Widget de botón (con temas)
Consulte el siguiente vídeo sobre cómo añadir el widget a un mashup y enlazarlo a un servicio de datos. Para abrir el vídeo en una nueva ficha, pulse en el título en el reproductor.
El widget de botón permite añadir un botón en un mashup y generar un evento al pulsar en él.

|
|
El widget de botón está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde un SDK.
|
Variantes de botón
• Principal: acciones principales que los usuarios pueden realizar en un mashup, como el botón Borrar. Normalmente, un mashup o un cuadro de diálogo debe contener una única acción principal que los usuarios puedan realizar, como un botón Aplicar en un cuadro de diálogo de confirmación.

• Secundario: acciones secundarias que los usuarios pueden realizar en un mashup además de la acción principal, como un botón Cancelar de un cuadro de diálogo de confirmación.

• Terciario: se utiliza para acciones independientes que no son necesarias en un flujo de trabajo.

• Peligro: se utiliza para acciones críticas que pueden afectar a los datos almacenados o causar cambios irreversibles. Evite añadir más de un botón de peligro a un mashup.

• Transparente: se utiliza para acciones que no son pertinentes para todos los usuarios y que no se encuentran en el área del foco principal del mashup. Los botones transparentes tienen un aspecto similar al de los vínculos.

El estilo por defecto para estos tipos de botón se puede personalizar en la ficha Estilos de los temas de estilo del mashup.
Configuración del contenido del botón
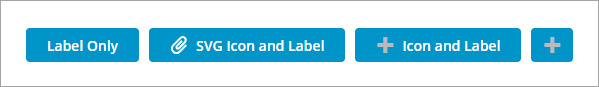
Se pueden mostrar rótulos y múltiples tipos de iconos dentro del widget.

Configuración del tamaño del botón
Se puede configurar el tamaño de los botones de una de las siguientes maneras:
• Como widget dinámico que se ajusta en función de su contenido.
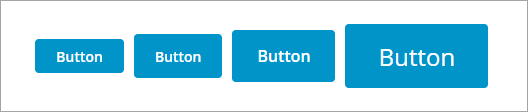
Seleccione uno de los tamaños predefinidos mediante la propiedad de widget ButtonSize. Opciones: Estándar, Medio, Grande y Extragrande. El cambio del tamaño del botón afecta al tamaño de la fuente del rótulo y al relleno alrededor de su rótulo e icono. Al diseñar mashups para dispositivos de pantalla táctil, se recomienda utilizar un botón de tamaño Medio o más grande.

• Como widget dinámico que rellena su contenedor.
Añada un botón a un contenedor de Flexbox con posición dinámica en un diseño y, a continuación, defina la propiedad de widget ButtonSize en Rellenar. El botón permite rellenar el espacio disponible cuando es el único widget del contenedor. Esta opción se puede utilizar al diseñar mashups para dispositivos de pantalla táctil. Para configurar el tamaño del botón cuando se define en rellenar, utilice las opciones de esquema disponibles para su contenedor padre en el panel Esquema. Por ejemplo, se pueden definir los valores de relleno o margen para el contenedor de botones a fin de añadir espaciado entre los botones.
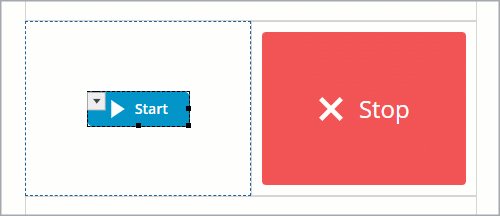
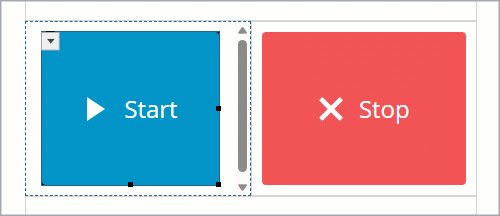
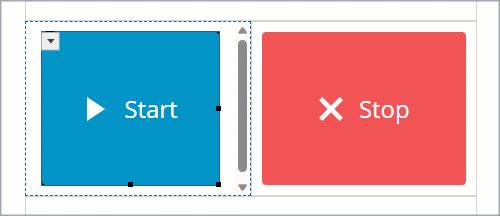
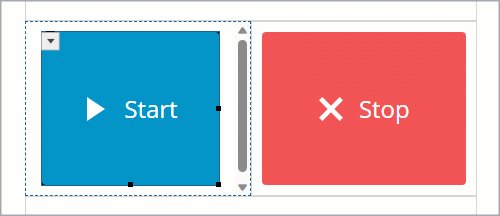
En el siguiente ejemplo se muestra un botón estándar a la izquierda expandiéndose para rellenar su contenedor en fase de diseño al cambiar la propiedad ButtonSize a Rellenar.

