Widget de gráfico de cascada (con temas)
Introducción
El widget de gráfico de cascada permite mostrar un gráfico de cascada dinámico en el mashup. El widget permite visualizar los cambios acumulados a medida que se suman valores a un valor inicial o se restan de él.
Cada aumento o disminución se puede colorear para realzar un cambio positivo o negativo cuando hay una sola serie de datos en el gráfico.
Cuando se arrastra el widget de gráfico de cascada al espacio de trabajo, aparece como se muestra a continuación:

• El widget de gráfico de cascada está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde un SDK. • El gráfico de cascada soporta solo un único origen de datos. Si desea utilizar datos de varios orígenes, puede combinar los datos en un solo infotable y utilizarlo en el gráfico. |
Formato de los datos
Se debe crear una infotable con definiciones de campo que representen la estructura de los datos del gráfico. La infotable debe incluir una definición de campo para los valores de los ejes X e Y. Cada fila de la infotable representa una categoría en el eje X y su valor correspondiente del eje Y. En la siguiente tabla se muestra el formato de los datos de una infotable de ejemplo:
Eje X | Valor del eje Y | Valor N del eje Y | Eje Y | Eje Y | |||||
|---|---|---|---|---|---|---|---|---|---|
Definición de campo | x:{name:'x',baseType:'STRING'} | Value1:{name:'Value1',baseType:'NUMBER'} | Value1:{name:'Value2',baseType:'NUMBER'} | {Selectable: True, baseType: 'BOOLEAN"} | {ShowTotal: False, baseType: 'BOOLEAN'} | ||||
Uso | Permite definir los valores del eje X para la barra o columna del gráfico. Los datos deben tener un tipo base STRING. Cada fila se muestra como una categoría en el eje X. El nombre definido para esta columna es la opción que se debe seleccionar para la propiedad de widget XAaxisField. | Permite definir el valor del eje Y y el rótulo de leyenda para la categoría. | Permite definir el valor del eje Y y el rótulo de leyenda para cada serie de datos adicional. |
