|
|
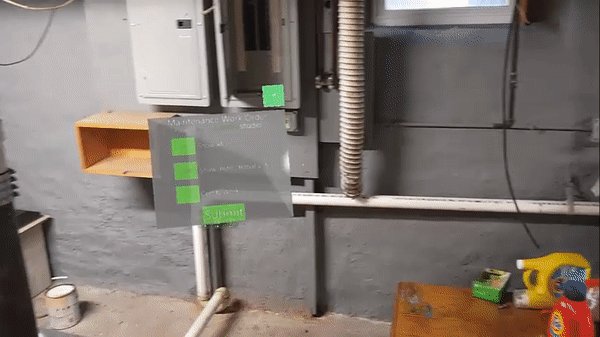
小工具置入「3D 面板」小工具後,其座標位置相對的就會是面板,而不是畫布。
|
|
|
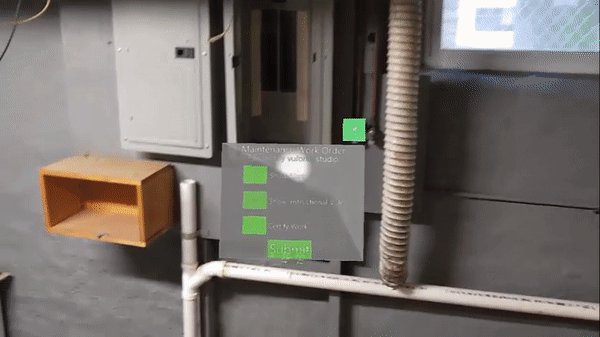
小工具置入「3D 面板」小工具後,其座標位置相對的就會是面板,而不是畫布。
|

屬性 | JavaScript | 類型 | 描述 |
高度 | height | number | 3D 按鈕高度 (以公尺為單位)。最小值為 0.04 公尺。 |
寬度 | width | number | 3D 按鈕寬度 (以公尺為單位)。最小值為 0.04 公尺。 |
按鈕顏色 | buttonColor | color | 右上角釘選按鈕的顏色。從顏色選擇器中選擇一個顏色。 |
面板顏色 | panelColor | color | 面板的顏色。從顏色選擇器中選擇一個顏色。 |
X 座標 | x | number | 小工具在 X 軸上的位置。 |
Y 座標 | y | number | 小工具在 Y 軸上的位置。 |
Z 座標 | z | number | 小工具在 Z 軸上的位置。 |
X 旋轉 | rx | number | 小工具繞 X 軸的旋轉角度。 |
Y 旋轉 | ry | number | 小工具繞 Y 軸的旋轉角度。 |
Z 旋轉 | rz | number | 小工具繞 Z 軸的旋轉角度。 |
可見 | visible | boolean | 如果選取此核取方塊,小工具則會在執行階段顯示。 |
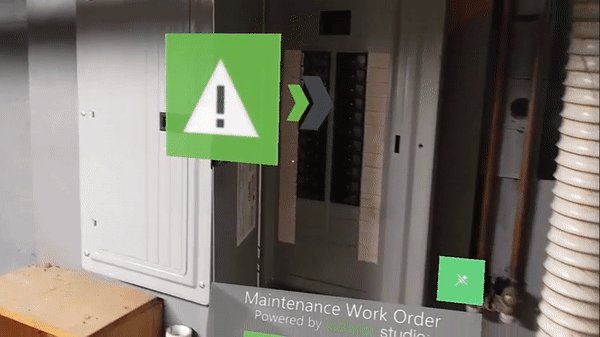
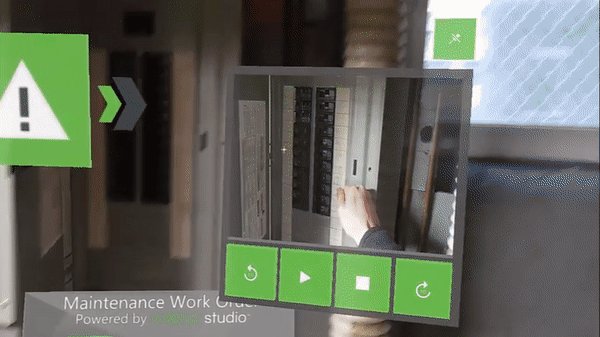
「跟隨」 | tagalong | boolean | 將畫布保持在您的前線視圖內,並確保其是置於環境中便利的位置。 使用者在檢視體驗時,可以使用釘選圖示來釘選或取消釘選面板:  這讓使用者在檢視體驗時可變更「跟隨」屬性。 |
下列的可繫結屬性僅會在屬性繫結至「3D 面板」小工具時,才會顯示在「選擇繫結目標」 視窗上。例如,如果您將「3D 核取方塊」小工具的「已按下」屬性拖放到「3D 面板」上,「選擇繫結目標」視窗會出現,且下列三個屬性可供選擇以繫結至面板。 |
可繫結屬性 | JavaScript | 類型 | 描述 |
位移 X (公尺) | offsetx | number | 面板在 X 軸上距離使用者的位移 (以公尺為單位)。 |
位移 Z (公尺) | offsetz | number | 面板在 Z 軸上距離使用者的位移 (以公尺為單位)。 |
跳接距離 (公尺) | snap | number | 在有選取「跟隨」 (以公尺為單位) 時,如果使用者超過此距離,面板就會開始移動。 |
服務 | JavaScript | 描述 |
「顯示」 | show | 顯示面板。 |
「隱藏」 | hide | 隱藏面板。 |
事件 | JavaScript | 描述 |
「已連線」 | tethered | 將面板切換為追蹤模式時觸發。 |
「未連線」 | untethered | 將在面板中斷跟隨模式時觸發。 |
正在對齊 | aligning | 在 HoloLens 上分派 aligningnative 事件時觸發。 啟用面板的「跟隨」屬性時,面板會跟著使用者移動。 • 面板開始移動時,即會觸發 aligning 事件。 • 面板停止移動時,即會觸發 aligned 事件。 |
已對齊 | aligned | 在 HoloLens 上分派aligningnative 事件時觸發。 啟用面板的「跟隨」屬性時,面板會跟著使用者移動。 • 面板開始移動時,即會觸發 aligning 事件。 • 面板停止移動時,即會觸發 aligned 事件。 |
使用所必須的最少步驟 | 近似外觀 | ||
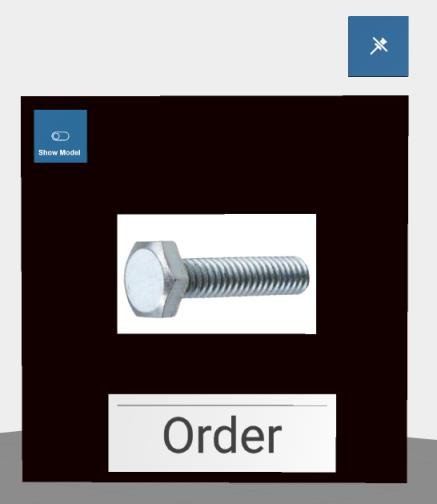
1. 拖放「3D 面板」小工具至畫布上。 2. 針對您要顯示的小工具,將之拖放至面板前方。在此範例中,我們新增了「3D 按鈕」、「3D 圖像」及「3D 開關按鈕」小工具。
|  |