Menüleistenelemente mit einer Infotable definieren
Zusätzlich zu den Menüoptionen können Sie den Data Shape MenuEntry verwenden, um eine Infotable zu erstellen, die Menüoptionen definiert. Jede Zeile in der Infotable ist ein Element in der Menüleiste. Sie können die Infotables an die Menüleiste in Mashup Builder binden, indem Sie die Widget-Eigenschaften PrimaryNavData und SecondaryNavData verwenden. Erstellen Sie, um Elemente für die primäre und sekundäre Navigationsgruppe anzuzeigen, zwei Dienste, die eine formatierte Infotable zurückgeben: eine für die primären und eine für die sekundären Elemente. Sie können die Felder parentMenuId und MenuId verwenden, um die Hierarchie der Elemente zu definieren, wenn das Menü mehrere Navigationsebenen enthält. Menüs ohne parentMenuId-Wert werden als Elemente der obersten Ebene in der Menüleiste angezeigt.
1. Öffnen Sie in Composer ein Ding, eine Dingvorlage oder einen anderen Entitätstyp, und öffnen Sie dann die Registerkarte Dienste.
2. Klicken Sie auf Hinzufügen, um einen neuen Dienst für die Menüleiste zu erstellen.
3. Geben Sie unter Dienstinformationen einen Namen für den Dienst ein, und klicken Sie dann auf Speichern und weiter.
4. Definieren Sie im Code-Editor eine neue Infotable mit dem Data Shape MenuEntry.
Verwenden Sie optional die verfügbaren Code-Ausschnitte:
a. Erweitern Sie im linken Fenster Ausschnitte, und erweitern Sie anschließend Infotable unter Code-Ausschnitte .
b. Wählen Sie den Code-Ausschnitt Create Infotable from datashape aus, um eine Infotable zu erstellen. Ein Dialogfenster wird geöffnet.
c. Wählen Sie im Dialogfenster den Data Shape MenuEntry aus, und klicken Sie dann auf Code-Ausschnitt einfügen. Der Code-Ausschnitt wird dem Code-Editor hinzugefügt.
5. Definieren Sie die Menüoptionen, indem Sie für jedes Infotable-Feld mithilfe des Data Shape Zeilen mit Werten hinzufügen. Die Syntax zum Definieren einer Zeile lautet wie folgt:
<infotable_name>.AddRow(<Row_Object>);
6. Wenn Sie die Definition des Diensts abgeschlossen haben, klicken Sie auf Fertig und dann auf Speichern, um die Änderungen an der Entität zu speichern.
|
|
Klicken Sie auf Ausführen, um eine Vorschau der zurückgegebenen Ausgabe-Infotable aus dem Datendienst anzuzeigen.
|
In der folgenden Tabelle werden die Felddefinitionen des Data Shape MenuEntry aufgelistet.
|
Felddefinition
|
Beschreibung
|
Basistyp
|
Primärer Schlüssel
|
||
|---|---|---|---|---|---|
|
linkDestination
|
Legt den Typ des Elements fest, zu dem eine Verknüpfung hergestellt werden soll. Sie können den Wert auf URL oder Mashup festlegen.
|
STRING
|
Ja
|
||
|
isDefault
|
Zeigt das Element automatisch an, wenn die Menüleiste zur Laufzeit angezeigt wird. Sie können nur ein Element als Standard konfigurieren.
|
BOOLEAN
|
Nein
|
||
|
parentMenuId
|
Die ID der übergeordneten Menüoption, der das Element zugewiesen werden soll. Lassen Sie dieses Feld leer, um das Element als Menü der obersten Ebene anzuzeigen.
|
STRING
|
Nein
|
||
|
imageURL
|
Der Name der Medieneinheit, die als Symbol für das Element verwendet werden soll.
|
IMAGELINK
|
Nein
|
||
|
linkTarget
|
Steuert, wie das Verknüpfungsziel geöffnet wird, wenn linkType auf Hyperlink festgelegt ist.
• Popup – Öffnet den Link in einem Popup-Browser-Fenster.
• New – Öffnet den Link in einer neuen Browser-Registerkarte.
• Replace – Ersetzt die Seite auf der aktuellen Registerkarte.
• Leer – Ersetzt das aktuelle Fenster.
|
STRING
|
Nein
|
||
|
description
|
Ein optionales Feld, das eine Beschreibung der Menüoption enthält.
|
STRING
|
Nein
|
||
|
menuId
|
Eine eindeutige ID für die Menüoption.
|
STRING
|
Nein
|
||
|
linkType
|
Die unterstützten Werte sind: Hyperlink, Mashup, Menu oder Logout.
|
STRING
|
Nein
|
||
|
title
|
Der Text, der für das verknüpfte Element in der Menüleiste angezeigt werden soll.
|
STRING
|
Ja
|
Beispieldatendienst
Der folgende Datendienst zeigt ein Beispiel für das Erstellen fester und dynamischer Menüoptionen.
