleichen Menüentitäten werden für die primären und sekundären Navigationsdaten-Eigenschaften ausgewählt. Das hierarchische Menü ist in drei Abschnitte unterteilt. Der obere Bereich wird verwendet, um die primären Navigationselemente anzuzeigen. In den beiden Abschnitten unten werden die sekundären Navigationselemente und die Fußzeile angezeigt. Im Akkordeon-Menü werden sekundäre Navigationselemente, die oberhalb der Fußzeile angezeigt werden, mit den primären Elementen in einem Abschnitt kombiniert.
Der Menüleistentyp hat keinen Einfluss auf den Fußzeilenabschnitt. |
Anatomie der Menüleiste
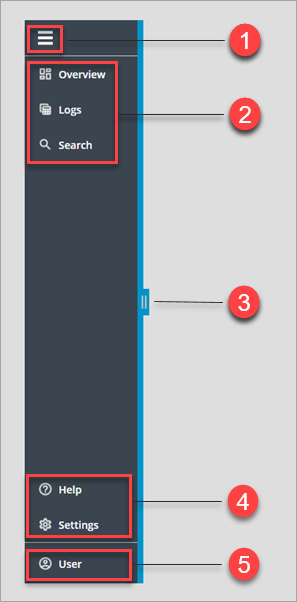
Es gibt mehrere Möglichkeiten, das Widget "Menüleiste" zu konfigurieren. Die folgende Abbildung zeigt das Menü in der Standardkonfiguration als hierarchisches Menü.

1. Umschaltfläche zum Erweitern und Verkleinern (optional)
2. Primäre Navigationselemente
3. Zieh-Handle zum Vergrößern oder Verkleinern der Menüleistenbreite (optional).
4. Sekundäre Navigationselemente (optional)
5. Fußzeilenabschnitt (optional)
Elemente auf der obersten Ebene des Widgets werden vertikal aufgelistet. Das Widget enthält mehrere Abschnitte, in denen Sie Menüoptionen basierend auf der aktuellen Konfiguration anzeigen können.
Tastaturnavigation und Fokus
Mit den folgenden Tasten können Sie allgemeine Tastenkombinationen verwenden, um zwischen Elementen in der Menüleiste zu navigieren.
Schlüssel | Beschreibung |
|---|---|
Tabulatortaste UMSCHALT+Tabulatortaste | Verschiebt das Fokusfeld zum nächsten Abschnitt innerhalb des Widgets, z.B. Schaltfläche zum Erweitern/Verkleinern, sekundäre und primäre Navigationselemente und Fußzeile. Drücken Sie UMSCHALT+Tabulatortaste, um den vorherigen Abschnitt zu fokussieren. |
EINGABETASTE LEERTASTE | Erweitert oder verkleinert ein Elternteil, das ein Untermenü enthält. Öffnet oder schließt einen Abschnitt. |
Pfeil nach oben/unten | Fokussiert auf die nächste oder vorherige Menüoption im aktuellen Abschnitt. |
Pfeil nach rechts/links | Fokussiert auf die nächste oder vorherige Untermenüebene im aktuellen Abschnitt. |
Pos1 | Fokussiert auf das erste Element im aktuellen Abschnitt. |
Ende | Fokussiert auf das letzte Element im aktuellen Abschnitt. |
Widget-Eigenschaften
In der folgenden Tabelle sind die Eigenschaften des Widgets "Menüleiste" aufgeführt.
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindung | Lokalisierbar | ||
|---|---|---|---|---|---|---|---|
AlwaysOpen | Blendet die Schaltfläche zum Erweitern/Verkleinern aus, die zum Umschalten des Menüs zwischen dem erweiterten und dem kompakten Ansichtsmodus verwendet wird. Um den kompakten Ansichtsmodus zu deaktivieren, legen Sie diese Eigenschaft auf "Wahr" fest. | BOOLEAN | False | Keine | N | ||
DataSource | Gibt an, ob die Menüleisten-Elemente mithilfe einer Infotable oder einer Menüentität definiert wurden. Sie können eine der folgenden Optionen auswählen: • Menüentität – Wählen Sie eine Menüentität mit den anzuzeigenden Menüoptionen aus. Um Menüentitäten auszuwählen, verwenden Sie die Eigenschaften PrimaryNavMenu und SecondaryNavMenu. • Infotable – Bindet eine Infotable, die die Menüoptionsdefinition aus einem Datendienst enthält. Sie müssen die Infotable mit dem Data Shape MenuEntry formatieren. Um Menüdaten zu binden, verwenden Sie die Eigenschaften PrimaryNavData und SecondaryNavData. | STRING | Infotable | In | N | ||
DisableResizing | Entfernt den Zieh-Handle, mit dem Benutzer die Breite der Menüleiste zur Laufzeit ändern können. | BOOLEAN | False | Keine | N | ||
Disabled | Deaktiviert das Widget im Mashup. Deaktivierte Widgets sind sichtbar, aber nicht interaktiv. | BOOLEAN | False | In | N | ||
FooterIcon | Das im Fußzeilenbereich anzuzeigende Symbol. Das Fußzeilensymbol ist für alle Menütypen sichtbar, einschließlich des hierarchischen Menüs und des Akkordeons. | IMAGE | N/A | Keine | N | ||
FooterLinkTargetWindow | Steuert, ob der Fußzeilen-Link im selben Fenster oder in einem neuen Fenster geöffnet wird. Sie können dies auf Selbes Fenster oder Neues Fenster festlegen. | STRING | Selbes Fenster | Keine | N | ||
FooterText | Gibt den Text an, der im Fußzeilenbereich angezeigt werden soll. | STRING | N/A | In | Ja | ||
FooterURL | Legt die URL, zu der navigiert werden soll, wenn der Fußzeilenlink geklickt wird, fest. | STRING | N/A | In | N | ||
FooterLogo | Das Logo, das bei erweitertem Widget im Fußzeilenbereich angezeigt werden soll.
