|
|
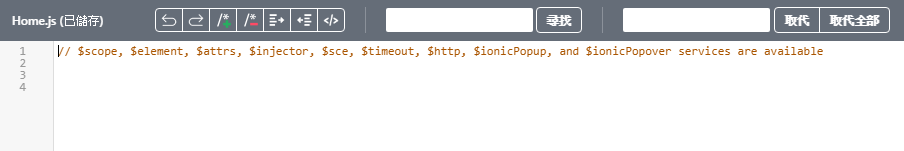
在您的體驗中使用自訂 JavaScript 會引起安全性風險。連結或繫結動態內容時,切勿使用不受信任的來源,建議您在任何需要使用者輸入此類值的位置進行相關檢查。請勿預覽或發佈包含來自不受信任來源之指令集的專案,在寫入自訂 JavaScript 時,務必遵循安全編碼工作模式與測試。例如,請參閱 AJAX Security Cheat Sheet (AJAX 安全性速查表)。
|
|
|
在您的體驗中使用自訂 JavaScript 會引起安全性風險。連結或繫結動態內容時,切勿使用不受信任的來源,建議您在任何需要使用者輸入此類值的位置進行相關檢查。請勿預覽或發佈包含來自不受信任來源之指令集的專案,在寫入自訂 JavaScript 時,務必遵循安全編碼工作模式與測試。例如,請參閱 AJAX Security Cheat Sheet (AJAX 安全性速查表)。
|