El gráfico de cascada soporta barras no seleccionables. Esto significa que se puede pasar por encima y poner el foco en las barras del gráfico, pero no se pueden seleccionar. Se debe crear una columna adicional Selectable en el origen de datos de infotable. Los valores o las barras son interactivos y se definen en verdadero por defecto. El valor se puede definir en falso para que la barra no se pueda seleccionar. El campo no distingue entre mayúsculas y minúsculas. La propiedad NonSelectableData de la lista de propiedades permite controlar si el usuario puede pulsar para seleccionar los datos del gráfico. Para obtener más información, consulte la tabla de propiedades. |
Permite definir si un aumento o una disminución en el valor se muestra como una barra apilada o solapada sobre una barra completa del gráfico. Por defecto, el valor se define en falso. El valor se puede definir en verdadero para mostrar las barras apiladas o solapadas. Se debe crear una columna adicional ShowTotal en el origen de datos de infotable. El campo no distingue entre mayúsculas y minúsculas. La propiedad ShowTotal de la lista de propiedades permite controlar si las barras aparecen apiladas o solapadas. Para obtener más información, consulte la tabla de propiedades. | ||||
Tipo base | STRING | NUMBER | NUMBER | BOOLEAN | BOOLEAN | ||||
Ejemplo de fila | Game:'Cash In': donde Cash In es el nombre de la categoría que se debe mostrar en el eje X. | Player1:100: el valor del eje Y para la categoría. | Player2: 100: el valor del eje Y para la segunda serie de datos. | Por ejemplo, consulte la siguiente imagen de datos de varias series. | Por ejemplo, consulte la siguiente imagen de datos de una sola serie. |
• Los valores primero y último del eje X proporcionan los valores del eje Y correspondientes y se muestran como valores de resumen en el gráfico. • Si el valor del eje Y está vacío en la infotable, se muestra el valor actual como una barra completa normal en el gráfico. Si el valor Y es "0", se muestra una barra vacía en el gráfico. |
• Datos de una sola serie:
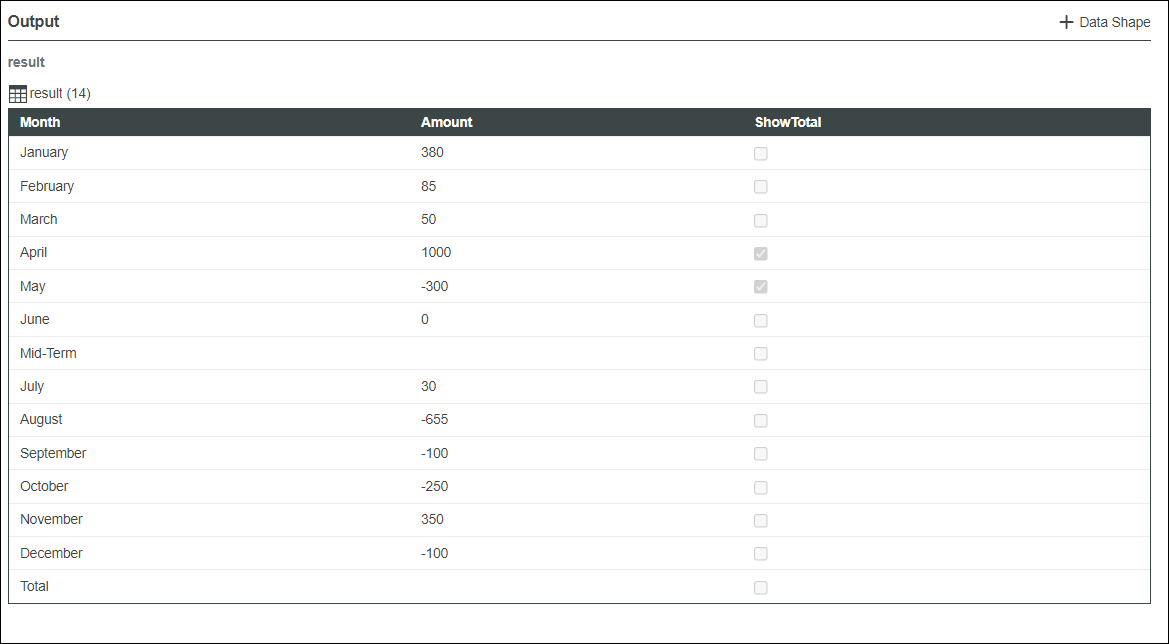
En la siguiente imagen se muestra un ejemplo de datos de una sola serie devueltos desde una infotable con definición de campo para el eje Y:

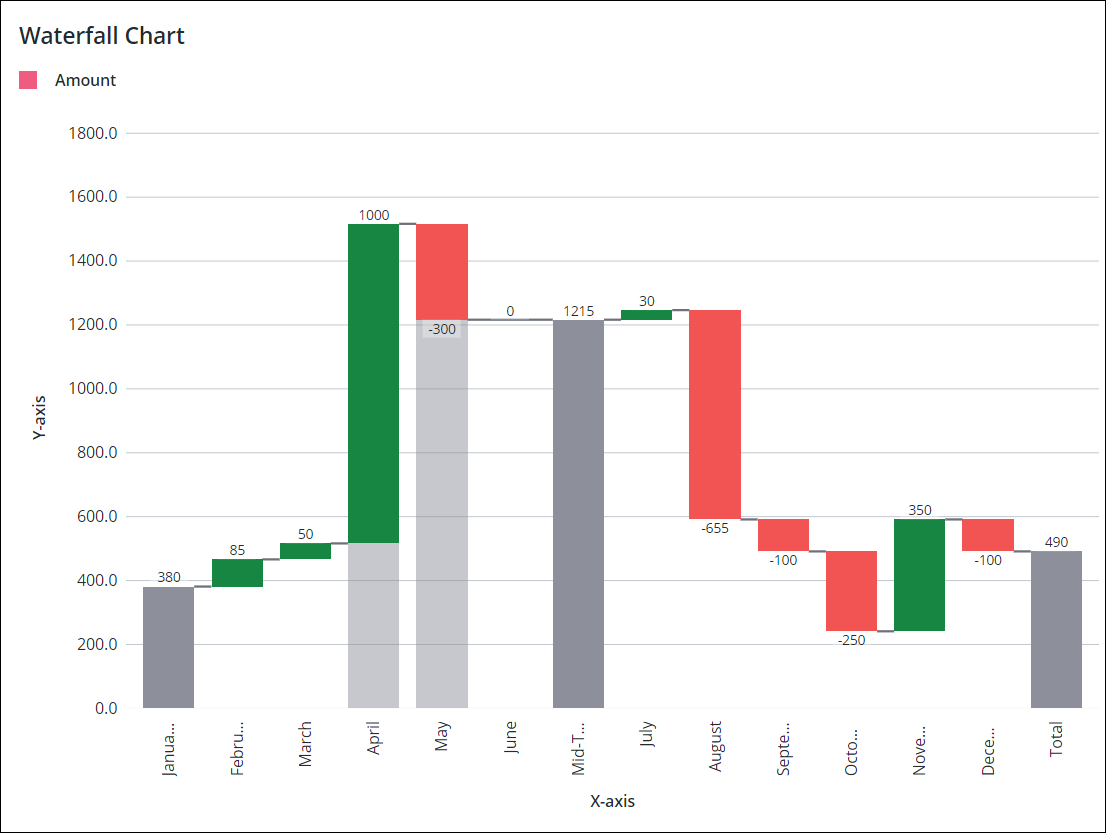
En la siguiente imagen se muestra el widget de gráfico de cascada con datos de una sola serie de ejemplo cargados en el mashup. Los colores de tendencia que se definen mediante la propiedad UseTrendColors realzan el aumento y la disminución de los valores. La barra de abril se apila y la barra de mayo se solapa sobre las barras completas de la imagen.

