Mashup Builder
Mashup Builder es un entorno de desarrollo de bajo código que permite crear una amplia gama de aplicaciones empresariales y visualizaciones de datos. La interfaz de aplicación está disponible en la ficha Diseñar de las entidades de mashup en la plataforma. Mashup Builder facilita la creación de visualizaciones complejas al proporcionar un entorno de diseño visual donde se pueden arrastrar y soltar elementos de la interfaz de usuario en un lienzo.
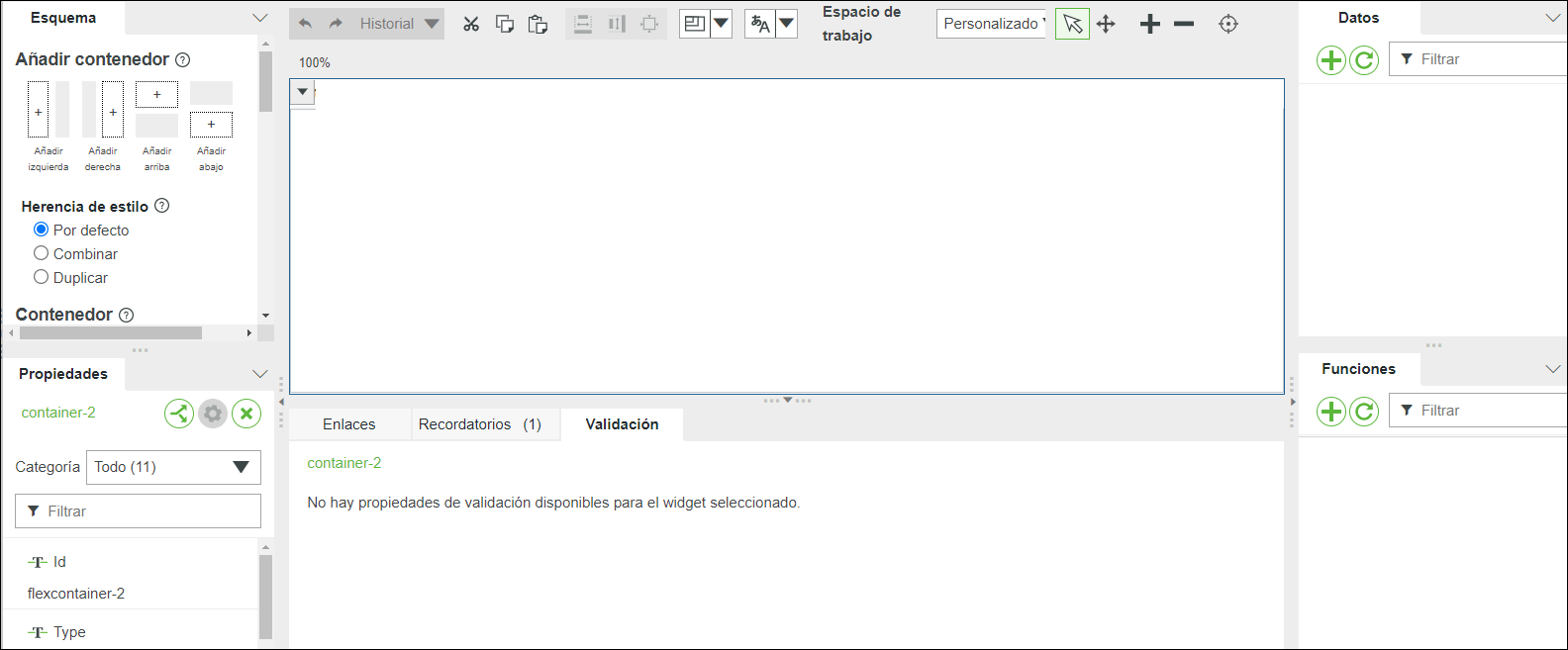
Se pueden utilizar distintos paneles en la interfaz para definir el esquema del mashup, configurar las propiedades del widget, enlazar datos a servicios de datos y desde estos, definir la validación y personalizar el estilo del widget. Para crear aplicaciones de forma eficaz, el usuario debe tener conocimientos básicos de los modelos de cosa implementados en la plataforma.
Estas funciones permiten recopilar rápidamente diversos orígenes de datos en visualizaciones perspicaces que son interactivas. En las secciones siguientes se presentan las funciones básicas de Mashup Builder:

Diseños dinámicos
Mashup Builder es un contenedor dinámico completamente personalizable que permite dividir el esquema de un contenedor en secciones con una función simple de arrastrar y soltar. Los diseños pueden colocarse dentro de los contenedores de otros diseños para crear más secciones.
Para obtener más información sobre los diseños dinámicos y los contenedores de mashup, consulte Creación de un mashup.

