Resolución de problemas de errores de la directiva de seguridad del contenido
La activación de la directiva de seguridad del contenido (CSP) en un servidor ThingWorx puede afectar significativamente al comportamiento de los mashups y las extensiones que cargan contenido de orígenes externos. Las directivas CSP por defecto que se aplican en ThingWorx bloquean el contenido de orígenes externos. Los administradores de ThingWorx deben definir una directiva de contenido que se alinee con los requisitos funcionales y de seguridad de los mashups. En este tema se describen casos de uso comunes que pueden verse afectados por las directivas CSP por defecto y se proporciona orientación sobre la identificación y resolución de errores de CSP.
Identificación de widgets, funciones y esquemas afectados en un mashup
En la siguiente tabla se muestran distintos tipos de contenido de mashup que se pueden bloquear cuando CSP está activado.
|
Contenido del mashup
|
Directiva CSP
|
Resolución
|
|---|---|---|
|
Widgets que integran contenido mediante vínculos directos, como el widget de marco Web. Este widget soporta la integración de contenido en un mashup mediante la especificación de vínculos de orígenes externos mediante una propiedad URL.
|
frame-src
|
Pruebe todos los widgets de marco Web y asegúrese de que la directiva frame-src no bloquee el valor de la propiedad URL. Añada los URL necesarios a los valores de la directiva CSP frame-src.
|
|
Elementos de mashup, como widgets, funciones o contenedores, con una o varias propiedades que soportan la carga de imágenes desde un URL. Por ejemplo, cuando la propiedad ImageSRC de un widget de imagen se define para cargar una imagen desde un URL. Esta opción está disponible en el selector de entidades multimedia de Mashup Builder.  En los siguientes elementos de un mashup se incluyen una o varias propiedades que soportan la carga de imágenes desde un URL: • Widgets: Widget de botón (con temas), Widget de casilla de verificación (con temas), Widget de selector de fecha y hora (con temas), Widget de elemento desplegable (con temas), Widget de panel dinámico (con temas), Widget de carga de fichero (con temas), Widget de rejilla, Widget de icono (con temas), Widget de imagen (con temas), Widget de rótulo (con temas), Widget de botón de radio (con temas), Widget de área de texto, Widget de campo de texto (con temas), Widget de botón de alternancia (con temas), Widget de visualización de valores (con temas), Widget de barra de menú (con temas), Widget de fichas (heredado), Fichas: widget dinámico (heredado) • Funciones: función de confirmación. • Contenedor: contenedor Flexbox |
img-src
|
Revise los valores de URL de la imagen para estos elementos y añada los URL a la directiva img-src.
|
|
Los widgets que utilizan las entidades Definición de estado, Definición de estilo o Definición de menú pueden vincularse a una imagen en un URL externo.
|
img-src
|
Revise las entidades multimedia que se utilizan en las definiciones de estilo de widget o de estado y añada cualquier elemento externo; URL para la directiva CSP img-src.
|
|
Los widgets que muestran datos, como la rejilla y la visualización de valor, pueden contener HTML o ejecutar código JavaScript. La carga de este tipo de contenido en un mashup requiere varios tipos de directivas CSP. Por ejemplo, cuando un widget muestra HTML que integra imágenes o hace referencia a objetos.
|
Todo
|
Revise el código HTML que se muestra y asegúrese de que las referencias se alineen con la directiva CSP. Actualice las directivas necesarias para mostrar los datos HTML.
|
|
Los mashups que utilizan CSS personalizada pueden verse afectados cuando se hace referencia a imágenes externas, fuentes o estilos. Por defecto, el uso de la sentencia @import para importar ficheros que no se colocan en /Thingworx/FileRepositories se bloquea.
|
style-src, image-src, font-src
|
Revise la ficha CSS personalizada de cualquier mashup o tema de estilo afectados y actualice las directivas CSP pertinentes.
|
|
Extensiones importadas, como los widgets personalizados que contienen referencias externas a marcos, imágenes, fuentes, estilos o URL.
|
Todo
|
Revise las referencias externas necesarias para cargar y utilizar la extensión y, a continuación, actualice los valores de la directiva CSP para permitir las referencias necesarias.
|
Visualización de las directivas CSP que se aplican a un mashup en tiempo de ejecución
Se pueden ver las directivas actuales de CSP que se aplican a un mashup mediante las herramientas de desarrollador en el explorador.
1. En Composer, abra el mashup que desee verificar y, a continuación, pulse en Ver mashup.
2. En el explorador, abra las herramientas de desarrollador y vuelva a cargar la página para capturar el tráfico de red.
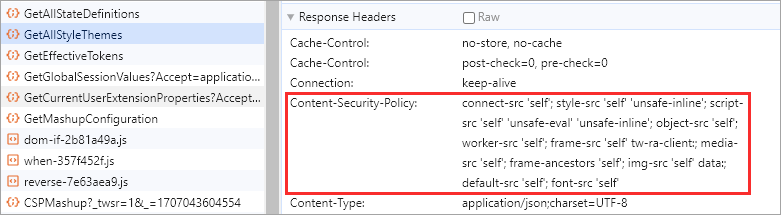
3. En la ficha Network, seleccione un servicio o el fichero index.html que se carga desde el servidor ThingWorx.
4. En Response Headers, inspeccione la cabecera Content-Security-Policy.

