透過按鈕呼叫函數
所需操作
• 存取 Vuforia Studio
• ThingMark 與您的體驗關聯
• 存取 Experience Service
步驟
1. 建立新專案,並選取「行動裝置 - 預設」作為範本類型。在「新專案」 視窗中輸入專案名稱與您的Experience Service 網址,然後按一下「建立」。
2. 拖曳「3D 標籤」小工具至畫布上。在「詳細資訊」窗格的「文字」欄位中鍵入 Example。
3. 選取畫布工具列中的「2D」。
4. 拖曳「按鈕」小工具至畫布上。
5. 在「詳細資訊」窗格的「文字」欄位中鍵入 Rotate。
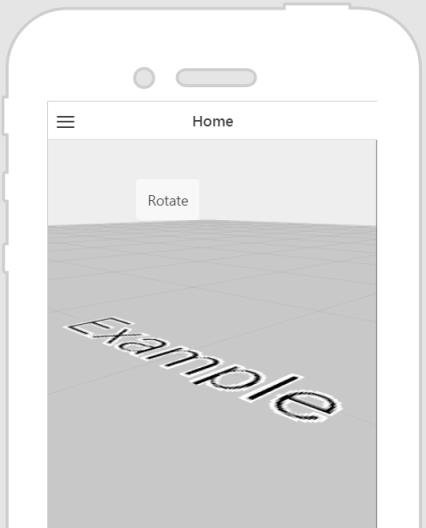
6. 按一下「預覽」。確保其看起來像這樣︰
7. 關閉預覽。
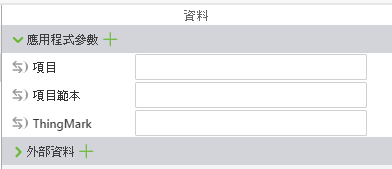
8. 接下來,我們將建立新的應用程式參數以繫結至 3D 標籤,使其在按下「旋轉」按鈕時旋轉。在「資料」窗格中,按一下「應用程式參數」旁邊的綠色加號 (+)。
9. 在「新增應用程式參數」視窗的「名稱」欄位中輸入 rotationParameter,然後按一下「新增」。
10. 新增應用程式參數之後,輸入 0 的值。
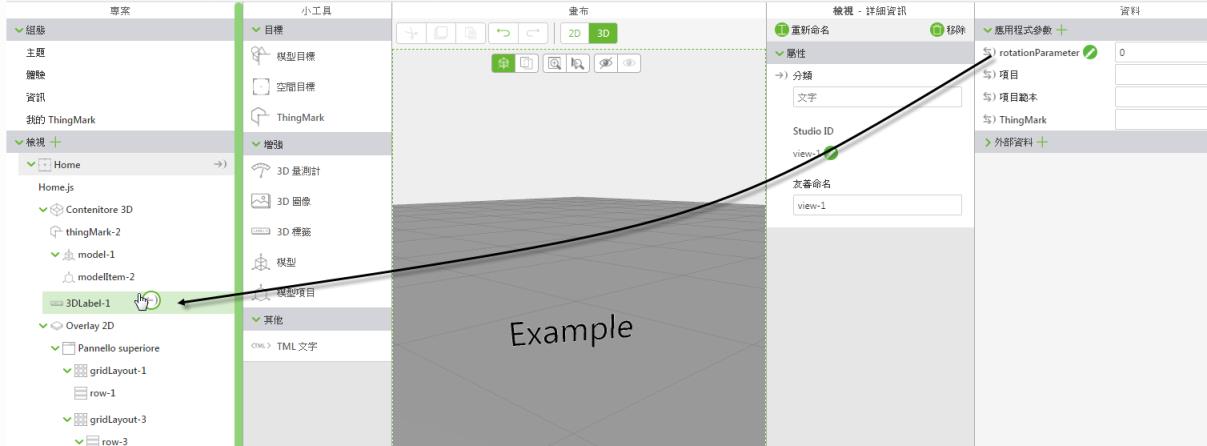
11. 現在,拖曳
rotationParameter 旁邊的繫結圖示

,然後將其置放到
「專案」窗格中的
「3DLabel-1」 上。
在「選取繫結目標」視窗上,選取「Z 旋轉」。
12. 在「專案」 窗格中,按一下「Home.js」。在 JavaScript 編輯器中輸入下列屬性:
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
,其中 5 是叫用函數時標籤旋轉的度數。變更此數字可使旋轉增量減小或增大。
13. 在「專案」窗格中,按一下「首頁」以返回至畫布。在畫布工具列上,按一下 2D 以存取 2D 畫布。
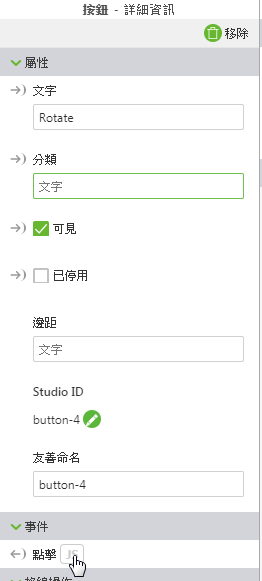
14. 在「專案」窗格中,選取「button-1」以檢視其屬性。
15. 按一下「詳細資訊」窗格中「點擊」事件旁邊的 JS 圖示。
16. 在「運算式」方塊中輸入下列屬性:rotateLabel();。
17. 再次按一下「預覽」。現在,當您按一下「選擇」按鈕時,即會看到 3D 標籤旋轉!






 ,然後將其置放到「專案」窗格中的「3DLabel-1」 上。
,然後將其置放到「專案」窗格中的「3DLabel-1」 上。