Widget de área de texto
El widget de área de texto permite al usuario del mashup introducir un texto de varias líneas en un mashup.

|
|
El widget de área de texto está disponible como widget estándar en ThingWorx Platform y como componente Web que se puede importar desde un SDK.
|
Tamaño del widget por defecto
El tamaño del widget de área de texto varía en función de la versión de ThingWorx:
• En ThingWorx 9.3.2 y versiones posteriores, el widget es dinámico por defecto. Cuando se añade a un contenedor vacío, se expande para rellenar todo el espacio disponible en el contenedor.
• En versiones anteriores de ThingWorx, el widget tiene un ancho y una altura por defecto que se pueden ajustar manualmente mediante propiedades.
Cuando se migra a ThingWorx 9.3.2 o una versión posterior, los widgets de área de texto que se muestran como un único widget dentro de un contenedor rellenarán todo el espacio disponible en el contenedor. Este cambio puede afectar al esquema del mashup. Para actualizar el esquema, asegúrese de ajustar el esquema del mashup. Para obtener información, consulte las siguientes secciones.
Tamaño de widgets en ThingWorx 9.3.1 y versiones anteriores
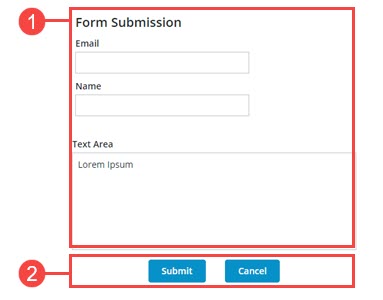
Por defecto, el área de texto se muestra utilizando las cotas de ancho y altura por defecto. El ancho se define en un valor fijo. Sin embargo, la altura se define en Autosize para permitir que el widget crezca verticalmente. A medida que se escribe, el widget crece para mostrar caracteres adicionales cuando el texto supera el espacio disponible, hasta que se alcance el valor definido en la propiedad MaxNumberOfCharacters. Se pueden añadir widgets adicionales y controlar el esquema mediante las opciones de alineación y distribución del panel Esquema. En la siguiente figura se muestra el widget en un esquema de mashup:

El esquema se divide de la siguiente manera:
1. Un contenedor dinámico que contiene cuatro widgets: un rótulo, dos campos de texto y un área de texto.
2. Un contenedor fijo con dos botones.
El ancho del widget se define en un valor fijo. Sin embargo, la altura se define en Autosize para permitir que el widget se expanda verticalmente cuando el número de caracteres sea mayor que el espacio disponible. Se pueden utilizar las propiedades Width y Height para ajustar el tamaño del widget. Se muestran puntos suspensivos.
Tamaño de widgets en ThingWorx 9.3.2 y versiones posteriores
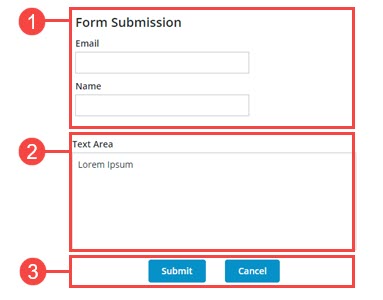
Cuando se añade el widget a un mashup nuevo o existente, las cotas por defecto se definen según el tamaño de su contenedor. El widget crece automáticamente para rellenar el espacio disponible dentro del contenedor. Para ajustar las cotas del widget en relación con el esquema, se debe configurar el esquema del contenedor mediante el panel Layout. Cuando el widget se expande en el contenedor, las propiedades Width y Height no se enumeran en el panel Propiedades. Al añadir widgets adicionales al contenedor de área de texto, se restaura el tamaño anterior. En la siguiente figura se muestra el widget en un contenedor dinámico en la versión 9.3.2 o posterior de ThingWorx Platform.

