Widget de campo de texto (con temas)
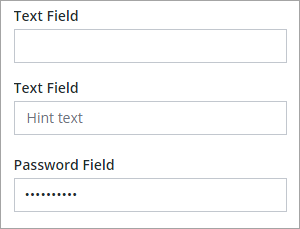
El widget de campo de texto es un elemento de entrada que se utiliza normalmente en formularios. Se puede utilizar un campo de texto para permitir a los usuarios escribir texto en un mashup. Se puede definir o recuperar el texto del campo mediante la propiedad Text. A diferencia del widget de área de texto, el campo de texto se limita a una sola línea. Además de las propiedades comunes del widget, este se puede configurar mediante propiedades, de las siguientes maneras:
• Configurar el número máximo de caracteres y añadir un contador.
• Utilizar el texto como entrada para los servicios de datos, las funciones y otros widgets.
• Mostrar texto de sugerencia si no se ha definido un valor.
• Añadir un botón para despejar texto.
• Activar el modo de solo lectura.
• Ocultar la entrada para la información confidencial, como las contraseñas.
• Definir un patrón de máscara para asegurarse de que la entrada tenga un formato específico.

|
|
El widget de campo de texto está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde Web Component SDK.
|
Se pueden utilizar los siguientes eventos de widget para ejecutar servicios o funciones de datos cuando se actualiza el valor del widget en tiempo de ejecución:
• EnterKeyPressed: se activa cuando se pulsa la tecla INTRO.
• FocusLost: se activa cuando se pulsa en un área fuera del widget o se pulsa la tecla TABULADOR.
Trabajo con eventos
El widget de campo de texto activa dos eventos enlazables:
• Changed: se activa cuando se añade o quita un carácter.
• EnterKeyPressed: se activa cuando un usuario pulsa la tecla Intro.
Se pueden utilizar los eventos de widget para activar funciones, servicios de datos o servicios dentro de widgets. Por ejemplo, se pueden enlazar los eventos a una función del validador para validar la entrada a medida que se escribe o cuando se pulsa la tecla Intro.
Activación del modo de solo lectura
Se puede activar la propiedad ReadOnly para impedir que se realicen cambios en el texto en tiempo de ejecución. Por ejemplo, esta propiedad se puede utilizar para evitar que se realicen cambios hasta que se active un botón de alternar o se seleccione una casilla en el mashup. Si se activa la opción de solo lectura, se puede seleccionar y copiar texto, pero no se puede editar, cortar ni borrar el valor actual. Para cambiar el valor del texto de un campo de texto de solo lectura, introduzca un valor para la propiedad Text en la fase de diseño. También se puede enlazar un origen de datos a la propiedad para cambiar el valor del texto en tiempo de ejecución.
Definición de un límite en el número de caracteres
Se puede limitar la entrada del campo de texto a un número específico de caracteres de una de las siguientes maneras:
• Defina la propiedad MaxNumberOfCharacters en cualquier valor numérico. Por defecto, el campo de texto soporta hasta 100 caracteres.
• Defina un patrón de máscara mediante la propiedad Mask. El número de caracteres especiales dentro del patrón se utiliza para definir el límite de caracteres.
Adición de un contador al campo de texto
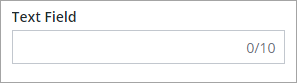
Para añadir un contador que muestre el número de caracteres en el campo de texto, defina la propiedad Counter en True. La propiedad MaxNumberOfCharacters se utiliza para definir el límite de caracteres, incluido el espacio en blanco. En la siguiente imagen se muestra el widget de campo de texto con un contador visible y un número máximo de caracteres de 10:

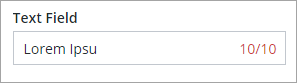
Cuando se alcanza el límite de caracteres, cambia el color del contador:

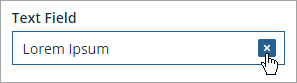
Adición de un botón para despejar texto
Se puede activar la propiedad ShowClearText para añadir un botón de texto al cuadro de entrada del widget. El botón aparece automáticamente en el lado derecho del widget cuando el campo de entrada contiene un valor. De este modo, los usuarios pueden quitar rápidamente cualquier texto existente en el widget.

