Widget de gráfico de barras (con temas)
Consulte el siguiente vídeo sobre cómo añadir el widget a un mashup y configurar las propiedades básicas del widget. Para abrir el vídeo en una nueva ficha, pulse en el título en el reproductor.
Introducción
El widget de gráfico de barras permite mostrar un gráfico de barras en el mashup.
El gráfico de barras está diseñado para comparar las cantidades de unidades, donde el eje Y representa la cantidad. Las series de datos se pueden agrupar y apilar.

El widget de gráfico de barras está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde un SDK. |
Formato de los datos
Se debe crear una infotable con definiciones de campo que representen la estructura de los datos del gráfico. La infotable debe incluir una definición de campo para los valores de los ejes X e Y. Se pueden añadir varias series de datos añadiendo columnas adicionales con definiciones de campo para los valores de la serie de datos. Cada fila de la infotable representa una categoría en el eje X y sus valores del eje Y correspondientes. En la siguiente tabla se muestra el formato de los datos de la infotable:
Eje X | Valor del eje Y | Valor N del eje Y | |
|---|---|---|---|
Definición de campo | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} |
Uso | Permite definir los valores del eje X para la barra o columna del gráfico. Los datos deben tener un tipo base STRING. Cada fila se muestra como una categoría en el eje X. El nombre definido para esta columna es la opción que se debe seleccionar para la propiedad de widget XAaxisField. | Permite definir el valor del eje Y y el rótulo de leyenda para la categoría. | Permite definir el valor del eje Y y el rótulo de leyenda para cada serie de datos adicional. |
Tipo base | STRING | NUMBER | NUMBER |
Ejemplo de fila | x: 'Apple': donde Apple es el nombre de la categoría que se debe mostrar en el eje X. | value1: 10: el valor del eje Y para la categoría. | value2: 30: el valor del eje Y para la segunda serie de datos. |
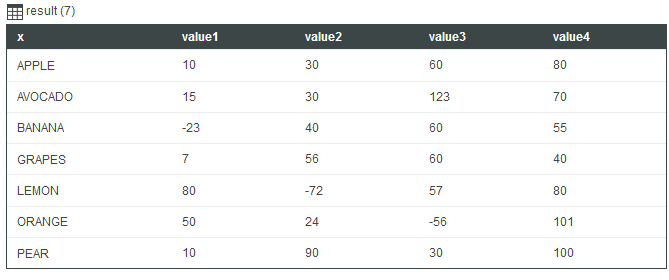
En la siguiente imagen se muestra un ejemplo de los datos devueltos de una infotable con cuatro definiciones de campo para el eje Y:

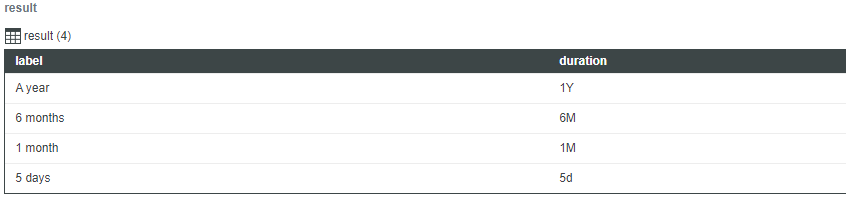
Para las opciones de control de zoom de intervalo, se debe crear una infotable que se componga de dos campos: rótulo y duración. El tipo base de los datos de los dos campos debe ser STRING. En la siguiente imagen se muestra el formato de los datos devueltos de un servicio de datos:

Los valores que se pueden utilizar en el campo duration y el rango que representan son los siguientes:
• Y: año
• M: mes
• W: semana
• d: día
• h: hora
• m: minuto
• s: segundo
• ms: milisegundo
Se aplica a los caracteres la distinción entre mayúsculas y minúsculas. Por ejemplo, "M" representa el mes y "m" representa el minuto. |
Enlace de un origen de datos
Para enlazar el gráfico a un origen de datos, realice los siguientes pasos:
1. En el panel Datos, añada un servicio de datos que devuelva una infotable con el formato de datos correcto para el widget.