El esquema se divide de la siguiente manera:
1. Contenedor estático con una altura fija que contiene tres widgets: un widget de rótulo y dos widgets de campo de texto. La dirección de los elementos se define en Vertical.
2. Un contenedor dinámico con un widget de área de texto.
3. Un contenedor estático en el que se muestran dos botones.
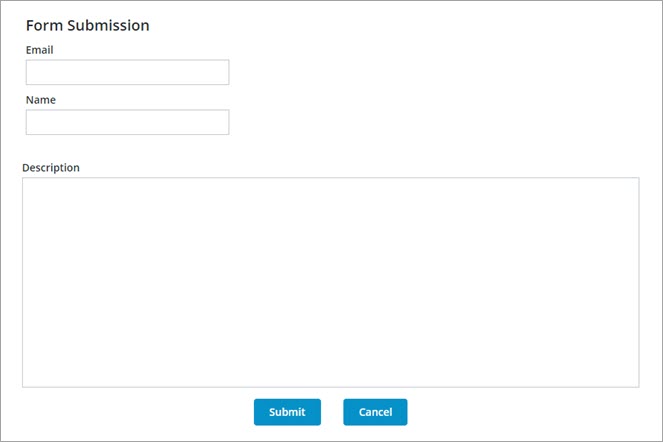
El uso de un contenedor independiente para mostrar el widget permite crear esquemas más dinámicos. En la siguiente imagen se muestra el formulario anterior cuando hay más espacio disponible para el mashup. Se debe tener en cuenta que el área de texto crece con su contenedor y los campos de texto conservan el mismo tamaño.

Propiedades de los widgets
Las propiedades del widget de área de texto se muestran a continuación.
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) |
|---|---|---|---|---|---|
Text | El texto que se muestra en el área de texto. | STRING | n/d | S | S |
Label | El texto que se muestra como rótulo del área de texto. | STRING | n/d | S | S |
Counter | Permite contar y mostrar el número de caracteres que se introducen en el área de texto. | BOOLEAN | Falso | N | No |
MaxNumberOfCharacters | Permite definir un número máximo de caracteres permitidos en el área de texto. | NUMBER | 100 | S | N |
HintText | Se muestra el texto del marcador que explica lo que debe introducirse en el campo. | STRING | n/d | N | S |
Disabled | Esta propiedad se utiliza para desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él. | BOOLEAN | Falso | S | N |
ReadOnly | Permite definir el área de texto como de solo lectura y el usuario no puede editar el texto incluido. | BOOLEAN | Falso | N | No |
TextAlignment | Permite alinear el texto a la izquierda o a la derecha. | STRING | Izquierda | N | No |
LabelAlignment | Permite alinear el rótulo a la izquierda, la derecha o el centro. | STRING | Izquierda | N | No |
TabSequence | La secuencia en la que se realzan los widgets cuando el usuario pulsa la tecla del tabulador. | NUMBER | n/d | N | No |
CustomClass | Permite definir la CSS en el elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | S | N |
Changed | El evento que se activa cuando se modifican los datos. | n/d | n/d | S | N |
ResetToDefaultValue | Permite restaurar los valores por defecto de las entradas de este widget. | n/d | n/d | S | N |
Width | El ancho del widget. En ThingWorx 9.3.2 o versiones posteriores, esta propiedad está oculta, a menos que se añada el widget a un contenedor con uno o más widgets. | NUMBER | 273 | N | No |
Height | La altura del widget. Se calcula automáticamente por defecto. Introduzca un valor en el panel de propiedades o cambie el tamaño del widget en el lienzo para definir un tamaño de altura fijo. En ThingWorx 9.3.2 o versiones posteriores, esta propiedad está oculta, a menos que se añada el widget a un contenedor con uno o más widgets. | NUMBER | Tamaño automático | N | No |
MinWidth | Permite definir el ancho mínimo del widget cuando se añade a un contenedor dinámico en ThingWorx 9.3.2 o posterior. | NUMBER | n/d | N | No |
TextChanged | Un evento enlazable que se activa cuando se pulsa en un área fuera del widget después de actualizar el valor del widget. | n/d | n/d | S | N |
TooltipField | Permite definir un texto de la sugerencia que se muestra al pasar por encima del widget. | STRING | n/d | S | S |
TooltipIcon | Permite definir una imagen de icono para la sugerencia del widget de botón. Se puede añadir una imagen o especificar una ruta de URL de imagen. | MEDIA ENTITY | n/d | N | No |
Validación de los datos del widget
Además de las propiedades de validación comunes, se pueden utilizar las propiedades MaxLength y MinLength para validar el número de caracteres dentro del widget de área de texto.