El esquema tiene dos contenedores con posicionamiento dinámico y se define un valor de relleno de 10 píxeles para que ambos contenedores añadan espaciado entre los botones. En tiempo de ejecución, los widgets de botón ajustan su tamaño en función del espacio disponible para el contenedor.

Cuando se selecciona Extragrande o Rellenar, el tamaño del icono por defecto aumenta de 18 por 18 píxeles a 24 por 24 píxeles. |
• Como widget de tamaño fijo.
Utilice las propiedades de widget y las propiedades de estilo para definir el botón en un tamaño fijo. Por defecto, el tamaño del botón se ajusta para adaptarse a su contenido. Cuando se aplica un tamaño fijo, el contenido del botón se trunca cuando su contenido supera el espacio disponible.
Las propiedades del widget de botón se muestran a continuación:
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) | ||
|---|---|---|---|---|---|---|---|
Icon | Permite definir una imagen de icono en el widget de botón. | n/d | n/d | N | No | ||
IconPosition | Permite definir la posición del icono con relación al rótulo. Opciones: Izquierda, Derecha, Arriba, Abajo | STRING | Izquierda | N | No | ||
Label | El texto que se muestra en el rótulo del widget de botón. | STRING | Botón | S | S | ||
Disabled | Esta propiedad se utiliza para desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él. | BOOLEAN | Falso | S | N | ||
CustomClass | Permite definir la CSS en el elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | S | N | ||
ContextID | Permite definir un ID para el widget. | STRING | n/d | S | N | ||
LabelAlignment | Permite alinear el rótulo en el widget, a la izquierda, la derecha o el centro. | STRING | Centro | N | No | ||
MaxWidth | Permite definir un ancho máximo del widget de botón. El rótulo del botón se trunca si es más largo que el ancho máximo.
| NUMBER | n/d | N | No | ||
MaxHeight | Permite definir la altura máxima del botón cuando la propiedad MultiLine se define en verdadero. | NUMBER | n/d | S | N | ||
MultiLine | Permite que el texto del rótulo siga en otra línea. | BOOLEAN | Falso | N | No | ||
SVGIcon | Permite seleccionar un icono SVG para mostrarlo en el widget de botón. Para mostrar una entidad multimedia, utilice la propiedad Icon estándar.
| MEDIA ENTITY | n/d | N | No | ||
Size | Permite definir el tamaño del widget de botón. Opciones: Estándar, Medio, Grande, Extragrande y Rellenar. Cuando esta propiedad se define en Rellenar, el tamaño del botón aumenta o disminuye para caber en su contenedor en el esquema. | STRING | Estándar | N | No | ||
ButtonType | Permite definir un tipo de botón. Los tipos de botón son principal, secundario, terciario, peligro y transparente. Cada tipo de botón tiene estilos diferentes. | STRING | Principal | S | N | ||
TabSequence | La secuencia en la que se realzan los widgets cuando un usuario pulsa en TAB. | NUMBER | n/d | N | No | ||
Clicked | Permite activar un evento al pulsar en el widget de botón. | n/d | n/d | S | N | ||
TriggerClick | Un servicio enlazable que activa la pulsación del botón. | n/d | n/d | S | N | ||
Width | El ancho del widget. El ancho se define en el ancho máximo del rótulo por defecto. Introduzca un valor en el panel de propiedades o cambie el tamaño del widget en el lienzo para definir un tamaño de ancho fijo.
| NUMBER | n/d | N | No | ||
Height | La altura del widget. La altura se define en el ancho máximo del rótulo por defecto. Introduzca un valor en el panel de propiedades o cambie el tamaño del widget en el lienzo para definir un tamaño de altura fijo. | NUMBER | n/d | N | No | ||
TooltipField | Permite definir un texto de la sugerencia que se muestra al pasar por encima del widget. | STRING | n/d | S | S | ||
TooltipIcon | Permite definir una imagen de icono para la sugerencia del widget de botón. Se puede añadir una imagen o especificar una ruta de URL de imagen. | MEDIA ENTITY | n/d | N | No |