Asegúrese de que un evento desencadena el servicio en tiempo de ejecución. |
2. Enlace la propiedad All Data del servicio de datos a la propiedad Data del gráfico.
3. Seleccione el gráfico y, a continuación, en el panel Propiedades, utilice la propiedad XAxisField para seleccionar la columna de infotable que se debe utilizar para el eje X.
Por defecto, todas las columnas de la infotable se muestran automáticamente en el gráfico del eje Y. Para seleccionar las series de datos manualmente:
a. Defina la propiedad NumberOfSeries en un número fijo.
b. Seleccione la columna de infotable para cada serie de datos mediante las propiedades DataField1..N.
4. Pulse en Guardar y, a continuación, en Ver mashup.
Los datos se muestran ahora en el gráfico. Cada columna adicional de la infotable enlazada se muestra como una serie de datos. Después de enlazar un origen de datos, considere la posibilidad de añadir rótulos mediante las propiedades Label, XAxisLabely YAxisLabel.
También se puede configurar el widget mediante propiedades adicionales. Por ejemplo:
• Para mostrar las líneas de la regla, active las propiedades ShowXAxisRuler y ShowYAxisRuler. Se puede especificar el eje que se debe utilizar como referencia para las líneas de la regla mediante la propiedad YAxisRulerAlignment. Las líneas se pueden alinear con las marcas del eje principal o del eje secundario. Por defecto, las líneas se alinean con los marcadores del eje principal.
• Para activar el zoom a lo largo del eje vertical u horizontal, active las propiedades HorizonalZoom y VerticalZoom.
• Para aplicar el formato de estado al gráfico, utilice la propiedad SeriesStyle. Para obtener más información, consulte Ejemplo: Aplicación de formato de estado a gráficos.
Para obtener más información sobre las opciones de configuración disponibles, consulte la siguiente tabla de propiedades.
Para actualizar los datos del gráfico automáticamente en tiempo de ejecución, cree una función de renovación automática y enlácela al servicio de datos que devuelve los datos del gráfico. Para obtener más información, consulte Renovación automática. |
Adición de un eje secundario
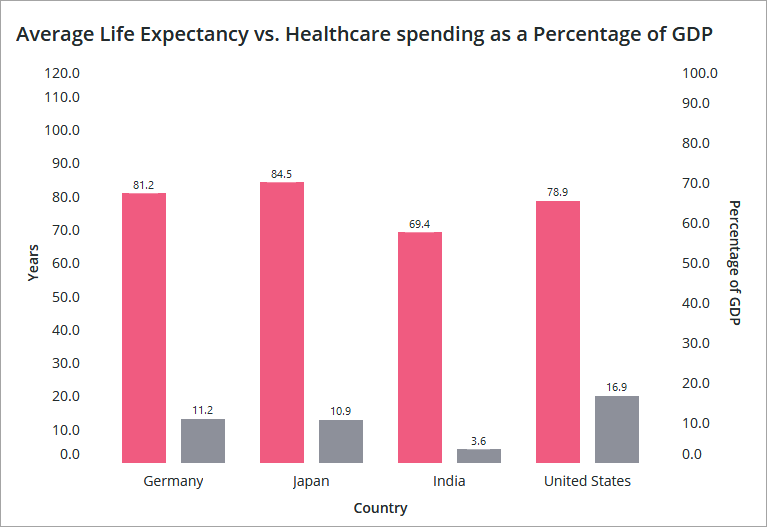
Se puede añadir un eje secundario a fin de representar dos medidas diferentes para una categoría en el eje X mediante la propiedad SecondYAxis. En el eje secundario se muestran datos de una o más series de datos. Por ejemplo, se puede trazar una serie de datos en el eje secundario de un gráfico de columnas para mostrar un valor de porcentaje. En la siguiente figura se muestra un gráfico de columnas con un eje secundario.

El eje principal mide los datos cuantitativos y el eje secundario mide los valores de porcentaje. Cada eje Y tiene un eje de propiedad de valor máximo.
