|
|
僅適用於 3D 眼鏡專案。
|
|
|
僅適用於 3D 眼鏡專案。
|
|
內容
|
JavaScript
|
類型
|
描述
|
|
「文字」
|
text
|
string
|
顯示在 3D 切換按鈕旁邊的文字。
|
|
已按下
|
pressed
|
boolean
|
如果選取此選項,開關在您的體驗中預設為按下。
|
|
高度
|
height
|
number
|
按鈕高度 (以公尺為單位)。最小值為 0.04 公尺。
|
|
寬度
|
width
|
number
|
按鈕寬度 (以公尺為單位)。最小值為 0.04 公尺。
|
|
字型色彩
|
fontColor
|
color
|
字型的顏色。從顏色選擇器中選擇一個顏色。
|
|
按鈕顏色
|
color
|
color
|
按鈕的顏色。從顏色選擇器中選擇一個顏色。
|
|
X 座標
|
x
|
number
|
模型在 X 軸上的位置。
|
|
Y 座標
|
y
|
number
|
模型在 Y 軸上的位置。
|
|
Z 座標
|
z
|
number
|
模型在 Z 軸上的位置。
|
|
X 旋轉
|
rx
|
number
|
模型繞 X 軸的旋轉角度。
|
|
Y 旋轉
|
ry
|
number
|
模型繞 Y 軸的旋轉角度。
|
|
Z 旋轉
|
rz
|
number
|
模型繞 Z 軸的旋轉角度。
|
|
已停用
|
disabled
|
boolean
|
如果選取此核取方塊,即無法點選小工具。
|
|
服務
|
JavaScript
|
描述
|
|
設定
|
set
|
將按鈕設置於已按下狀態。若選取此按鈕,已按下的事件將會觸發。
|
|
重設
|
reset
|
將按鈕設置於未按下狀態。若選取此按鈕,將會觸發未按下的事件。
|
|
事件
|
JavaScript
|
描述
|
|
已按下
|
pressed
|
按鈕已按下時會觸發。若停用按鈕,則不會觸發事件。
|
|
未按下
|
unpressed
|
按鈕未按下時會觸發。若停用按鈕,則不會觸發事件。
|
|
指示
|
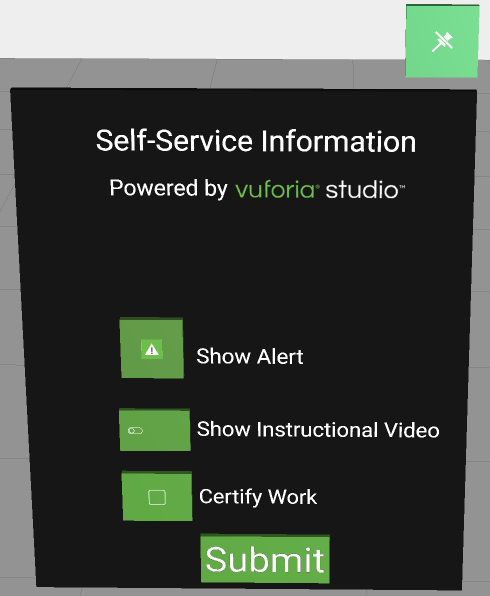
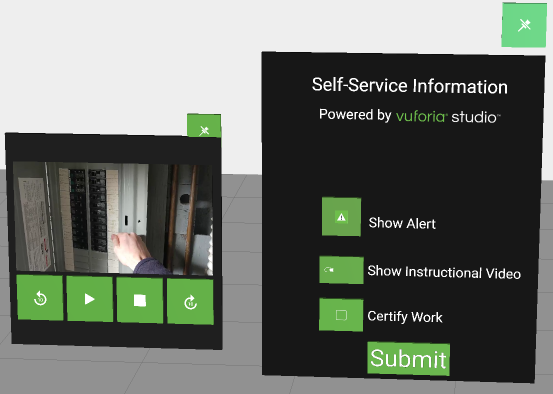
近似外觀
|
||||
1. 拖放「3D 面板」小工具至畫布上。
2. 拖放「3D 開關按鈕」小工具至畫布上。移動小工具至您想要的位置。
3. 此外,在此範例中,我們在「3D 開關按鈕」旁新增了一個「3D 標籤」,其說明為 Show Instructional Video。
4. 拖曳「3D 影片」小工具至畫布上。
5. 將下列編碼新增至 Home.js:
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. 返回「3D 開關按鈕」的「詳細資訊」窗格,向下捲動至「事件」。
7. 按一下「已按下」事件旁邊的「JS」並輸入「showVideo()」。
8. 按一下「未按下」事件旁邊的「JS」並輸入「hideVideo()」。
|
 現在,當您切換「顯示教學影片」按鈕時,就會顯示 3D 影片。  |