• Datos de varias series:
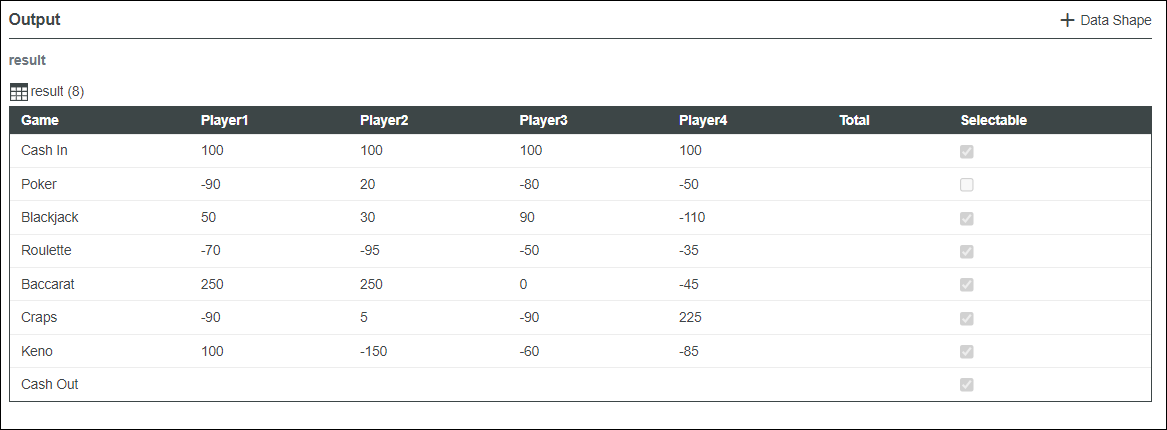
En la siguiente imagen se muestra un ejemplo de datos de varias series devueltos desde una infotable con definición de campo para el eje Y:

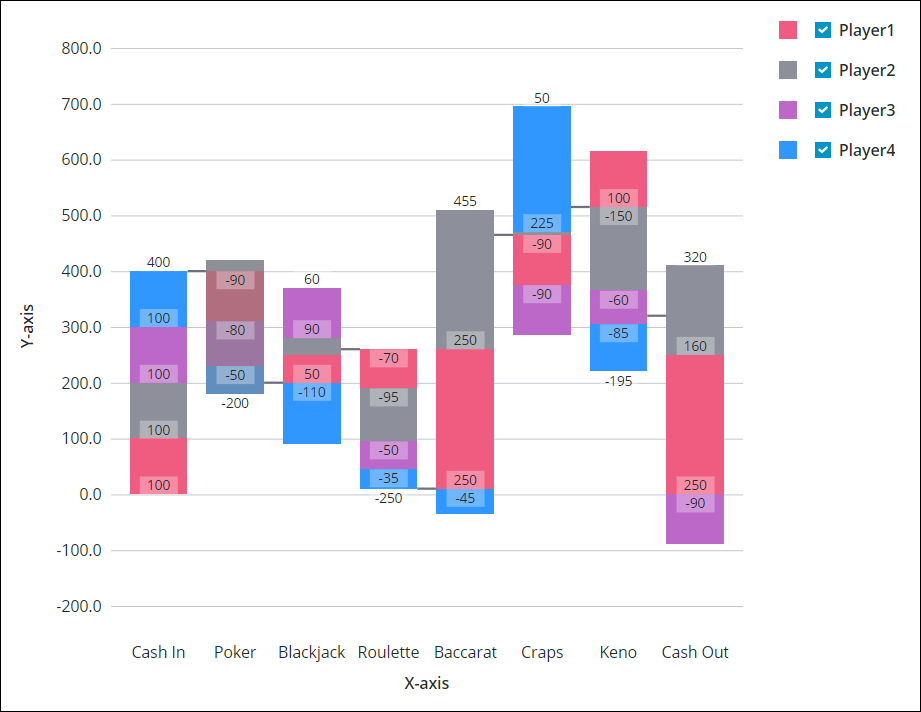
En la siguiente imagen se muestra el widget de gráfico de cascada con datos de varias series de ejemplo cargados en el mashup.