Widgets
• Los widgets son los componentes que se colocan en un mashup. Por ejemplo, se pueden añadir rejillas y gráficos para visualizar datos. También se pueden añadir widgets básicos, como cuadros de texto, botones y vínculos de navegación.
• Los servicios de datos se añaden al mashup desde la lista de servicios disponibles en el servidor de ThingWorx Platform. A continuación, se pueden enlazar los resultados de un servicio de datos a un widget. Los servicios de datos se pueden activar al cargar la página Mashup en función de los estados del servicio y la interacción del usuario.
• Los distintos widgets tienen distintas propiedades de estilo disponibles según su funcionalidad y estructura. Por ejemplo, se puede aplicar estilo al tamaño de la fuente, el color de la fuente y el color de fondo de un widget de campo de texto.
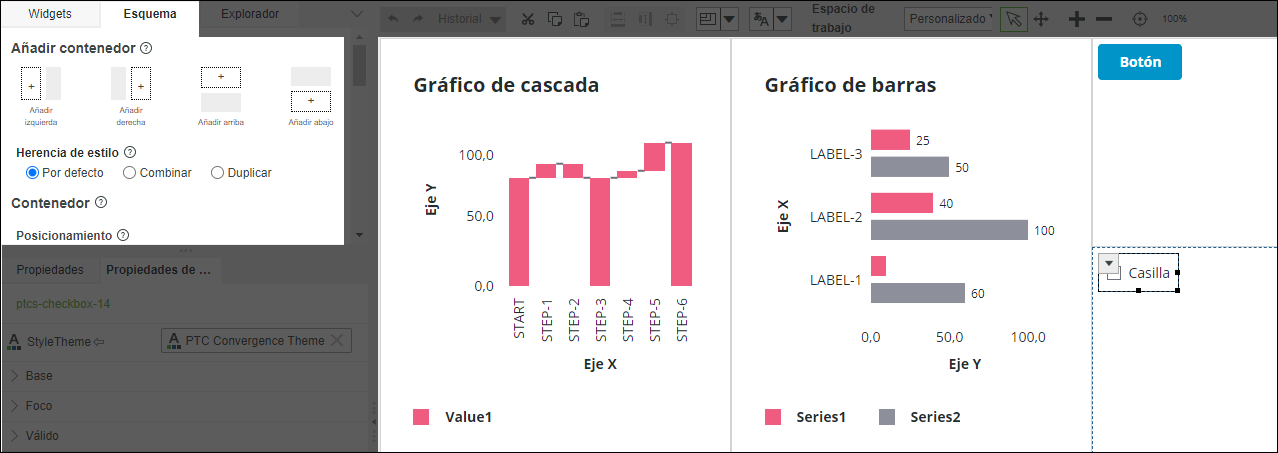
Al crear un mashup, se pueden arrastrar y soltar widgets desde el panel Widgets en el área del lienzo. Se pueden utilizar distintos widgets para distintas funciones, como las siguientes:
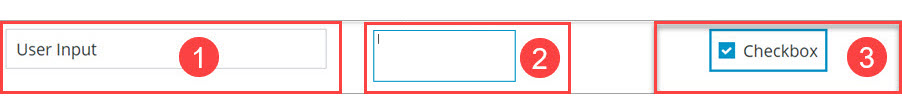
• Entrada del usuario
Estos widgets permiten introducir información en los widgets.

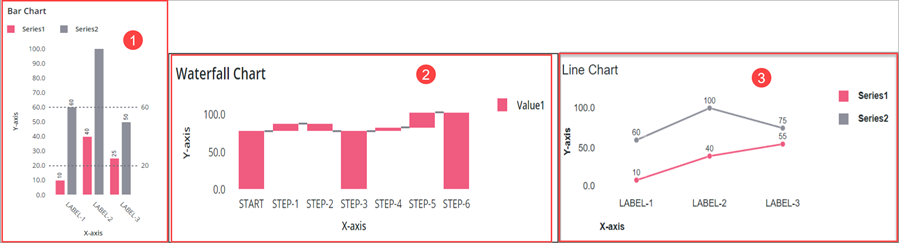
• Visualización de datos
Estos widgets permiten crear una representación visual de datos.