Adición de un icono
La propiedad Icon se puede utilizar para mostrar un icono dentro del campo de texto. El icono aparece automáticamente en el lado izquierdo del widget. Se puede seleccionar un icono entre los iconos de SVG proporcionados que están disponibles en la plataforma. Para obtener más información sobre estos iconos, consulte Uso de iconos SVG.
Configuración del patrón de entrada del campo de texto
La propiedad Mask se puede utilizar para especificar un patrón de entrada para caracteres numéricos, alfabéticos y alfanuméricos. Cuando se define un patrón, se añaden guías de marcador al cuadro de entrada. Las guías son líneas que se utilizan para indicar el patrón de texto que un usuario puede escribir en el campo de texto. Además del patrón requerido, la propiedad define el número de caracteres en el campo de texto. Se pueden crear patrones mediante los siguientes caracteres especiales:
• a: alfabético
• 9: numérico
• *: alfanumérico
Para crear un patrón, combine los caracteres especiales en una cadena que represente la entrada requerida. Por ejemplo, los siguientes patrones representan distintos tipos de entradas:
• 9999: un número de cuatro dígitos.
• *****: cinco caracteres alfanuméricos.
• 99–aa: un número de dos dígitos seguido por un guion separador y dos caracteres alfabéticos.
En la siguiente imagen se muestran las guías de un patrón numérico 999–999–999–999 que contiene cuatro números de tres dígitos en tiempo de ejecución:

El patrón se utiliza para definir el formato del número además del número de dígitos. En este ejemplo, se puede escribir cualquier número de 12 dígitos como, por ejemplo: 256120233234. A medida que se escribe, las guías de guion bajo (_) se reemplazan por números.

