Smart Doc Template
To create Smart Doc templates:
1. Navigate to the Template Designer tab and click the Source button at the top left of the editor control area, to go to HTML Source mode.
2. Add the following code in the template at the place where you want the checklist to be displayed. For example, you can add it under the logo section so that the checklist is displayed after the logo.
<table border="1" cellpadding="0" cellspacing="0" style="width: 100%" svmx-data="{{<Field Value for Checklist
object*>}}">
<thead>
<tr>
<th class="theader" style="background-color: rgb(189, 189, 189);" svmx-data="{{<Field API Name for
ChecklistProcessID > Name field*>}}" width="25%">
Responses Recorded in Completed Checklists
</th>
</tr>
</thead>
</table>
object*>}}">
<thead>
<tr>
<th class="theader" style="background-color: rgb(189, 189, 189);" svmx-data="{{<Field API Name for
ChecklistProcessID > Name field*>}}" width="25%">
Responses Recorded in Completed Checklists
</th>
</tr>
</thead>
</table>
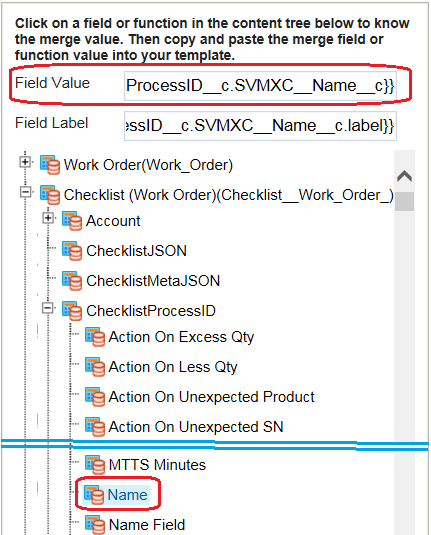
* Field Value for Checklist object can be determined from the Content Tree by clicking the Checklist node. Copy the Field Value value and paste it in the template.
* Field API Name for ChecklistProcessID > Name field can be determined by expanding the tree further under the Checklist node, expanding the node for the field ChecklistProcessID, and then clicking the Name field. Copy the field API Name from the 'Field Value’ value (this excludes the object alias prefix) and paste it in the template.

3. In the Content Tree, expand Functions node, and then expand Widgets node. Select CHECKLIST. Copy the ‘Field Value’ and paste it in the HTML Editor content area, below the code sample shown in the previous step:
<p>{{$F.CHECKLIST()}}</p>
4. Click Save within the Template Designer to save the template created.