Widget de elemento desplegable (con temas)
|
|
Este widget reemplaza a la vista de cuadro combinado del widget de lista heredado.
|
El widget de elemento desplegable permite añadir un menú desplegable que abre una lista de elementos en tiempo de ejecución. Es posible configurar el widget para una selección única o múltiple. Los elementos seleccionados se almacenan en la propiedad de widget SelectedText, que se puede enlazar como entrada para otros widgets, funciones o servicios de datos. Los elementos y su estado se pueden definir mediante la creación de un servicio de datos que devuelve una infotable. A continuación se muestran ejemplos de configuraciones que se pueden realizar mediante las propiedades de widget:
• Alinear los rótulos de elemento a la izquierda, derecha o centro de la lista desplegable.
• Activar la selección única o múltiple.
• Añadir un cuadro de filtro para permitir a los usuarios buscar elementos más rápidamente en listas largas.
• Aplicar formato de estilo a los elementos de la lista.

El elemento despegable está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde un SDK. |
Formato de los datos
Para configurar los elementos de lista del widget de elemento desplegable, se debe crear un servicio de datos que devuelva una infotable con las siguientes definiciones de campo:
Campo de visualización | Campo de valor | Campo de estado | |
|---|---|---|---|
Tipo base | STRING | STRING | STRING |
Descripción | El rótulo que se debe mostrar para los elementos de la lista desplegable. | El valor real que se utilizará para cada elemento. Este valor se utiliza en la propiedad de widget SelectedItems al enlazar a otros widgets o servicios de datos. | Campo opcional que permite especificar si un elemento está activado o desactivado. Valores soportados: Enabled o Disabled |
Ejemplo de fila | English | en | Enabled |
En cada fila de la infotable se define un elemento de la lista desplegable. El servicio de datos se puede configurar para generar elementos estáticamente o de forma dinámica en función de la entrada de otros widgets o servicios de datos.
Enlace a los datos de los elementos de la lista
Para enlazar los datos de configuración al widget de elemento desplegable, realice los siguientes pasos:
1. Añada una cosa en la que se incluya un servicio de datos para los elementos de la lista mediante el panel Datos.
2. Enlace la propiedad All Data de un servicio a la propiedad de widget Data.
3. Enlace el servicio al evento mashup Loaded.
4. En el panel Propiedades, especifique las columnas de infotable que se deben utilizar para configurar los elementos de la lista desplegable:
◦ DisplayField: permite seleccionar la columna que se debe utilizar para los rótulos del elemento.
◦ ValueField: permite seleccionar la columna que se debe utilizar para los valores reales de los elementos.
◦ StateField: permite seleccionar la columna que se debe utilizar para el estado de los elementos.
5. Pulse en Guardar y, a continuación, en Ver mashup.
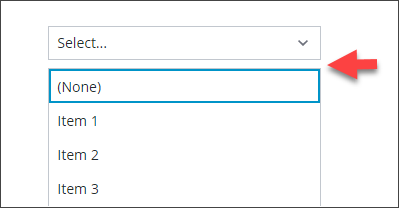
En tiempo de ejecución, los elementos de la lista se muestran cuando se abre la lista desplegable.
Definición del espacio entre la lista y el elemento desplegable
Utilice la propiedad de widget ListMarginTop para especificar el espacio entre el elemento desplegable y los elementos de la lista. Por defecto, el espacio se define en 8 píxeles. Para quitar el espacio, defina el valor de la propiedad en 0.

Adición de un elemento para despejar la selección
Por defecto, el widget de elemento desplegable no permite a los usuarios despejar una lista de selecciones en tiempo de ejecución. Para permitir que los usuarios borren las selecciones en tiempo de ejecución, active la propiedad ClearSelectionItem. Se añade a la lista un elemento adicional que tienen un rótulo por defecto de (Ninguno). Los usuarios pueden seleccionar este elemento para evitar que se realice una selección en la lista desplegable.

