Widget de barra de menús (con temas)
|
|
Este widget es un componente Web que está disponible como vista previa. Incluye un subconjunto de funciones del widget de menú actual. Se añadirán funciones adicionales y soporte para la migración en futuras versiones.
|
Utilice el widget de barra de menús para crear un esquema de navegación para soluciones que contengan varios mashups o páginas. El widget permite mostrar los vínculos de navegación como una lista de elementos entre los que un usuario puede elegir. Cada elemento del widget se puede configurar para que los usuarios naveguen a un mashup, una página Web o un submenú. El widget se muestra de forma permanente en el lado izquierdo del contenedor de nivel superior de un esquema. El widget se puede utilizar para crear menús con un único nivel de navegación o con varios. Los elementos de menú se pueden definir mediante la creación de entidades de menú en Composer, o al escribir servicios de datos que generen menús gobernados por datos. De este modo, se pueden crear mashups más complejos con distintas vistas en varias páginas.
Consulte el siguiente vídeo sobre cómo definir los elementos de menú y cómo utilizar el widget para reemplazar un mashup contenido. Para abrir el vídeo en una nueva ficha, pulse en el título en el reproductor.
Además del widget de Mashup Builder, en la barra de menús se incluyen los siguientes componentes:
• La definición de datos MenuEntry. Se utiliza para definir la infotable para la configuración de la barra de menús en un servicio de datos.
• Un mashup y una plantilla de esquema principal en la que se incluyen contenedores de esquema preconfigurados y un widget de barra de menús. Utilice esta plantilla para crear un esquema simple rápidamente.
Elección de un diseño de menú: menús en acordeón y cascada
El widget se puede configurar para controlar cómo se muestran varios niveles de navegación en la barra de menús mediante la propiedad SubMenuType. Los submenús se muestran de una de las dos maneras siguientes:
• Menús en cascada (por defecto): se abren hacia la derecha y cada nivel de navegación aparece como un submenú independiente.
• Secciones en acordeón anidadas: se abren verticalmente y se aplica sangría a la derecha en cada nivel de navegación.
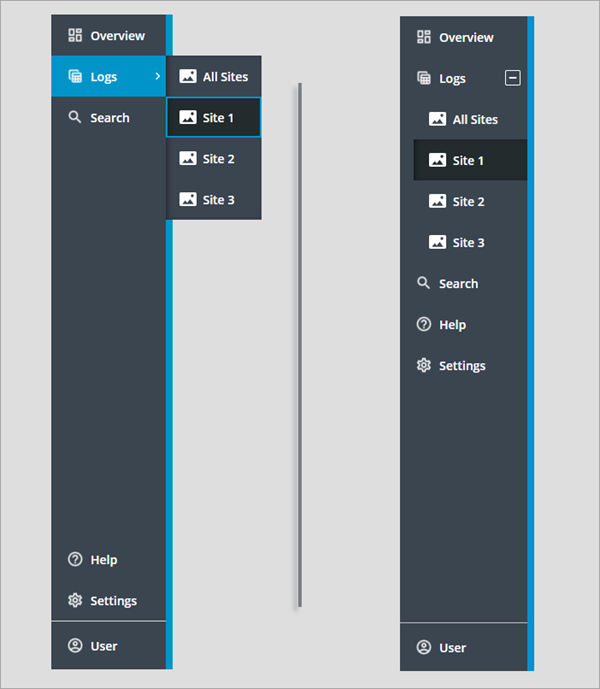
En la siguiente imagen se muestra el menú en cascada por defecto a la izquierda y el menú en acordeón anidado a la derecha.

La vista compacta está desactivada en estos dos widgets de barra de menús y se seleccionan las mismas entidades de menú para las propiedades de datos de navegación principal y secundaria. El menú en cascada se divide en tres secciones. La sección superior se utiliza para mostrar los elementos de navegación principal. En las dos secciones de la parte inferior se muestran los elementos de navegación secundaria y el pie de página. En el menú en acordeón, los elementos de navegación secundaria que se muestran encima del pie de página se combinan con los elementos principales en una sección.