Enlace de un origen de datos
Para enlazar el gráfico a un origen de datos, realice los siguientes pasos:
1. En el panel Datos, añada un servicio de datos que devuelva una infotable con el formato de datos correcto para el widget.
Asegúrese de que un evento desencadena el servicio en tiempo de ejecución. |
2. Enlace la propiedad All Data del servicio de datos a la propiedad Data del gráfico.
3. Seleccione el gráfico y, a continuación, en el panel Propiedades, utilice la propiedad XAxisField para seleccionar la columna de infotable que se debe utilizar para el eje X.
Por defecto, todas las columnas de la infotable se muestran automáticamente en el gráfico del eje Y. Para seleccionar las series de datos manualmente:
a. Defina la propiedad NumberOfSeries en un número fijo.
b. Seleccione la columna de infotable para cada serie de datos mediante las propiedades DataField1..N.
4. Pulse en Guardar y, a continuación, en Ver mashup.
Los datos se muestran ahora en el gráfico. Cada columna adicional de la infotable enlazada se muestra como una serie de datos. Después de enlazar un origen de datos, considere la posibilidad de añadir rótulos mediante las propiedades Label, XAxisLabely YAxisLabel.
También se puede configurar el widget mediante propiedades adicionales. Por ejemplo:
• Para mostrar las líneas de la regla, active las propiedades ShowXAxisRuler y ShowYAxisRuler.
• Para mostrar los colores de tendencia de un aumento o disminución en el valor, active la propiedad UseTrendColors.
• Para activar el zoom a lo largo del eje vertical u horizontal, active las propiedades HorizonalZoom y VerticalZoom.
• Para aplicar el formato de estado al gráfico, utilice la propiedad DataSeriesStyle. Para obtener más información, consulte Ejemplo: Aplicación de formato de estado a gráficos.
Para obtener más información sobre las opciones de configuración disponibles, consulte la siguiente tabla de propiedades.
Para actualizar los datos del gráfico automáticamente en tiempo de ejecución, cree una función de renovación automática y enlácela al servicio de datos que devuelve los datos del gráfico. Para obtener más información, consulte Renovación automática. |
Adición de un eje secundario
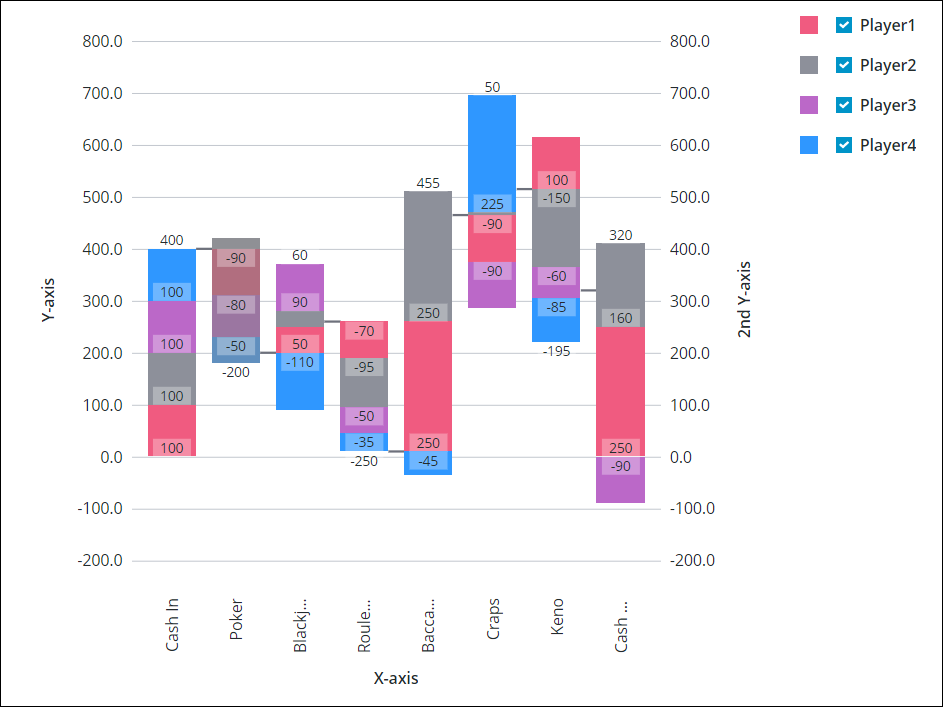
Se puede añadir un eje Y secundario en el gráfico mediante la propiedad ShowSecondYAxis. En la siguiente imagen se muestra un gráfico de cascada con un eje Y secundario.