Se puede personalizar el mensaje de fallo por defecto con las propiedades MaxLengthFailureMessage y MinLengthFailureMessage. Los valores máximos y mínimos se muestran en los mensajes mediante el parámetro ${value}.
Para obtener más información sobre el uso de las propiedades de validación comunes, consulte Aplicación de validación a widgets.
En la siguiente tabla se enumeran las propiedades de validación que están disponibles en el panel Validación.
Propiedad | Descripción | Tipo base | Valor por defecto | Enlazable (Sí/No) | Localizable (Sí/No) |
|---|---|---|---|---|---|
CriteriaMessage | El mensaje que se mostrará para los criterios de validación y cuando la validación falla. | STRING | n/d | S | S |
CriteriaMessageDetails | Los detalles que se mostrarán para los criterios de validación y el mensaje de fallo. | STRING | n/d | S | S |
MaxLength | Longitud máxima del valor del área de texto. | STRING | n/d | S | N |
MaxLengthFailureMessage | El mensaje que se mostrará cuando el valor vigente supere la longitud máxima de caracteres. | STRING | ${value} characters is the maximum | S | S |
MinLength | Longitud mínima del valor del área de texto. | STRING | n/d | S | N |
MinLengthFailureMessage | El mensaje que se mostrará cuando el valor actual esté por debajo de la longitud mínima de caracteres. | STRING | ${value} characters is the minimum | S | S |
RequiredMessage | El mensaje que se mostrará cuando el valor requerido sea verdadero y el elemento no esté seleccionado. | STRING | Se requiere un valor. | S | S |
ShowValidationCriteria | Permite mostrar un mensaje de sugerencia acerca de la entrada necesaria al editar el área de texto. | BOOLEAN | Falso | S | N |
ShowValidationFailure | Permite mostrar un mensaje de fallo cuando los valores introducidos no superan la validación. | BOOLEAN | Falso | S | N |
ShowValidationState | Un servicio enlazable que permite mostrar el estado de validación antes de que un usuario interactúe con el widget en tiempo de ejecución. Por defecto, el estado de validación solo se muestra tras la interacción del usuario. | Servicio | n/d | Dentro | N |
ShowValidationSuccess | Permite mostrar un mensaje de operación correcta cuando los valores introducidos se validan como correctos. | BOOLEAN | Falso | S | N |
SuccessMessage | El mensaje que se mostrará cuando la validación sea correcta. | STRING | n/d | S | S |
SuccessMessageDetails | Un mensaje secundario en el que se muestra más información sobre el mensaje de validación de operación correcta. | STRING | n/d | S | S |
Validate | Un evento enlazable que se activa cuando se cambia el valor del widget. Este evento se debe enlazar a un servicio o función para aplicar un patrón o expresión de validación. | evento | n/d | S | N |
ValidationCriteriaIcon | Permite seleccionar un icono SVG que se mostrará dentro del mensaje de sugerencia para los criterios de validación. | IMAGELINK | info | N | No |
ValidationFailureIcon | Permite definir el icono SVG que se mostrará en el mensaje de estado cuando falle la validación. | IMAGELINK | error | N | No |
ValidationOutput | Permite recuperar el resultado de la validación del widget. Los valores devueltos son Undefined, Unvalidated, Valid o Invalid. | STRING | n/d | S | N |
ValidationState | Una propiedad enlazable que permite definir el estado de validación. Esta propiedad se puede definir en Undefined, Unvalidated, Valid, Invalid. | STRING | Undefined | S | N |
ValidationSuccessIcon | Permite seleccionar un icono SVG que se mostrará dentro del mensaje de estado cuando la validación sea correcta. | IMAGELINK | success | N | No |
ValueRequired | Se requiere que se seleccione un elemento de la lista. | BOOLEAN | Falso | S | N |