Las guías de indicador se muestran en función del número total de caracteres que se han definido en el patrón durante la fase de diseño. Cuando se escribe un número con menos dígitos que el patrón, la entrada permanece incompleta. Se debe utilizar la máscara para definir patrones con un número específico de caracteres, como números de teléfono o códigos postales. Evite utilizar una máscara cuando la entrada no sea un número específico de caracteres, como una cantidad monetaria.
Se pueden utilizar diferentes tipos de símbolos, tales como puntos, guiones, barras diagonales, etc. como separadores entre caracteres. |
El widget de campo de texto está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde un SDK. |
Las propiedades del widget de campo de texto se muestran a continuación.
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) | ||
|---|---|---|---|---|---|---|---|
Text | El texto que se muestra en el campo de texto. | STRING | n/d | S | S | ||
Label | El texto que se muestra en el rótulo del campo de texto. | STRING | n/d | S | S | ||
Counter | Permite contar y mostrar el número de caracteres que se introducen en el campo de texto. | BOOLEAN | Falso | N | No | ||
MaxNumberOfCharacters | Permite definir un número máximo de caracteres en el campo de texto. | NUMBER | 100 | S | N | ||
HintText | Se muestra el texto del marcador que explica lo que debe introducirse en el campo. | STRING | n/d | N | S | ||
Disabled | Esta propiedad se utiliza para desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él. | BOOLEAN | Falso | S | N | ||
ReadOnly | Permite definir el campo de texto como de solo lectura y el usuario no puede editar el texto. | BOOLEAN | Falso | N | No | ||
Password | Permite ocultar la entrada del campo de texto. | BOOLEAN | Falso | N | No | ||
ShowClearText | Permite añadir un botón Despejar en el campo de texto, de modo que el usuario puede despejar el texto del campo en tiempo de ejecución al pulsar en él. | BOOLEAN | Verdadero | No | No | ||
LabelAlignment | Permite alinear el rótulo a la izquierda, la derecha o el centro. | STRING | Izquierda | N | No | ||
TextAlignment | Permite alinear el texto a la izquierda o derecha del campo. | STRING | Izquierda | N | No | ||
Mask | Permite definir caracteres predefinidos en el campo de texto. En el campo de configuración de propiedades, utilice "a" para definir entradas alfabéticas, "9" para entradas numéricas y "*" para entradas alfanuméricas. | STRING | n/d | N | No | ||
TabSequence | La secuencia en la que se realzan los widgets cuando el usuario pulsa la tecla del tabulador. | NUMBER | n/d | N | No | ||
CustomClass | Permite definir la CSS en el elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | S | N | ||
EnterKeyPressed | Evento que se activa cuando se pulsa la tecla INTRO durante la edición del valor de texto.
| n/d | n/d | S | N | ||
FocusLost | Un evento que se activa cuando un usuario cambia el foco al pulsar la tecla TABULADOR o al pulsar en un área fuera del widget mientras edita el valor de texto. | n/d | n/d | S | N | ||
Changed | Evento que se activa al modificar los datos de este widget. | n/d | n/d | S | N | ||
ResetToDefaultValue | Permite restaurar los valores por defecto de las entradas de este widget. | n/d | n/d | S | N | ||
Width | El ancho del widget. | NUMBER | 273 | N | No | ||
Height | La altura del widget. Se calcula automáticamente por defecto. La altura aumenta si se incluye un rótulo en el campo de texto. | NUMBER | Tamaño automático | N | No | ||
TooltipField | Permite definir un texto de la sugerencia que se muestra al pasar por encima del widget. | STRING | n/d | S | S | ||
TooltipIcon | Permite definir una imagen de icono para la sugerencia del widget de botón. Se puede añadir una imagen o especificar una ruta de URL de imagen. | MEDIA ENTITY | n/d | N | No | ||
Icon | Especificar el icono que se debe mostrar dentro del cuadro de texto. | LISTA DE ICONOS DE SVG | n/d | N | No |
Validación de los datos del widget
Además de las propiedades comunes, se pueden utilizar las propiedades de validación MaxLength y MinLength para validar el número de caracteres del widget de campo de texto.
Se puede personalizar el mensaje de fallo por defecto con las propiedades MaxLengthFailureMessage y MinLengthFailureMessage. Los valores máximos y mínimos se muestran en los mensajes mediante el parámetro ${value}.
Para obtener más información sobre el uso de las propiedades de validación comunes, consulte Aplicación de validación a widgets.
En la siguiente tabla se enumeran las propiedades de validación que están disponibles en el panel Validación.
Propiedad | Descripción | Tipo base | Valor por defecto | Enlazable (Sí/No) | Localizable (Sí/No) |
|---|---|---|---|---|---|
CriteriaMessage | El mensaje que se mostrará para los criterios de validación y cuando la validación falla. | STRING | n/d | S | S |
CriteriaMessageDetails | Los detalles que se mostrarán para los criterios de validación y el mensaje de fallo. | STRING | n/d | S | S |
MaxLength | La longitud máxima del valor del campo de texto. | STRING | n/d | S | N |
MaxLengthFailureMessage | El mensaje que se mostrará cuando el valor vigente supere la longitud máxima de caracteres. | STRING | ${value} characters is the maximum | S | S |
MinLength | Longitud mínima del valor del campo de texto. | STRING | n/d | S | N |
MinLengthFailureMessage | El mensaje que se mostrará cuando el valor actual esté por debajo de la longitud mínima de caracteres. | STRING | ${value} characters is the minimum | S | S |
RequiredMessage | El mensaje que se mostrará cuando el valor requerido sea verdadero y el elemento no esté seleccionado. | STRING | Se requiere un valor. | S | S |
ShowValidationCriteria | Permite mostrar un mensaje de sugerencia acerca de la entrada necesaria al editar el campo de texto. | BOOLEAN | Falso | S | N |
ShowValidationFailure | Permite mostrar un mensaje de fallo cuando los valores introducidos no superan la validación. | BOOLEAN | Falso | S | N |
ShowValidationSuccess | Permite mostrar un mensaje de operación correcta cuando los valores introducidos se validan como correctos. | BOOLEAN | Falso | S | N |
SuccessMessage | El mensaje que se mostrará cuando la validación sea correcta. | STRING | n/d | S | S |
SuccessMessageDetails | Un mensaje secundario en el que se muestra más información sobre el mensaje de validación de operación correcta. | STRING | n/d | S | S |
Validate | Un evento enlazable que se activa cuando se cambia el valor del widget. Enlace este evento a un servicio o una función para aplicar un patrón de validación o una expresión. | Evento | n/d | S | N |
ValidationCriteriaIcon | Permite definir un icono SVG que se mostrará dentro del mensaje de sugerencia para los criterios de validación. | IMAGELINK | info | N | No |
ValidationFailureIcon | Permite definir el icono SVG que se mostrará en el mensaje de estado cuando falle la validación. | IMAGELINK | error | N | No |
ValidationOutput | Permite recuperar el resultado de la validación del widget. Los valores devueltos son Undefined, Unvalidated, Valid o Invalid. | STRING | n/d | S | N |
ValidationState | Una propiedad enlazable que permite definir el estado de validación. Esta propiedad se puede definir en Undefined, Unvalidated, Valid o Invalid. | STRING | Undefined | S | N |
ValidationSuccessIcon | Permite seleccionar un icono SVG que se mostrará dentro del mensaje de estado cuando la validación sea correcta. | IMAGELINK | success | N | No |
ValueRequired | Se requiere que se seleccione un elemento de la lista. | BOOLEAN | Falso | S | N |