Cuando se define NumberofSeries en un número fijo, se muestran las propiedades DataFieldN y UseSecondAxisSeriesN de cada serie de datos. Por defecto, todas las series de datos se muestran en el eje Y principal. Para mostrar una serie de datos en el eje Y secundario, active la propiedad UseSecondAxisSeriesN para cualquier serie de datos que desee mostrar en el eje secundario.
Para añadir un eje Y secundario al gráfico, enlace una infotable que contenga dos o más columnas con valores de datos.
1. Seleccione el gráfico y, a continuación, abra el panel Propiedades.
2. Seleccione la casilla que se encuentra junto a la propiedad SecondYAxis. Se muestran las propiedades adicionales del eje secundario.
3. Para configurar los datos del eje secundario manualmente, realice los siguientes pasos:
a. Defina la propiedad NumberOfSeries en un valor específico.
b. Seleccione la columna de infotable que se debe utilizar para cada serie de datos en el gráfico mediante las propiedades DataField..N.
Por defecto, todos los datos se muestran en el eje principal. |
c. Active la propiedad UseSecondAxisSeriesN para cada una de las series de datos que desee mostrar en el eje secundario.
4. Pulse en Guardar y, a continuación, en Ver mashup.
El eje secundario está configurado y se muestran los datos de infotable. Después de añadir un eje secundario, utilice la propiedad SecondYAxisLabel para definir un rótulo. Se pueden utilizar las propiedades SecondYAxisMinValue y SecondYAxisMaxValue para definir la escala en el eje secundario.
En la siguiente tabla se enumeran las propiedades que se pueden utilizar para activar y configurar el eje Y secundario:
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) |
|---|---|---|---|---|---|
SecondYAxis | Permite añadir un eje Y secundario al gráfico. | BOOLEAN | Falso | S | N |
SecondYAxisLabel | Permite especificar el rótulo de texto del eje Y secundario. | STRING | Eje Y secundario | S | S |
SecondYAxisLabelAlignment | Permite alinear el rótulo del eje Y secundario. El rótulo se puede colocar Arriba, En medio o Abajo. Por defecto, el rótulo se coloca en el centro. | STRING | En medio | No | N |
SecondYAxisFormat | Permite definir el formato de los valores del eje Y secundario. Esta propiedad se puede utilizar para determinar el aspecto de los datos mostrados. Por ejemplo, se puede definir el número de dígitos que se deben mostrar después de la coma decimal. | STRING | 0000,0 | S | N |
SecondYAxisMaxValue | Permite definir el rango máximo para los valores del eje Y secundario. Por defecto, el rango se calcula automáticamente y se muestran todos los datos. | NUMBER | N/D | S | N |
SecondYAxisMinValue | Permite definir el rango máximo para los valores del eje Y secundario. Por defecto, el rango se calcula automáticamente en función de los datos del widget. | NUMBER | N/D | S | N |
UseSecondYAxis1..n | Permite mostrar los valores de la serie de datos n en el eje Y secundario. Esta propiedad está disponible cuando se cambia NumberOfSeries de Auto a un número fijo. | BOOLEAN | Falso | N | N |
YAxisRulerAlignment | Permite especificar el eje Y que se debe utilizar como referencia para las líneas de la regla. Se pueden alinear las líneas de la regla con los marcadores de valores de datos del eje Y principal o secundario. | STRING | Eje Y principal | S | N |
SecondYAxisSeriesDisplay | Permite controlar cómo se apilan las series de datos del eje Y secundario en el gráfico. Se pueden apilar y combinar los valores, se pueden apilar como un porcentaje del valor total o se pueden agrupar los valores. Por defecto, se agrupan las series de datos. | STRING | Agrupadas | S | N |
Propiedades de los widgets
Las propiedades del widget de gráfico de barras se muestran a continuación.