Erstellen Sie im ersten Abschnitt eine Infotable mit der CreateInfoTableFromDataShape()-Methode:
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
Die Infotable wird in einer Variablen mit dem Namen result gespeichert. Definieren Sie als Nächstes die Menüoptionen der obersten Ebene mit dem Data Shape MenuEntry. Sie können die Datenfeldwerte mit der Infotable-Methode AddRows() als JSON-Objekte übergeben. Im folgenden Abschnitt werden mehrere statische Menüoptionen definiert.
result.AddRow({
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
Sie können Menüoptionen auch dynamisch generieren, indem Sie Daten verwenden. Der folgende Code-Ausschnitt wird verwendet, um Menüoptionen für Dinge zu generieren, die mit einer gemeinsamen Dingvorlage definiert werden. Die Elemente werden mit dem Start-Mashup verknüpft, das jedem Ding zugeordnet ist, und unter einem Menü mit dem Namen Devices angezeigt.
Verwenden Sie die Methode GetImplementingThings(), um die Liste der Dinge abzurufen, die durch die Dingvorlage DevicesTemplate definiert werden. Sie können das Infotable-Ergebnis in einer Variablen speichern.
let thingsList = ThingTemplates["DevicesTemplate"].GetImplementingThings();
|
|
Die zurückgegebene Infotable wird mit dem Data Shape RootEntityList implementiert.
|
Um Menüoptionen für jedes Ding zu generieren, konvertieren Sie die zurückgegebene Infotable in ein Array, und führen Sie dann eine Schleife über jedes Element aus:
thingsList.rows.toArray().forEach(row => {
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
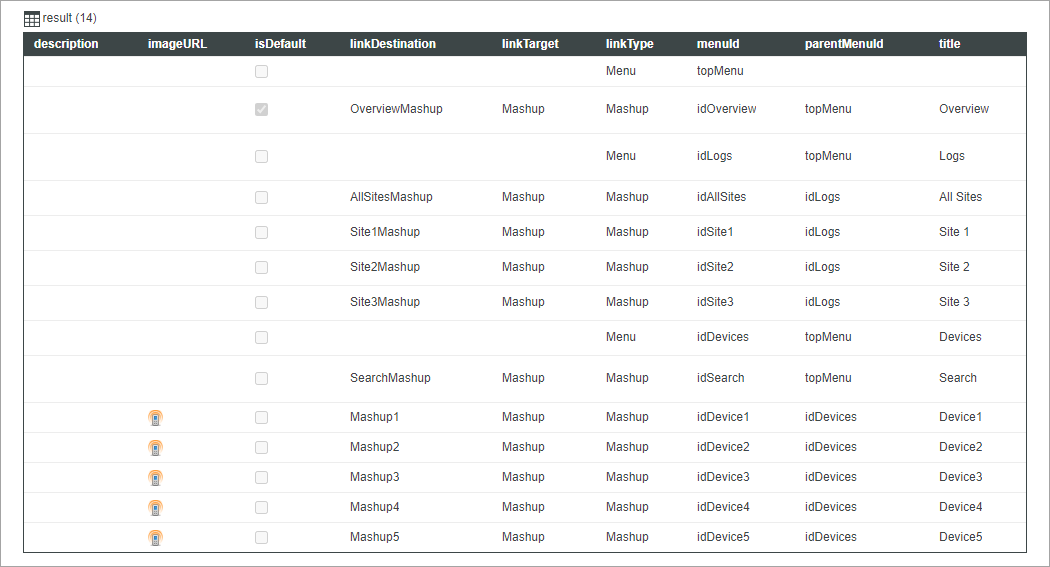
Sie können an jeden Ding-Eigenschaftswert innerhalb des JSON-Objekts eine Variable übergeben. Die folgende Abbildung zeigt die Ausgabe der Infotable nach der Ausführung des Datendiensts:

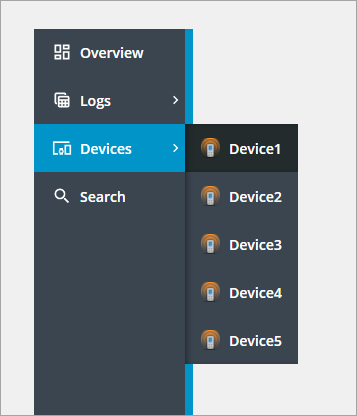
Die Infotable enthält 14 Elemente, darunter eine Menüoption der obersten Ebene und fünf Elemente, die dynamisch durch Ausführen einer Schleife über die Ergebnisse der Methode GetImplementingThings() generiert werden. Die folgende Abbildung zeigt die Menüoptionen im Menüleisten-Widget zur Laufzeit.

Die Elemente werden gruppiert und unter Devices angezeigt. Wenn Sie auf einen Link klicken, wird das entsprechende Start-Mashup des aktuellen Dings geöffnet.