Propiedades de los widgets
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) | ||
|---|---|---|---|---|---|---|---|
HintText | Se muestra el texto del marcador que explica lo que debe introducirse en el campo. | STRING | Seleccione: | S | S | ||
Label | El texto que se muestra como rótulo de widget. | STRING | n/d | S | S | ||
LabelAlignment | Permite alinear el rótulo a la izquierda, la derecha o el centro. | STRING | Izquierda | S | N | ||
Alignment | Permite alinear los elementos de texto a la izquierda, derecha o centro de la lista desplegable. | STRING | Izquierda | S | |||
ClearSelectionItem | Permite añadir un elemento de selección en blanco a la lista desplegable. Permite al usuario despejar una selección. | BOOLEAN | True | S | |||
ClearSelectionLabel | Permite especificar un texto personalizado para el elemento de despejar selección de la lista desplegable. Por defecto, se define en Ninguno. | STRING | Ninguno | S | S | ||
Disabled | Esta propiedad se utiliza para desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él. | BOOLEAN | Falso | S | N | ||
ShowListFilter | Permite añadir un filtro dentro de la lista desplegable y filtrar los elementos de la lista en tiempo de ejecución. | BOOLEAN | Falso | N | No | ||
FilterHintText | Se muestra un texto de sugerencia para el filtro de la lista desplegable. | STRING | n/d | S | S | ||
ListMaxHeight | Permite definir una altura máxima para la lista desplegable que se muestra. Se añade una barra de desplazamiento en la pantalla si el número de elementos de la lista desplegable es mayor que la altura de la lista definida. | NUMBER | n/d | S | N | ||
ListMaxWidth | Permite definir un ancho máximo para la lista desplegable. Este valor debe ser igual o mayor que el ancho del campo de texto. | NUMBER | n/d | S | N | ||
StateField | La infotable que representa el estado de los elementos de línea de la lista desplegable. Esta propiedad se puede utilizar para activar o desactivar los elementos de línea en una lista desplegable. | INFOTABLE | n/d | N | No | ||
MultiSelect | Permite al usuario seleccionar varios elementos de la lista desplegable. | BOOLEAN | Falso | N | No | ||
AutoSelectFirstRow | Permite definir la primera fila como la opción seleccionada en la lista desplegable.
| BOOLEAN | Falso | N | No | ||
RowHeight | Permite definir la altura de fila de una fila singular. | NUMBER | 34 | S | N | ||
CustomClass | Permite definir la clase de CSS que se debe aplicar al elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | S | N | ||
TabSequence | La secuencia en la que se realzan los widgets cuando el usuario pulsa la tecla del tabulador. | NUMBER | n/d | N | No | ||
Data | El origen de la infotable. | INFOTABLE | n/d | S | N | ||
DisplayField | El campo de infotable que representa el valor de datos. | n/d | n/d | N | No | ||
ValueField | El campo que se utiliza para SelectedText. | n/d | n/d | N | No | ||
SelectedText | Esta propiedad funciona de dos maneras, según su dirección de enlace cuando se utiliza el modo de selección única: • Dentro: permite seleccionar el elemento con un rótulo que coincide con el valor de la propiedad. • Fuera: permite recuperar el texto del elemento seleccionado de la lista.
| STRING | n/d | S | S | ||
SelectedItems | El origen de la infotable para los elementos seleccionados en la lista. | INFOTABLE | n/d | S | N | ||
ListFormat | Permite abrir un cuadro de diálogo en el que se pueden especificar las reglas de fotorrealismo y de formato de los datos del widget. | Procesador y formato de estado | n/d | N | No | ||
ListMarginTop | Permite definir el espacio entre el menú desplegable y la lista de elementos. | NUMBER | 8 | N | No | ||
TooltipField | Permite mostrar el texto de la sugerencia al pasar por encima del rótulo asociado a la lista desplegable y el valor seleccionado actualmente en la lista desplegable. | STRING | n/d | S | S | ||
TooltipIcon | Permite definir una imagen de icono para la sugerencia del widget de elemento desplegable. | MEDIA ENTITY | n/d | N | No |
Validación de datos del widget de lista desplegable
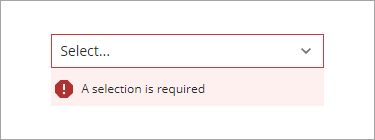
Se pueden utilizar las propiedades de validación para validar la selección de elementos en tiempo de ejecución. Por ejemplo, se puede requerir una selección en la lista desplegable y mostrar un mensaje de error cuando no se selecciona ningún elemento.

Para obtener más información sobre las propiedades de validación, consulte Aplicación de validación a widgets.
En la siguiente tabla se enumeran las propiedades de validación que están disponibles en el panel Validación.
Propiedad | Descripción | Tipo base | Valor por defecto | Enlazable (Sí/No) | Localizable (Sí/No) |
|---|---|---|---|---|---|
CriteriaMessage | El mensaje que se mostrará para los criterios de validación y cuando la validación falla. | STRING | n/d | S | S |
CriteriaMessageDetails | Los detalles que se mostrarán para los criterios de validación y el mensaje de fallo. | STRING | n/d | S | S |
RequiredMessage | El mensaje que se mostrará cuando el valor requerido sea verdadero y el elemento no esté seleccionado. | STRING | Se requiere una selección. | S | S |
ShowValidationCriteria | Permite mostrar un mensaje de sugerencia acerca de la entrada necesaria al seleccionar elementos de la lista desplegable. | BOOLEAN | Falso | S | N |
ShowValidationFailure | Permite mostrar un mensaje de fallo cuando los valores introducidos no superan la validación. | BOOLEAN | Falso | S | N |
ShowValidationState | Un servicio enlazable que permite mostrar el estado de validación antes de que un usuario interactúe con el widget en tiempo de ejecución. Por defecto, el estado de validación solo se muestra tras la interacción del usuario. | Servicio | n/d | Dentro | N |
ShowValidationSuccess | Permite mostrar un mensaje de operación correcta cuando los valores introducidos se validan como correctos. | BOOLEAN | Falso | S | N |
SuccessMessage | El mensaje que se mostrará cuando la validación sea correcta. | STRING | n/d | S | S |
SuccessMessageDetails | Un mensaje secundario en el que se muestra más información sobre el mensaje de validación de operación correcta. | STRING | n/d | S | S |
Validate | Un evento enlazable que se activa cuando se cambia el valor del widget. Este evento se debe enlazar a un servicio o función para aplicar un patrón o expresión de validación. | evento | n/d | S | N |
ValidationCriteriaIcon | Permite definir un icono SVG que se mostrará dentro del mensaje de sugerencia para los criterios de validación. | IMAGELINK | info | N | No |
ValidationFailureIcon | Permite definir el icono SVG que se mostrará en el mensaje de estado cuando falle la validación. | IMAGELINK | error | N | No |
ValidationOutput | Permite recuperar el resultado de la validación del widget. Los valores devueltos son Undefined, Unvalidated, Valid o Invalid. | STRING | n/d | S | N |
ValidationState | Una propiedad enlazable que permite definir el estado de validación. Esta propiedad se puede definir en Undefined, Unvalidated, Valid e Invalid. | STRING | Undefined | S | N |
ValidationSuccessIcon | Permite seleccionar un icono SVG que se mostrará dentro del mensaje cuando la validación sea correcta. | IMAGELINK | success | N | No |
ValueRequired | Se requiere que se seleccione un elemento de la lista. | BOOLEAN | Falso | S | N |