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) | ||
|---|---|---|---|---|---|---|---|
ChartType | Permite definir el tipo de gráfico en Gráfico de barras o Gráfico de columnas. | STRING | Gráfico de barras | N | N | ||
CustomClass | Clase CSS definida por el usuario que se aplicará al elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | S | N | ||
Data | El origen de datos de infotable para el gráfico. | INFOTABLE | n/d | S | N | ||
DataField1 a DataField24 | Estas propiedades se enumeran cuando NumberOfSereis se define en un número fijo. Estas propiedades se pueden utilizar para seleccionar la columna de infotable que se debe utilizar para cada serie de datos. | Columna de infotable | n/d | N | N | ||
DataLabel1 a DataLabel24 | Estas propiedades se muestran cuando NumberOfSereis se define en un número específico. Las propiedades se pueden utilizar para especificar un rótulo personalizado para cada serie de datos de la leyenda. Para obtener más información, consulte Personalización de la leyenda del gráfico. | STRING | n/d | N | S | ||
DataSeriesStyle | Permite abrir el cuadro de diálogo de configuración de formato de estado. Esta propiedad aparece cuando NumberOfSeries se define en Automático. La definición de estado se aplica a todas las series del gráfico.
| Definición de estado | n/d | N | N | ||
DataSeriesStyle1 a DataSeriesStyle24 | Estas propiedades se enumeran en función del número que se haya definido para la propiedad NumberOfSereis. Estas propiedades se pueden utilizar para aplicar una definición de estado independiente a cada serie de datos del gráfico. | Definición de estado | n/d | N | |||
Disabled | Permite desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él ni seleccionarse. | BOOLEAN | Falso | S | N | ||
DirectSelectionZoom | Permite ampliar mediante la selección de dos elementos de datos del gráfico. Las opciones disponibles para esta propiedad son Eje horizontal, Eje vertical, Ambos y Ninguno. Esta propiedad aparece en la lista de propiedades al seleccionar HorizontalZoom | STRING | Ninguno | S | N | ||
DragSelectionZoom | Permite ampliar una parte específica del gráfico dibujando un cuadro de selección alrededor del rango de datos que se desea ver. Las opciones disponibles para esta propiedad son Eje horizontal, Eje vertical, Ambos y Ninguno. Esta propiedad aparece en la lista de propiedades al seleccionar HorizontalZoom | STRING | Ninguno | S | N | ||
EmptyChartIcon | Permite especificar el icono que se debe mostrar cuando el gráfico está vacío. | Entidad multimedia | not visible | N | N | ||
EmptyChartLabel | Permite especificar el texto que se debe mostrar cuando el gráfico está vacío. | STRING | [[ChartStateLabelEmpty]] | N | S | ||
ErrorStateIcon | Permite especificar el icono que se debe mostrar cuando el gráfico está vacío. | Entidad multimedia | error | N | N | ||
ErrorStateLabel | Permite especificar el texto que se debe mostrar cuando el gráfico está vacío. | STRING | N | S | |||
LoadingIcon | Permite especificar el icono que se debe mostrar cuando se estén cargando los datos del gráfico. | Entidad multimedia | chart loading icon | N | N | ||
NoDataSourceIcon | Permite especificar el icono que se debe mostrar cuando el gráfico no está enlazado a ningún origen de datos. | Entidad multimedia | bind | N | N | ||
NoDataSourceLabel | Permite especificar el texto que se debe mostrar cuando el gráfico no está enlazado a ningún origen de datos. | STRING | [[ChartStateLabelNoData]] | N | S | ||
ExternalPadding | Permite definir el relleno a partir de los ejes. El relleno es un porcentaje del ancho de la barra. | NUMBER | 25 | S | N | ||
GroupPadding | Permite definir el relleno entre los grupos de series de datos. El relleno es un porcentaje del ancho de la barra. | NUMBER | 25 | S | N | ||
