|
|
僅適用於 3D 眼鏡專案。
|
|
|
僅適用於 3D 眼鏡專案。
|
|
內容
|
JavaScript
|
類型
|
描述
|
|
「文字」
|
text
|
string
|
顯示在按鈕上的文字。
|
|
圖像
|
src
|
resource url
|
欲納入圖像,您可執行下列動作之一:
• 按一下欄位旁以新增新圖像檔案。
• 可直接輸入或貼上圖像網址至此欄位中。
• 從下拉式功能表中選取圖像。
可支援的檔案格式:
• .png
• .jpg
|
|
高度
|
height
|
number
|
按鈕高度 (以公尺為單位)。最小值為 4 cm。
|
|
寬度
|
width
|
number
|
按鈕寬度 (以公尺為單位)。最小值為 4 cm。
|
|
字型色彩
|
fontColor
|
color
|
字型的顏色。從顏色選擇器中選擇一個顏色。
|
|
X 座標
|
x
|
number
|
按鈕在 X 軸上的位置。
|
|
Y 座標
|
y
|
number
|
按鈕在 Y 軸上的位置。
|
|
Z 座標
|
z
|
number
|
按鈕在 Z 軸上的位置。
|
|
X 旋轉
|
rx
|
number
|
按鈕繞 X 軸的旋轉角度。
|
|
Y 旋轉
|
ry
|
number
|
按鈕繞 Y 軸的旋轉角度。
|
|
Z 旋轉
|
rz
|
number
|
按鈕繞 Z 軸的旋轉角度。
|
|
按鈕顏色
|
color
|
color
|
按鈕的顏色。從顏色選擇器中選擇一個顏色。
|
|
可見
|
visible
|
boolean
|
如果選取此核取方塊,小工具則會在執行階段顯示。
|
|
已停用
|
disabled
|
boolean
|
如果選取此核取方塊,即會停用小工具的點選功能。
|
|
事件
|
JavaScript
|
描述
|
|
已按下
|
pressed
|
按鈕已按下時會觸發。若停用按鈕,則不會觸發事件。
|
|
使用所必須的最少步驟
|
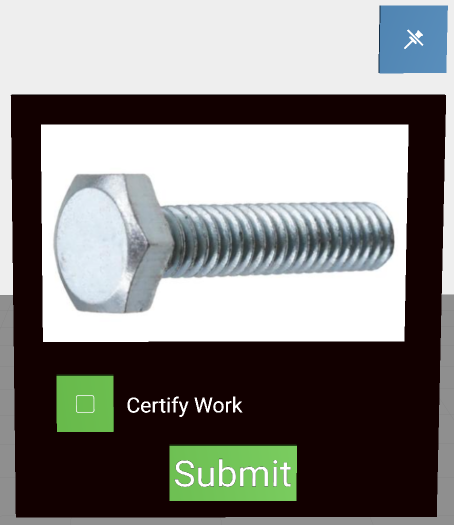
近似外觀
|
||||||
1. 拖放「3D 面板」小工具至畫布上。
2. 拖放「3D 按壓按鈕」小工具至畫布上。移動小工具至您想要的位置。
3. 輸入您要顯示在「文字」欄位中的文字,或繫結資料屬性至小工具的「文字」欄位。在此範例中,我們使用 Submit。
4. 將下列編碼新增至 Home.js:
$scope.hidePanel = function(){
$scope.view.wdg['3DPanel-1']['visible'] = false; $scope.view.wdg['3DPressButton-1']['visible'] = false; }
這可確保按一下 Submit「3D 按壓按鈕」時,會隱藏所有置入於面板下的小工具。
5. 返回「3D 按壓按鈕」的「詳細資訊」窗格,向下捲動至「事件」。
6. 按一下「已按下」事件旁邊的「JS」並輸入「hidePanel()」。
|
 |