En la siguiente tabla se enumeran las propiedades que se pueden utilizar para activar y configurar el eje Y secundario:
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) |
|---|---|---|---|---|---|
ShowSecondYAxis | Permite añadir un eje Y secundario al gráfico. Cuando se selecciona esta propiedad, las propiedades SecondYAxisFormat, SecondYAxisLabel y SecondYAxisLabelAlignment aparecen en la lista. | BOOLEAN | Falso | S | N |
SecondYAxisLabel | Permite especificar el rótulo de texto del eje Y secundario. | STRING | Eje Y secundario | S | S |
SecondYAxisLabelAlignment | Permite alinear el rótulo del eje Y secundario. El rótulo se puede colocar Arriba, En medio o Abajo. Por defecto, el rótulo se coloca en el centro. | STRING | En medio | N | N |
SecondYAxisFormat | Permite definir el formato de los valores del eje Y secundario. Esta propiedad se puede utilizar para determinar el aspecto de los datos mostrados. Por ejemplo, se puede definir el número de dígitos que se deben mostrar después de la coma decimal. | STRING | 0000,0 | S | N |
Tabla de propiedades
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | Enlazable | Localizable |
|---|---|---|---|---|---|
SampleSize | Permite especificar el número de puntos de datos que se debe mostrar en el gráfico. | NUMBER | n/d | N | N |
ShowZoomButtons | Se muestran los botones de ampliar y alejar en la barra de herramientas del gráfico cuando el zoom horizontal o vertical está activado. | BOOLEAN | Falso | N | N |
EmptyChartIcon | Permite especificar el icono que se debe mostrar cuando el gráfico está vacío. | Entidad multimedia | not visible | N | N |
EmptyChartLabel | Permite especificar el texto que se debe mostrar cuando el gráfico está vacío. | STRING | [[ChartStateLabelEmpty]] | N | S |
ErrorStateIcon | Permite especificar el icono que se debe mostrar cuando el gráfico está vacío. | Entidad multimedia | error | N | N |
ErrorStateLabel | Permite especificar el texto que se debe mostrar cuando el gráfico está vacío. | STRING | N | S | |
LoadingIcon | Permite especificar el icono que se debe mostrar cuando se estén cargando los datos del gráfico. | Entidad multimedia | chart loading icon | N | N |
NoDataSourceIcon | Permite especificar el icono que se debe mostrar cuando el gráfico no está enlazado a ningún origen de datos. | Entidad multimedia | bind | N | N |
NoDataSourceLabel | Permite especificar el texto que se debe mostrar cuando el gráfico no está enlazado a ningún origen de datos. | STRING | [[ChartStateLabelNoData]] | N | S |
Las propiedades del widget de gráfico de cascada se muestran a continuación.
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) | ||
|---|---|---|---|---|---|---|---|
CustomClass | Clase CSS definida por el usuario que se aplicará al elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | S | N | ||
Data | El origen de datos de infotable para el gráfico. | INFOTABLE | n/d | S | N | ||
DataField1 a DataField24 | Estas propiedades se enumeran cuando NumberOfSeries se define en un número fijo. Estas propiedades se pueden utilizar para seleccionar la columna de infotable que se debe utilizar para cada serie de datos. | Columna de infotable | n/d | N | N | ||
DataLabel1 a DataLabel24 | Estas propiedades se enumeran cuando NumberOfSeries se define en un número fijo. Esta propiedad permite definir el texto del rótulo que se muestra en el área de leyendas para las series de datos respectivas. | STRING | n/d | S | N | ||
DataSeriesStyle | Permite abrir el cuadro de diálogo de configuración de formato de estado. Esta propiedad aparece cuando NumberOfSeries se define en Automático. La definición de estado se aplica a todas las series del gráfico. Se puede aplicar un estilo a la serie según los valores de datos para detectar tendencias y patrones con mayor facilidad. | Definición de estado | n/d | N | N | ||
DataSeriesStyle1 a DataSereisStyle24 | Estas propiedades se enumeran en función del número que se haya definido para la propiedad NumberOfSeries. Estas propiedades se pueden utilizar para aplicar una definición de estado independiente a cada serie de datos del gráfico. | Definición de estado | n/d | N | N | ||
Disabled | Permite desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él ni seleccionarse. | BOOLEAN | Falso | S | N | ||
DirectSelectionZoom | Permite ampliar mediante la selección de dos elementos de datos del gráfico. Las opciones disponibles para esta propiedad son Eje horizontal, Eje vertical, Ambos y Ninguno. Esta propiedad aparece en la lista de propiedades al seleccionar HorizontalZoom | STRING | Ninguno | S | N | ||
