|
|
僅適用於 3D 眼鏡專案。
|
|
|
僅適用於 3D 眼鏡專案。
|
|
內容
|
JavaScript
|
類型
|
描述
|
|
已按下文字
|
text
|
string
|
指定按下按鈕時顯示的文字。
|
|
已按下圖像
|
src
|
string/resource url
|
指定按下按鈕時顯示的圖像。欲納入圖像,您可執行下列動作之一:
• 按一下欄位旁以新增新圖像檔案。
• 可直接輸入或貼上圖像網址至此欄位中。
• 從下拉式功能表中選取圖像。
可支援的檔案格式:
• .png
• .jpg
|
|
未按下文字
|
textNotPressed
|
string
|
指定未按下按鈕時顯示的文字。
|
|
未按下圖像
|
srcnotpressed
|
string/resource url
|
指定時未按下時所顯示的圖像。欲納入圖像,您可執行下列動作之一:
• 按一下欄位旁以新增新圖像檔案。
• 可直接輸入或貼上圖像網址至此欄位中。
• 從下拉式功能表中選取圖像。
可支援的檔案格式:
• .png
• .jpg
|
|
已按下
|
pressed
|
boolean
|
如果選取此選項,按鈕在您的體驗中預設為按下。
|
|
高度
|
height
|
number
|
按鈕高度 (以公尺為單位)。最小值為 4 cm。
|
|
寬度
|
width
|
number
|
按鈕寬度 (以公尺為單位)。最小值為 4 cm。
|
|
字型色彩
|
fontColor
|
color
|
字型的顏色。從顏色選擇器中選擇一個顏色。
|
|
按鈕顏色
|
color
|
color
|
按鈕的顏色。從顏色選擇器中選擇一個顏色。
|
|
X 座標
|
x
|
number
|
小工具在 X 軸上的位置。
|
|
Y 座標
|
y
|
number
|
小工具在 Y 軸上的位置。
|
|
Z 座標
|
z
|
number
|
小工具在 Z 軸上的位置。
|
|
X 旋轉
|
rx
|
number
|
小工具繞 X 軸的旋轉角度。
|
|
Y 旋轉
|
ry
|
number
|
小工具繞 Y 軸的旋轉角度。
|
|
Z 旋轉
|
rz
|
number
|
小工具繞 Z 軸的旋轉角度。
|
|
可見
|
visible
|
boolean
|
如果選取此核取方塊,小工具即為可見狀態。
|
|
已停用
|
disabled
|
boolean
|
如果選取此核取方塊,即會停用小工具的點選功能。
|
|
服務
|
JavaScript
|
描述
|
|
設定
|
set
|
將按鈕設置於已按下狀態。若選取此按鈕,已按下的事件將會觸發。
|
|
重設
|
reset
|
將按鈕設置於未按下狀態。若選取此按鈕,將會觸發未按下的事件。
|
|
事件
|
JavaScript
|
描述
|
|
已按下
|
pressed
|
按鈕已按下時會觸發。若停用按鈕,則不會觸發事件。
|
|
未按下
|
unpressed
|
按鈕未按下時會觸發。若停用按鈕,則不會觸發事件。
|
|
使用所必須的最少步驟
|
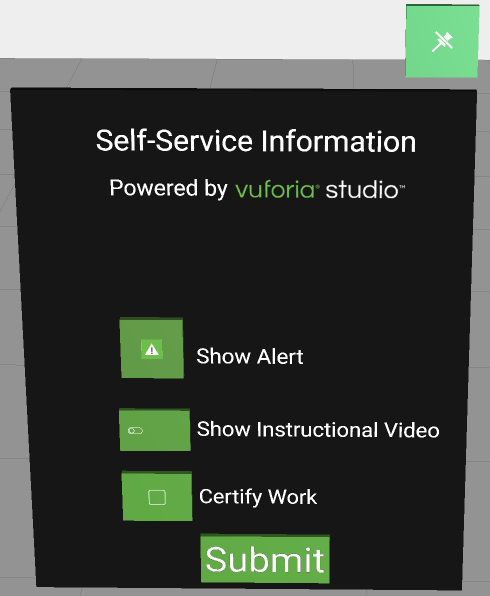
近似外觀
|
||||
1. 拖放「3D 面板」小工具至畫布上。
2. 拖放「3D 圖像按鈕」小工具至畫布上移動小工具至您想要的位置。
3. 選取您想要「已按下圖像」與「未按下圖像」顯示的圖像。在此範例中,我們只為「已按下圖像」使用了警告圖像 ( 4. 此外,在此範例中,我們在「3D 圖像按鈕」旁新增了一個「3D 標籤」,其說明為 Show Alert。 5. 拖放「3D 圖像」小工具至畫布上。會用這個小工具向使用者顯示警告。 6. 將下列編碼新增至 Home.js: $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. 返回「3D 圖像按鈕」的「詳細資訊」窗格,向下捲動至「事件」。 8. 按一下「已按下」事件旁邊的「JS」並輸入「showAlert()」。 9. 按一下「未按下」事件旁邊的「JS」並輸入「hideAlert()」。 |
 現在,您一按下「顯示警告」圖像按鈕,就會顯示警告。  |