Se muestran las directivas CSP aplicadas. Cada directiva se separa mediante un punto y coma.
Los cambios en las directivas CSP en la ficha Reglas de la directiva de seguridad del contenido de PlatformSystem pueden tardar unos minutos en actualizarse. |
Resolución de mensajes de errores para directivas CSP en un mashup
1. En Composer, abra el mashup que desee verificar y, a continuación, pulse en Ver mashup.
2. Abra las herramientas de desarrollador del explorador y, a continuación, visualice el registro Consola.
Se muestra un mensaje de error de CSP cuando el contenido del mashup infringe una directiva CSP. En cada mensaje se incluye el valor del recurso que infringe una directiva y el nombre de la directiva CSP que impide que el recurso se cargue.
3. Trabaje con el administrador de ThingWorx para actualizar las directivas CSP que se definen en PlatformSubsystem.
Para obtener más información sobre la actualización de las directivas CSP, consulte la directiva de seguridad del contenido en ThingWorx.
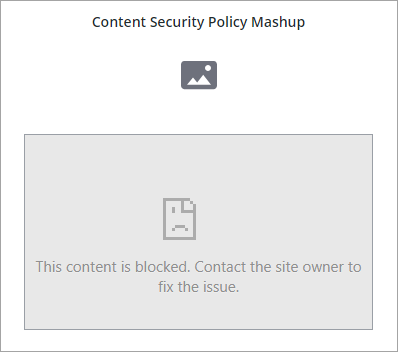
En la siguiente imagen se muestra un ejemplo de mashup que no puede cargar contenido debido a directivas CSP:

Cada uno de los siguientes widgets se configura con los siguientes valores:
• Rótulo. CSS personalizada que carga una fuente personalizada desde un origen externo: https://fonts.google.com/
• Imagen. La propiedad ImageURL se define para cargar una imagen desde un sitio externo: wikimedia.org
• Marco Web. La propiedad URL se define para cargar una página Web externa: https://www.ptc.com
Además, las reglas de CSS personalizada también se aplican al mashup:
@import url("/Thingworx/FileRepositories/Systemrepository/alerts.css");
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
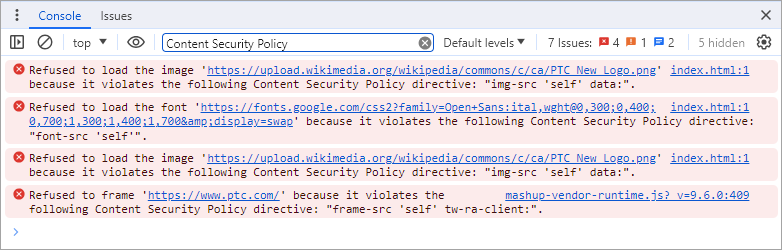
En tiempo de ejecución, en el registro de la consola se muestran los siguientes errores de CSP.

Las siguientes directivas por defecto impiden que el contenido en este mashup se cargue:
• img-src 'self' data:: se impide la carga de imágenes desde orígenes externos.
• font-src 'self': se impiden fuentes que se importan utilizando una sentencia @font-face.
• frame-src 'self' tw-ra-client:: se impide que las tramas carguen páginas Web que no están alojadas en el mismo nombre de dominio que el servidor ThingWorx.
Para corregir estos errores, se deben actualizar las directivas CSP pertinentes que están impidiendo la carga de este contenido. Se pueden añadir URL de forma selectiva para los sitios de confianza que se necesiten para cargar el contenido. Para cargar el contenido de este ejemplo, se pueden añadir los siguientes valores a cada directiva:
• img-src: *wikimedia.org: permite la carga de imágenes desde wikimedia.org y cualquiera de sus subdominios.
• frame-src: ptc.com: permite la carga de marcos desde ptc.com.
• font-src: https://fonts.google.com: permite la carga de fuentes desde fonts.google.com solo a través de HTTPS.
Para obtener más información sobre las directivas CSP y sus valores soportados, consulte los siguientes recursos:
• Referencia rápida de cabecera de la directiva de seguridad del contenido
• Directiva de seguridad del contenido (CSP) en Mozilla Developer Network