DragSelectionZoom | Permite ampliar una parte específica del gráfico dibujando un cuadro de selección alrededor del rango de datos que se desea ver. Las opciones disponibles para esta propiedad son Eje horizontal, Eje vertical, Ambos y Ninguno. Esta propiedad aparece en la lista de propiedades al seleccionar HorizontalZoom | STRING | Ninguno | S | N | ||
ExternalPadding | Permite definir el relleno a partir de los ejes. El valor de relleno es un porcentaje del ancho de la barra. | NUMBER | 25 | S | N | ||
HideConnectorLines | Permite ocultar las líneas de conector que se utilizan para realzar el cambio entre los valores de la secuencia de datos. | BOOLEAN | Falso | S | N | ||
HideDataTooltips | Permite ocultar las sugerencias que se muestran al pasar por encima o al seleccionar un punto de datos en el gráfico. | BOOLEAN | Falso | N | N | ||
HideLegend | Permite ocultar el área de la leyenda. Cuando se selecciona esta propiedad, las propiedades LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth y LegendPosition no aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HideNotes | Permite ocultar el área notas. Cuando se selecciona esta propiedad, las propiedades Notes, NotesAlignment y NotesPosition no aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HideXAxis | Permite ocultar el eje X. | BOOLEAN | Falso | S | N | ||
HideYAxis | Permite ocultar el eje Y. | BOOLEAN | Falso | S | N | ||
HorizontalAxisLabelsRotation | Permite definir el ángulo de rotación de los rótulos en el eje horizontal. Se puede introducir un valor de -180 a 180. | NUMBER | Tamaño automático | N | N | ||
HorizontalAxisMaxHeight | Permite definir una altura máxima para el eje horizontal. | NUMBER | 85 | S | N | ||
HorizontalZoom | Permite ampliar el eje horizontal. Al seleccionar esta propiedad, las propiedades HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom y DragSelectionZoom aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HorizontalRangeZoom | Permite añadir controles para especificar un rango de valores y ampliar el eje horizontal. Cuando se selecciona esta propiedad, las siguientes propiedades HorizontalStartZoomLabel y HorizontalEndZoomLabel aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HorizontalRangeZoomDateFormat | Permite definir el formato de la fecha dentro del cuadro de selección de fecha cuando se utiliza un zoom de selección de rango. Los formatos soportados se basan en la biblioteca de JavaScript Moment.js y distinguen entre mayúsculas y minúsculas. | STRING | n/d | N | N | ||
HorizontalRangeZoomDateWidth | Permite fijar el ancho del cuadro de selección de fechas en el eje horizontal cuando está activado el zoom. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | Permite especificar el rótulo de texto para el inicio de la selección de rango. | STRING | n/d | S | S | ||
HorizontalEndZoomLabel | Permite especificar el rótulo de texto para el fin de la selección de rango. | STRING | n/d | S | S | ||
HorizontalSliderZoom | Permite añadir un control de corredera para mostrar los datos entre un valor mínimo y uno máximo en el eje horizontal. Cuando se selecciona esta propiedad, las propiedades HorizontalSliderZoomMaxLabel y HorizontalSliderZoomMinLabel aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
HorizontalSliderZoomMaxLabel | Permite especificar el rótulo del valor máximo del control de zoom de corredera. | STRING | n/d | S | S | ||
HorizontalSliderZoomMinLabel | Permite especificar el rótulo del valor mínimo del control de zoom de corredera. | STRING | n/d | S | S | ||
InternalPadding | Permite definir el relleno entre la serie de datos. El relleno es un porcentaje del ancho de la barra. | NUMBER | 25 | S | N | ||
Label | Permite mostrar el texto del rótulo del gráfico de cascada. | STRING | Gráfico de cascada | S | S | ||
LabelType | Permite seleccionar el tipo de rótulo del gráfico de cascada como Cabecera grande, Cabecera, Subcabecera, Título grande, Título, Rótulo, Cuerpo o Leyenda. | STRING | Subcabecera | S | N | ||
LabelAlignment | Permite alinear el rótulo del widget de gráfico de cascada según los valores de Izquierda, Centro o Derecha. | STRING | Izquierda | N | N | ||
LabelPosition | Permite definir la posición del rótulo en Arriba o Abajo. | STRING | Arriba | N | N | ||
LabelReset | Permite definir el rótulo que se muestra en el botón de redefinición para el control de zoom. | STRING | Redefinir | S | S | ||
LegendAlignment | Permite alinear el texto de la leyenda Arriba, En medio o Abajo. Las opciones disponibles para esta propiedad dependen de la configuración de la propiedad LegendPosition. | STRING | Arriba | N | N | ||