HideLegend | Permite ocultar el área de la leyenda. Cuando se selecciona esta propiedad, las propiedades LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth y LegendPosition no aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HideDataTooltips | Permite ocultar las sugerencias que se muestran al pasar por encima o al seleccionar un punto de datos en el gráfico. | BOOLEAN | Falso | N | N | ||
HideNotes | Permite ocultar el área notas. Cuando se selecciona esta propiedad, las propiedades Notes, NotesAlignment y NotesPosition no aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HideValues | Permite ocultar todos los rótulos de valores del gráfico. | BOOLEAN | Falso | S | N | ||
HideXAxis | Permite ocultar el eje X. | BOOLEAN | Falso | S | N | ||
HideYAxis | Permite ocultar el eje Y. | BOOLEAN | Falso | S | N | ||
HorizontalAxisMaxHeight | Permite definir una altura máxima para el eje horizontal. | NUMBER | 85 | S | N | ||
HorizontalAxisLabelsRotation | Permite definir el ángulo de rotación de los rótulos en el eje horizontal. Se puede introducir un valor de -180 a 180. | NUMBER | Tamaño automático | N | N | ||
HorizontalZoom | Permite ampliar el eje horizontal. Cuando se selecciona esta propiedad, las propiedades HorizontalIntervalControl, HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom y DragSelectionZoom aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HorizontalIntervalControl | Permite añadir controles que permiten ampliar el eje horizontal según intervalos específicos. Las opciones disponibles son Ninguno, que es la selección por defecto, y Lista desplegable. Cuando se selecciona Lista desplegable, las propiedades HorizontalIntervalControlLabel y HorizontalIntervalData aparecen en la lista de propiedades. | STRING | Ninguno | N | N | ||
HorizontalIntervalControlLabel | Permite especificar el rótulo de texto de los controles de zoom de intervalo para el eje horizontal. | STRING | n/d | S | S | ||
HorizontalIntervalData | El origen de datos de las opciones de control de zoom de intervalo. Cuando se selecciona una entrada de la lista desplegable de intervalos horizontales, el gráfico se amplía según el valor de duración seleccionado y el punto de anclaje inicial/final. | INFOTABLE | n/d | S | N | ||
HorizontalIntervalAnchorPoint | Permite seleccionar la posición de anclaje del rango de intervalos en el conjunto de datos. Seleccione Inicio para colocar el intervalo al principio del conjunto de datos o Fin para colocar el intervalo al final. Por ejemplo, si se especifica un intervalo de 3 meses en un conjunto de datos de 12 meses, se puede seleccionar Inicio para mostrar los 3 primeros meses o Fin para mostrar los últimos 3 meses del conjunto de datos. Esta propiedad aparece cuando se selecciona la propiedad ShowHorizontalAnchorPointControl. | STRING | Inicio | S | N | ||
HorizontalIntervalAnchorPointLabel | Permite especificar el rótulo del punto de anclaje del intervalo para el eje horizontal. Esta propiedad aparece cuando se selecciona la propiedad ShowHorizontalAnchorPointControl. | STRING | n/d | S | S | ||
HorizontalRangeZoom | Permite añadir controles para especificar un rango de valores y ampliar el eje horizontal. Cuando se selecciona esta propiedad, las siguientes propiedades HorizontalStartZoomLabel y HorizontalEndZoomLabel aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HorizontalRangeZoomDateFormat | Permite definir el formato de la fecha dentro del cuadro de selección de fecha cuando se utiliza un zoom de selección de rango. Los formatos soportados se basan en la biblioteca de JavaScript Moment.js y distinguen entre mayúsculas y minúsculas. | STRING | n/d | N | N | ||
HorizontalRangeZoomDateWidth | Permite fijar el ancho del cuadro de selección de fechas en el eje horizontal cuando está activado el zoom. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | Permite especificar el rótulo de texto para el inicio de la selección de rango. | STRING | n/d | S | S | ||
HorizontalEndZoomLabel | Permite especificar el rótulo de texto para el fin de la selección de rango. | STRING | n/d | S | S | ||