• Validación de datos
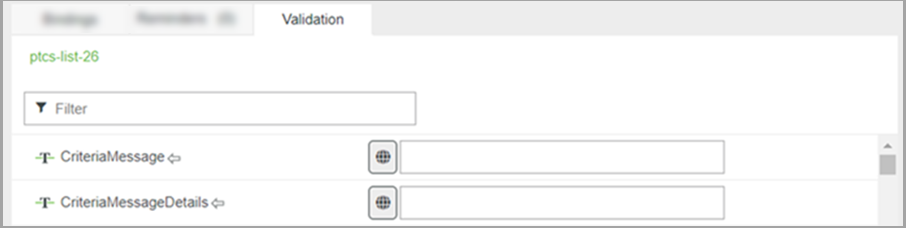
La validación permite verificar la validez de los datos que los usuarios introducen en un mashup en tiempo de ejecución y determinar si la entrada corresponde al widget.
El panel Validación y las propiedades se pueden encontrar en el acoplamiento inferior de la interfaz de mashup. Para obtener más información sobre la validación, consulte Aplicación de validación a widgets.

Localización
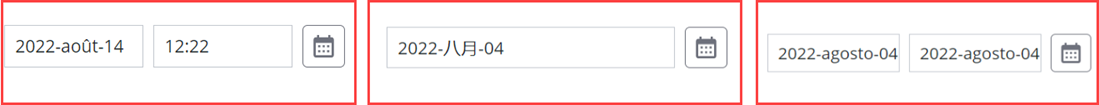
La localización permite mostrar un rótulo en tiempo de ejecución en distintos idiomas y terminología.
La localización también permite configurar fechas y números para el formato específico de configuración regional. Para obtener más información sobre la localización, consulte Tablas de localización.

Funciones
Al diseñar un mashup, las funciones son servicios que se pueden utilizar para procesar y validar la entrada desde servicios de datos y las propiedades de los widgets. Existen múltiples tipos de funciones, tales como las siguientes:
1. Las funciones de expresión son widgets no visuales que se pueden utilizar para evaluar una expresión de JavaScript. Se pueden escribir expresiones de JavaScript para validar, calcular, convertir y comparar datos en el mashup.
2. La función de navegación es un widget no visual que se puede utilizar para navegar entre mashups dentro de la aplicación.
3. Las funciones de validador son widgets no visuales que se pueden utilizar para evaluar expresiones de JavaScript.
Temas
Los temas de estilo permiten personalizar, editar y configurar completamente los widgets. Hay tres temas de estilo por defecto.
Temas de estilo y formato de estado
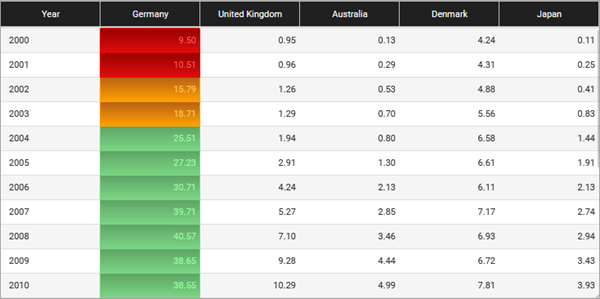
Se puede utilizar el formato de estado para cambiar el aspecto visual de los widgets y sus elementos basándose en reglas y valores definidos.
Los widgets soportan estilos y estados de distintos grados, según la funcionalidad prevista para el widget. Para obtener más información sobre el formato de estado, consulte Uso del formato de estado en un mashup.

Temas de estilo por defecto
Para obtener más información sobre los estilos y los temas de estilo de los widgets, consulte Temas de estilo.
Migración
La migración permite actualizar a la versión más reciente de ThingWorx. Con la migración, el usuario obtiene los componentes más actualizados que ThingWorx tiene para ofrecer, desde widgets hasta temas. Para obtener más información sobre la migración, consulte Migración de un mashup.
Servicio de datos y enlaces
Los servicios de datos se añaden al mashup desde la lista de servicios disponibles en el servidor de aplicaciones de ThingWorx. A continuación, se pueden enlazar los resultados de un servicio de datos a un widget. Los servicios de datos se pueden utilizar en una página de mashup en función de los estados de servicio y la interacción del usuario.
A continuación se incluyen tres paneles que proporcionan datos del servidor de la plataforma.
• Data: datos de entidades ThingWorx.
• Session: datos de los parámetros de la sesión.
• User: datos del subsistema de usuario.
Para obtener más información sobre los servicios de datos, consulte Servicios de cosa y Adición de servicios de datos a un mashup.