| IMAGE | N/A | Keine | N | ||
HideAlteranteIcons | Blendet alternative Symbole, die automatisch angezeigt werden, wenn benutzerdefinierte Symbole für Menüoptionen fehlen, aus. | BOOLEAN | False | Keine | N | ||
HideFooter | Blendet den Fußzeilenbereich in der Menüleiste aus. | BOOLEAN | False | In | N | ||
MashupControl | Steuert, wie die Menüleiste zur Laufzeit zwischen Mashups navigiert. Sie können eine der folgenden Optionen auswählen: • Aktuelles Mashup steuern – Ersetzt das gesamte Mashup. • An Mashup-Parameter binden – Nur das enthaltene Mashup wird ersetzt. Fügt eine Widget-Eigenschaft namens Mashup hinzu, die Sie an das enthaltene Mashup-Widget binden müssen. | STRING | Aktuelles Mashup steuern | Keine | N | ||
Mashup | Eine Texteigenschaft, die den Namen des aktuell ausgewählten Mashups in der Menüleiste enthält. Verwenden Sie diese Eigenschaft, um anzugeben, welches Mashup im enthaltenen Mashup-Widget angezeigt werden soll. | STRING | N/A | Out | N | ||
MaxWidth | Die maximale Breite der Menüleiste. Diese Eigenschaft wird angewendet, wenn die Menüleiste erweitert wird. | NUMBER | N/A | In | N | ||
MinWidth | Die minimale Breite der Menüleiste. | NUMBER | N/A | In | N | ||
PrimaryNavData | Binden Sie eine Infotable, um die Elemente für den primären Navigationsbereich zu definieren. Sie müssen die Infotable mit dem Data Shape MenuEntry formatieren. | INFOTABLE | N/A | In | N | ||
PrimaryNavIcons | Zeigt Symbole für die primären Navigationselemente in der Menüleiste an. Die Symbole werden in der ausgewählten Menüentität oder der gebundenen Infotable definiert. | IMAGE | False | Keine | N | ||
PrimaryNavMaxItems | Legt die maximale Anzahl von Elementen fest, die im primären Navigationsbereich angezeigt werden. Zusätzliche Elemente in der Menüentität werden in einem Überlaufmenü angezeigt. | NUMBER | 5 | In | N | ||
SecondaryNavIcons | Zeigt Symbole für die sekundären Navigationselemente in der Menüleiste an. Die Symbole werden in der ausgewählten Menüentität oder der gebundenen Infotable definiert. | IMAGE | False | Keine | N | ||
SecondaryNavData | Binden Sie eine Infotable, die das Element für die sekundären Navigationselemente enthält. Die Infotable muss mit dem Data Shape MenuEntry formatiert sein. | INFOTABLE | N/A | In | N | ||
ShowDataLoading | Binden Sie eine Infotable, um die Elemente für den sekundären Navigationsbereich zu definieren. Sie müssen die Infotable mit dem Data Shape MenuEntry formatieren. | BOOLEAN | True | Keine | N | ||
StayOpenOnSelection | Akkordeonabschnitte geöffnet lassen, wenn ein Element oder eine Menüleiste ausgewählt wird
| BOOLEAN | False | Keine | N | ||
SubMenuMaxWidth | Die maximale Breite von hierarchischen Untermenüs. | NUMBER | N/A | Keine | N | ||
SubMenuMinWidth | Die minimale Breite von hierarchischen Untermenüs. | NUMBER | N/A | Keine | N | ||
SubMenuType | Steuert, wie die Menüoptionen anzeigt werden, wenn das Widget mehrere Navigationsebenen enthält. • Hierarchisches Menü • Geschachteltes Akkordeon | STRING | Hierarchisches Menü | In | N | ||
TabSequence | Die Sequenznummer des Widgets, wenn die Tabulatortaste gedrückt wird. | NUMBER | N/A | Keine | N | ||
Visible | Steuert die Sichtbarkeit des Widgets "Menüleiste". | BOOLEAN | True | In | N |