HorizontalSliderZoom | Permite añadir un control de corredera para mostrar los datos entre un valor mínimo y uno máximo en el eje horizontal. Cuando se selecciona esta propiedad, las propiedades HorizontalSliderZoomMaxLabel y HorizontalSliderZoomMinLabel aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HorizontalSliderZoomMaxLabel | Permite especificar el rótulo del valor máximo del control de zoom de corredera. | STRING | n/d | S | S | ||
HorizontalSliderZoomMinLabel | Permite especificar el rótulo del valor mínimo del control de zoom de corredera. | STRING | n/d | S | S | ||
InternalPadding | Permite definir el relleno entre la serie de datos. El relleno es un porcentaje del ancho de la barra. | NUMBER | 25 | S | N | ||
Label | Permite mostrar el texto del rótulo del gráfico de barras. | STRING | Gráfico de barras | S | S | ||
LabelType | Permite seleccionar el tipo de rótulo del gráfico de barras como Cabecera, Subcabecera, Rótulo o Cuerpo. | STRING | Subcabecera | S | N | ||
LabelAlignment | Permite alinear el rótulo del widget de gráfico de barras a la Izquierda, Centro o Derecha. | STRING | Izquierda | N | N | ||
LabelPosition | Permite definir la posición del rótulo en Arriba o Abajo. | STRING | Arriba | N | N | ||
LabelReset | Permite definir el rótulo que se muestra en el botón de redefinición para el control de zoom. | STRING | Redefinir | S | S | ||
LegendAlignment | Permite alinear el texto de la leyenda Arriba, En medio o Abajo. Las opciones disponibles para esta propiedad dependen de la configuración de la propiedad LegendPosition. | STRING | Arriba | N | N | ||
LegendFilter | Permite añadir un filtro de leyenda de modo que el usuario pueda filtrar el gráfico en tiempo de ejecución. | BOOLEAN | Falso | N | N | ||
LegendMarkerShapes | Permite definir la forma del marcador de la leyenda en Cuadrado o Círculo. | STRING | Cuadrado | N | N | ||
LegendMaxWidth | Permite definir un ancho máximo para el área de la leyenda. | NUMBER | 736 | S | N | ||
LegendPosition | Permite definir la posición de la leyenda Arriba, Abajo, Izquierda o Derecha. | STRING | Derecha | N | N | ||
MultipleDataSources | Permite utilizar varios orígenes de datos para la serie del gráfico. De este modo, se pueden visualizar datos de varios orígenes en el gráfico. | BOOLEAN | Falso | N | N | ||
Notes | Permite especificar el texto que se debe mostrar en el área notas del gráfico. Se puede introducir una cadena o seleccionar un token de localización. | STRING | n/d | S | S | ||
NotesAlignment | Permite alinear el texto de la nota a la Izquierda, Derecha o en el Centro del área notas. | STRING | Izquierda | N | N | ||
NumberOfReferenceLines | Permite especificar el número de líneas de referencia que se deben mostrar en el gráfico. Se pueden añadir hasta 24 líneas de referencia. Se añaden propiedades adicionales para cada línea de referencia. | NUMBER | S | N | N | ||
ReferecneLineNLabel | Permite definir el rótulo de texto de la línea de referencia. | STRING | S | S | N | ||
ReferecneLineNValue | Permite definir el valor de la línea de referencia. Se puede especificar un valor numérico o de fecha según el tipo de eje. | NUMBER o DATETIME | S | N | N | ||
ReferenceLineNAxis | Permite especificar el eje que se debe utilizar para la línea de referencia. Esta propiedad solo está disponible cuando un gráfico contiene dos ejes con datos continuos, como números o fechas. | STRING | N | N | N | ||
ReverseYAxis | Permite mostrar los valores del eje Y en orden inverso. | BOOLEAN | Falso | N | N | ||
RulersInFront | Permite mostrar las reglas delante de los valores de datos. Por defecto, las reglas se muestran detrás de los datos. | BOOLEAN | Falso | S | N | ||
SeriesClicked | Permite activar un evento cuando se pulsa en un punto de datos. | n/d | n/d | S | N | ||