La sección de pie de página no se ve afectada por el tipo de barra de menús. |
Anatomía de la barra de menús
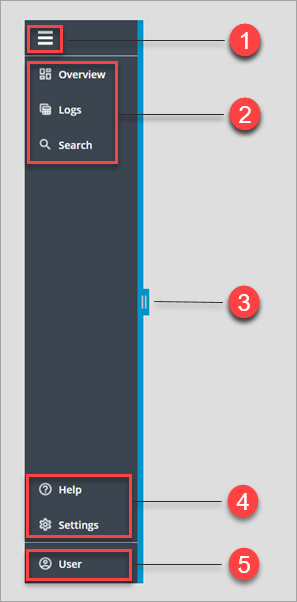
Hay varias maneras de configurar el widget de barra de menús. En la siguiente figura se muestra el menú con su configuración por defecto como menú en cascada.

1. Expandir y contraer el botón de alternar (opcional)
2. Elementos de navegación principal
3. Punto de control de arrastre que se utiliza para aumentar o reducir el ancho de la barra de menús (opcional).
4. Elementos de navegación secundaria (opcional)
5. Sección de pie de página (opcional)
Los elementos del nivel superior del widget se enumeran verticalmente. En el widget se incluyen varias secciones en las que se pueden mostrar elementos de menú, según la configuración actual.
Navegación y foco del teclado
Se pueden utilizar accesos directos de teclado comunes para navegar entre los elementos de la barra de menús con las siguientes teclas.
Tecla | Descripción |
|---|---|
TABULADOR MAYÚS+TABULADOR | Permite mover el cuadro del foco a la siguiente sección del widget, como el botón de expandir/contraer, los elementos de navegación principal y secundaria, y el pie de página. Para poner el foco en la sección anterior, pulse MAYÚS+TABULADOR. |
INTRO ESPACIO | Permite expandir o contraer un elemento padre que contiene un submenú. Permite abrir o cerrar una sección. |
Flecha ARRIBA/ABAJO | Permite poner el foco en el elemento de menú siguiente o anterior de la sección actual. |
Flecha DERECHA/IZQUIERDA | Permite poner el foco en el nivel de submenú siguiente o anterior de la sección actual. |
INICIO | Permite poner el foco en el primer elemento de la sección actual. |
FIN | Permite poner el foco en el último elemento de la sección actual. |
Propiedades de los widgets
En la siguiente tabla se muestran las propiedades del widget de barra de menús.
Propiedad | Descripción | Tipo base | Valor por defecto | Enlace | Localizable |
|---|---|---|---|---|---|
AlwaysOpen | Permite ocultar el botón de expandir/contraer que se utiliza para alternar el menú entre los modos de vista expandida y compacta. Para desactivar el modo de vista compacta, defina esta propiedad en verdadero. | BOOLEAN | Falso | Ninguno | N |
DataSource | Permite especificar si los elementos de la barra de menús se definen mediante una entidad de menú o infotable. Se puede seleccionar una de las siguientes opciones: • Entidad de menú: permite seleccionar una entidad de menú con los elementos de menú que se van a mostrar. Para seleccionar entidades de menú, utilice las propiedades PrimaryNavMenu y SecondaryNavMenu. • Infotable: permite enlazar una infotable que contiene la definición de elemento de menú de un servicio de datos. La infotable se debe formatear con la definición de datos MenuEntry. Para enlazar los datos de menú, utilice las propiedades PrimaryNavData y SecondaryNavData. | STRING | Infotable | Dentro | N |
DisableResizing | Permite quitar el punto de control de arrastre para que los usuarios puedan cambiar el ancho de la barra de menús en tiempo de ejecución. | BOOLEAN | Falso | Ninguno | N |
Disabled | Permite desactivar el widget en el mashup. Los widgets desactivados son visibles, pero no son interactivos. | BOOLEAN | Falso | Dentro | N |
FooterIcon | El icono que se debe mostrar en la sección de pie de página. El icono de pie de página está visible para todos los tipos de menú, incluidos los menús en cascada y en acordeón. | IMAGE | N/D | Ninguno | N |
FooterLinkTargetWindow | Permite controlar si el vínculo de pie de página se abre en la misma ventana o en una ventana nueva. Se puede definir en Misma ventana o en Nueva ventana. | STRING | Misma ventana | Ninguno | N |