LegendFilter | Permite añadir un filtro de leyenda de modo que el usuario pueda filtrar el gráfico en tiempo de ejecución. | BOOLEAN | Falso | N | N | ||
LegendMarkerShapes | Permite definir la forma del marcador de la leyenda en Cuadrado, Círculo o Ninguno. | STRING | Cuadrado | N | N | ||
LegendMaxWidth | Permite definir un ancho máximo para el área de la leyenda. | NUMBER | 736 | S | N | ||
LegendPosition | Permite definir la posición de la leyenda Arriba, Abajo, Izquierda o Derecha. | STRING | Derecha | N | N | ||
NonSelectableData | Permite utilizar los valores Verdadero o Falso del campo de infotable selectable para controlar si los usuarios pueden pulsar para seleccionar datos en el gráfico. Cada valor del campo se aplica a todas las series de datos de la misma fila. | BOOLEAN | Falso | N | N | ||
Notes | Permite especificar el texto que se debe mostrar en el área notas del gráfico. Se puede introducir una cadena o seleccionar un token de localización. | STRING | n/d | S | S | ||
NotesAlignment | Permite alinear el texto de la nota a la Izquierda, Derecha o en el Centro del área notas. | STRING | Izquierda | N | N | ||
NotesPosition | Permite definir la posición del área de notas Arriba o Abajo. | STRING | Abajo | N | N | ||
NumberOfReferenceLines | Permite definir el número de líneas de referencia que se deben mostrar en el gráfico. Las líneas de referencia se utilizan para realzar los datos del gráfico en relación con un valor específico. Se puede añadir un máximo de 24 líneas y configurar el rótulo, el eje y el valor de cada línea. Por ejemplo, si se define un valor de 1 a 24 para esta propiedad, las propiedades correspondientes ReferenceLine1Label (ReferenceLine24Label y ReferenceLine1Value) ReferenceLine24Value aparecen en la lista de propiedades. | NUMBER | 0 | N | N | ||
NumberOfSeries | Permite definir el número de series de datos que se deben mostrar en el gráfico. En la configuración automática se muestran todas las series de datos. | NUMBER | Automático | N | N | ||
NumberOfYLabels | Permite establecer el número de rótulos que se deben mostrar en el eje Y. | NUMBER | Automático | N | N | ||
Orientation | Permite especificar la orientación del gráfico. El cambio acumulado se puede visualizar a lo largo de un eje horizontal o vertical. | STRING | Vertical | N | N | ||
ResetToDefaultValue | Permite restaurar los valores por defecto de la entrada de este widget. | n/d | n/d | S | N | ||
RulersInFront | Permite mostrar las reglas delante de los valores de datos. Por defecto, las reglas se muestran detrás de los datos. | BOOLEAN | Falso | S | N | ||
SeriesClicked | Permite activar un evento cuando se pulsa en un punto de datos. | n/d | n/d | S | N | ||
SelectedData | Una infotable que contiene los datos seleccionados en el gráfico. | INFOTABLE | n/d | S | N | ||
SelectionMode | Permite controlar el número de puntos de datos que un usuario puede seleccionar al mismo tiempo. Las opciones son Único, Varios y Por defecto. Elija Varios para permitir que un usuario seleccione más de un punto de datos. | STRING | Por defecto | S | N | ||
ShowHideLegend | Permite añadir un botón Mostrar/Ocultar para mostrar u ocultar la leyenda del gráfico en tiempo de ejecución. | BOOLEAN | Falso | N | N | ||
ShowTotal | Utilice los valores Verdadero o Falso del campo de infotable ShowTotal para controlar si los valores de tendencia se deben mostrar en relación con una barra o columna completa. Si se define en Verdadero, las sumas se apilan y las restas se solapan con un color distinto. | BOOLEAN | Falso | N | N | ||
ShowValues | Permite mostrar los rótulos de valores en el gráfico. Cuando se selecciona esta propiedad, la propiedad ValuesPosition aparece en la lista. | BOOLEAN | Falso | S | N | ||
ShowXAxisRuler | Permite mostrar la regla del eje X. | BOOLEAN | Falso | S | N | ||
ShowYAxisRuler | Permite mostrar la regla del eje Y. | BOOLEAN | Falso | S | N | ||
ShowZeroValueRuler | Permite mostrar la regla de valor cero. | BOOLEAN | Falso | S | N | ||
ShowZoomButtons | Se muestran los botones de ampliar y alejar en la barra de herramientas del gráfico cuando el zoom horizontal o vertical está activado. | BOOLEAN | Falso | N | N | ||
SparkView | Permite mostrar una vista simplificada de la visualización del gráfico. Active esta propiedad para ocultar los rótulos, las leyendas y las reglas. | BOOLEAN | Falso | S | N | ||
TabSequence | El número de secuencia del widget de gráfico de cascada al pulsar el tabulador. | NUMBER | n/d | N | N | ||
UseTrendColors | Permite realzar las tendencias con colores diferentes cuando en el gráfico se muestran datos de una serie.
