|
|
僅適用於 3D 眼鏡專案。
|
|
|
僅適用於 3D 眼鏡專案。
|
|
內容
|
JavaScript
|
類型
|
描述
|
|
「文字」
|
text
|
string
|
如果您為此屬性輸入文字,它會顯示在「3D 核取方塊」旁。
|
|
已按下
|
pressed
|
boolean
|
如果選取此選項,核取方塊在您的體驗中會預設為勾選。
|
|
高度
|
height
|
number
|
3D 核取方塊高度 (以公尺為單位)。最小值為 0.04 公尺。
|
|
寬度
|
width
|
number
|
3D 核取方塊寬度 (以公尺為單位)。最小值為 0.04 公尺。
|
|
字型色彩
|
fontColor
|
color
|
字型的顏色。從顏色選擇器中選擇一個顏色。
|
|
X 座標
|
x
|
number
|
小工具在 X 軸上的位置。
|
|
Y 座標
|
y
|
number
|
小工具在 Y 軸上的位置。
|
|
Z 座標
|
z
|
number
|
小工具在 Z 軸上的位置。
|
|
X 旋轉
|
rx
|
number
|
小工具繞 X 軸的旋轉角度。
|
|
Y 旋轉
|
ry
|
number
|
小工具繞 Y 軸的旋轉角度。
|
|
Z 旋轉
|
rz
|
number
|
小工具繞 Z 軸的旋轉角度。
|
|
按鈕顏色
|
color
|
color
|
按鈕的顏色。從顏色選擇器中選擇一個顏色。
|
|
已停用
|
disabled
|
boolean
|
停用小工具的點擊功能。
|
|
服務
|
JavaScript
|
描述
|
|
設定
|
set
|
將核取方塊置於已按下狀態。若選取此核取方塊,已按下的事件將會觸發。
|
|
重設
|
reset
|
將核取方塊置於未按下狀態。若選取此核取方塊,未按下的事件將會觸發。
|
|
事件
|
JavaScript
|
描述
|
|
已按下
|
pressed
|
在核取方塊狀態從未核取變為已核取時觸發。若停用核取方塊,則不會觸發事件。
|
|
未按下
|
unpressed
|
在核取方塊狀態從已核取變為未核取時觸發。若停用按鈕,則不會觸發事件。
|
|
使用所必須的最少步驟
|
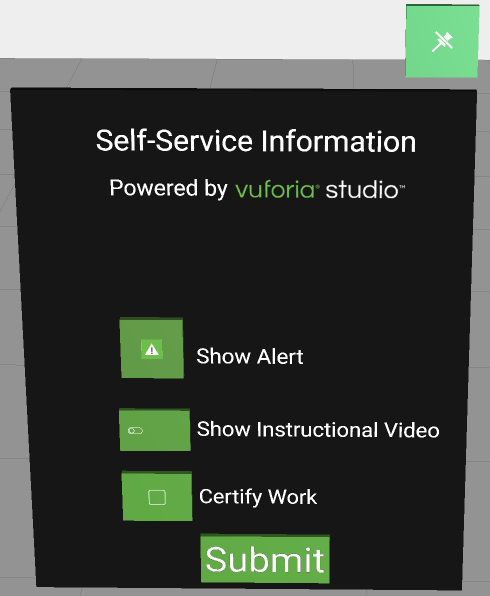
近似外觀
|
||||
1. 拖放「3D 面板」小工具至畫布上。
2. 拖放「3D 核取方塊」小工具至畫布上。移動小工具至您想要的位置。
3. 此外,在此範例中,我們在「3D 核取方塊」旁新增了一個「3D 標籤」,其說明為 Certify Work。
4. 您可以新增適當的繫結或 JavaScript,以記錄使用者在體驗的此部份中已完成的工作。
|
 |