SeriesDisplay | Permite controlar el modo en que se muestran varias series de datos en el gráfico. Se pueden apilar o agrupar los valores de datos de cada serie mediante las opciones Apiladas o Agrupadas. Seleccione 100 % apiladas para mostrar la serie de datos como un porcentaje del valor total. | STRING | Agrupadas | S | N | ||
ShowHorizontalAnchorPointControl | Permite añadir controles para ajustar el valor de anclaje del eje horizontal. Cuando se selecciona esta propiedad, las propiedades HorizontalIntervalAnchorPoint y HorizontalIntervalAnchorPointLabel aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
ShowHideLegend | Permite añadir un botón Mostrar/Ocultar para mostrar u ocultar la leyenda del gráfico en tiempo de ejecución. | BOOLEAN | Falso | N | N | ||
ShowXAxisRuler | Permite mostrar la regla del eje X. | BOOLEAN | Falso | S | N | ||
ShowYAxisRuler | Permite mostrar la regla del eje Y. | BOOLEAN | Falso | S | N | ||
ShowZeroValueRuler | Permite mostrar la regla de valor cero. | BOOLEAN | Falso | S | N | ||
ShowZoomButtons | Se muestran los botones de ampliar y alejar en la barra de herramientas del gráfico cuando el zoom horizontal o vertical está activado. | BOOLEAN | Falso | N | N | ||
SparkView | Permite mostrar una vista simplificada de la visualización del gráfico. Active esta propiedad para ocultar los rótulos, las leyendas y las reglas. | BOOLEAN | Falso | S | N | ||
TabSequence | El número de secuencia del widget de gráfico de barras al pulsar el tabulador. | NUMBER | n/d | N | N | ||
ValuesPosition | Permite definir la posición de los rótulos de valores de datos con relación a las barras del gráfico como Fuera de la barra o Solapar barra. | STRING | Fuera de la barra | N | N | ||
VerticalAxisMaxWidth | Permite definir un ancho máximo para el eje vertical. | NUMBER | 85 | S | N | ||
VerticalZoom | Permite ampliar el eje vertical. Cuando se selecciona esta propiedad, aparece una propiedad VerticalSliderZoom en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
VerticalSliderZoom | Permite añadir un control de corredera para mostrar los datos entre un valor mínimo y uno máximo en el eje vertical. Cuando se selecciona esta propiedad, las propiedades VerticalZoomMaxLabel y VerticalZoomMinLabel aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
VerticalZoomMaxLabel | Permite especificar el rótulo de texto para el valor máximo del control de zoom de corredera. | STRING | n/d | S | S | ||
VerticalZoomMinLabel | Permite especificar el rótulo de texto para el valor mínimo del control de zoom de corredera. | STRING | n/d | S | S | ||
XAxisField | Campo de la infotable que representa el contenido de la barra para el eje X. Aparecen varios orígenes de infotable XAxisField en la lista de propiedades cuando se selecciona la propiedad MultipleDataSources. | INFOTABLE | n/d | N | N | ||
XAxisLabel | Se muestra el rótulo de texto del eje X. | STRING | Eje X | S | S | ||
XAxisLabelAlignment | Permite alinear el rótulo del eje X Arriba, En medio o Abajo. | STRING | En medio | N | N | ||
YAxisFormat | Permite definir el formato para los valores del eje Y. | STRING | 0000,0 | S | N | ||
YAxisLabel | Se muestra el rótulo de texto del eje Y. | STRING | Eje Y | S | S | ||
YAxisLabelAlignment | Permite alinear el rótulo del eje Y según los valores de Izquierda, Derecha o Centro. | STRING | Izquierda | N | N | ||
YAxisMaximumValues | Permite definir el rango máximo para los valores del eje Y. Por defecto, el rango se calcula automáticamente en función de los datos del widget. El valor de esta propiedad se desestima si los datos del gráfico contienen un valor mayor. | STRING | n/d | S | N | ||
YAxisMinimumValues | Permite definir el rango mínimo para los valores del eje Y. Por defecto, el rango se calcula automáticamente en función de los datos del widget. El valor de esta propiedad se desestima si los datos del gráfico contienen un valor inferior. | STRING | n/d | S | N | ||
YAxisValuesFormat | Permite definir el formato para los rótulos de valor en el eje Y. Esta propiedad está disponible cuando HideValues se define en falso. | STRING | S | N |