| BOOLEAN | Falso | S | N | ||
ValuesTooltip | Permite mostrar una sugerencia personalizada cuando se selecciona un punto de datos. Se puede mostrar un título, texto o valores de datos, y se pueden crear líneas nuevas. Utilice la siguiente sintaxis: añada #title# antes de una cadena para mostrar un título, #newline# para crear una nueva línea, ${<nombre_token>} para mostrar los datos de los tokens de gráfico disponibles y ${Data:<columna_infotable>} o ${DataSourceN:<columna_infotable>} para mostrar los valores de una columna de infotable. Añada un token ${total} para mostrar el total e incluya el token en #step# para mostrar solo el total de pasos. Por ejemplo: #title#Título de la sugerencia#newline#${rótulo},${total}#newline#${data:Columna3}#step#${total} en total#step#. | STRING | WaterfallChartDefaultTooltip | S | N | ||
ValuesPosition | Permite definir la posición de los rótulos de valores de datos con relación a las barras del gráfico como Fuera de la barra o Solapar barra. | STRING | Fuera de la barra | N | N | ||
VerticalAxisMaxWidth | Permite definir un ancho máximo para el eje vertical. | NUMBER | 85 | S | N | ||
VerticalZoom | Permite ampliar el eje vertical. Cuando se selecciona esta propiedad, aparece una propiedad VerticalSliderZoom en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
VerticalSliderZoom | Permite añadir un control de corredera para mostrar los datos entre un valor mínimo y uno máximo en el eje vertical. Cuando se selecciona esta propiedad, las propiedades VerticalZoomMaxLabel y VerticalZoomMinLabel aparecen en la lista de propiedades. | BOOLEAN | Falso | S | N | ||
VerticalZoomMaxLabel | Permite especificar el rótulo de texto para el valor máximo del control de zoom de corredera. | STRING | n/d | S | S | ||
VerticalZoomMinLabel | Permite especificar el rótulo de texto para el valor mínimo del control de zoom de corredera. | STRING | n/d | S | S | ||
XAxisField | Campo de la infotable que representa los datos del eje X. | INFOTABLE | n/d | N | N | ||
XAxisLabel | Se muestra el rótulo de texto del eje X. | STRING | Eje X | S | S | ||
XAxisLabelAlignment | Permite alinear el rótulo del eje X según los valores de Izquierda, Centro o Derecha. | STRING | Centro | N | N | ||
YAxisFormat | Permite definir el formato para los valores del eje Y. | STRING | 0000,0 | S | N | ||
YAxisLabel | Se muestra el rótulo de texto del eje Y. | STRING | Eje Y | S | S | ||
YAxisLabelAlignment | Permite alinear el rótulo del eje Y Arriba, En medio o Abajo. | STRING | En medio | N | N | ||
YAxisMaximumValues | Permite definir el rango máximo para los valores del eje Y. Por defecto, el rango se calcula automáticamente en función de los datos del widget. El valor de esta propiedad se desestima si los datos del gráfico contienen un valor mayor. | STRING | n/d | S | N | ||
YAxisMinimumValues | Permite definir el rango mínimo para los valores del eje Y. Por defecto, el rango se calcula automáticamente en función de los datos del widget. El valor de esta propiedad se desestima si los datos del gráfico contienen un valor inferior. | STRING | n/d | S | N | ||
YAxisValuesFormat | Permite definir el formato para los rótulos de valor en el eje Y. Esta propiedad está disponible cuando ShowValues se define en True. | STRING | S | N |