FooterText | Permite especificar el texto que se debe mostrar en la sección de pie de página. | STRING | N/D | Dentro | Sí |
FooterURL | Permite definir el URL al que se debe navegar cuando se pulsa en el vínculo de pie de página. | STRING | N/D | Dentro | N |
FooterLogo | El logotipo que se debe mostrar en la sección de pie de página cuando se expande el widget. | IMAGE | N/D | Ninguno | N |
HideAlteranteIcons | Permite ocultar los iconos alternativos que se muestran automáticamente cuando faltan iconos personalizados para los elementos de menú. | BOOLEAN | Falso | Ninguno | N |
HideFooter | Permite ocultar la sección de pie de página de la barra de menús. | BOOLEAN | Falso | Dentro | N |
MashupControl | Permite controlar cómo la barra de menús navega entre los mashups en tiempo de ejecución. Se puede seleccionar una de las siguientes opciones: • Controlar el mashup actual: permite reemplazar todo el mashup. • Enlazar a parámetros de mashup: solo se reemplaza el mashup contenido. Permite añadir una propiedad de widget denominada Mashup que se debe enlazar al widget de mashup contenido. | STRING | Controlar el mashup actual | Ninguno | N |
Mashup | Una propiedad de texto que contiene el nombre del mashup seleccionado actualmente en la barra de menús. Esta propiedad se utiliza para especificar el mashup que se debe mostrar en el widget de mashup contenido. | STRING | N/D | Fuera | N |
MaxWidth | El ancho máximo de la barra de menús. Esta propiedad se aplica cuando se expande la barra de menús. | NUMBER | N/D | Dentro | N |
MinWidth | El ancho mínimo de la barra de menús. | NUMBER | N/D | Dentro | N |
PrimaryNavData | Se enlaza una infotable para definir los elementos de la sección de navegación principal. La infotable se debe formatear con la definición de datos MenuEntry. | INFOTABLE | N/D | Dentro | N |
PrimaryNavIcons | Permite mostrar los iconos de los elementos de navegación principal en la barra de menús. Los iconos se definen en la entidad de menú seleccionada o la infotable enlazada. | IMAGE | Falso | Ninguno | N |
PrimaryNavMaxItems | Permite definir el número máximo de elementos que se muestran en la sección de navegación principal. Los elementos adicionales de la entidad de menú se muestran en un menú de desbordamiento. | NUMBER | 5 | Dentro | N |
SecondaryNavIcons | Permite mostrar los iconos de los elementos de navegación secundaria en la barra de menús. Los iconos se definen en la entidad de menú seleccionada o la infotable enlazada. | IMAGE | Falso | Ninguno | N |
SecondaryNavData | Se enlaza una infotable que contiene el elemento para los elementos de navegación secundaria. La infotable se debe formatear con la definición de datos MenuEntry. | INFOTABLE | N/D | Dentro | N |
ShowDataLoading | Se enlaza una infotable para definir los elementos de la sección de navegación secundaria. La infotable se debe formatear con la definición de datos MenuEntry. | BOOLEAN | Verdadero | Ninguno | N |
StayOpenOnSelection | Se conservan las secciones de acordeón abiertas cuando se selecciona un elemento de la barra de menús. | BOOLEAN | Falso | Ninguno | N |
SubMenuMaxWidth | El ancho máximo de los submenús en cascada. | NUMBER | N/D | Ninguno | N |
SubMenuMinWidth | El ancho mínimo de los submenús en cascada. | NUMBER | N/D | Ninguno | N |
SubMenuType | Permite controlar cómo se muestran los elementos de menú cuando el widget contiene varios niveles de navegación. • Menú en cascada • Acordeón anidado | STRING | Menú en cascada | Dentro | N |
TabSequence | El número de secuencia del widget cuando se pulsa la tecla TABULADOR. | NUMBER | N/D | Ninguno | N |
Visible | Permite controlar la visibilidad del widget de barra de menús. | BOOLEAN | Verdadero | Dentro | N |