平移模型和模型項目
此體驗可用於觀察應用程式參數,並在其變更時執行操作。
1. 建立新的行動裝置專案。
2. 在 3D 畫布上,拖曳「模型」小工具至畫布上。
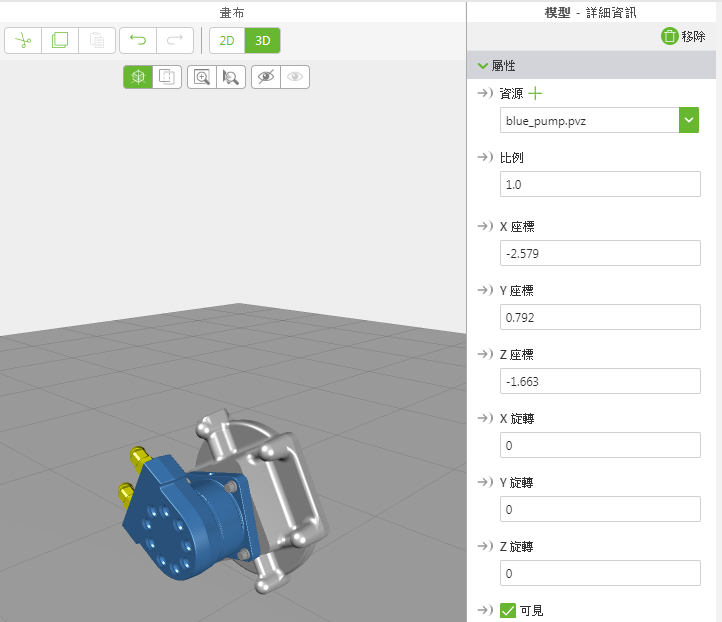
3. 從「詳細資訊」窗格中,按一下「資源」欄位旁邊的綠色加號 (+),以新增資源檔案。
|
|
在此線上教學中,我們將使用 blue_pump.pvz 檔案。
|
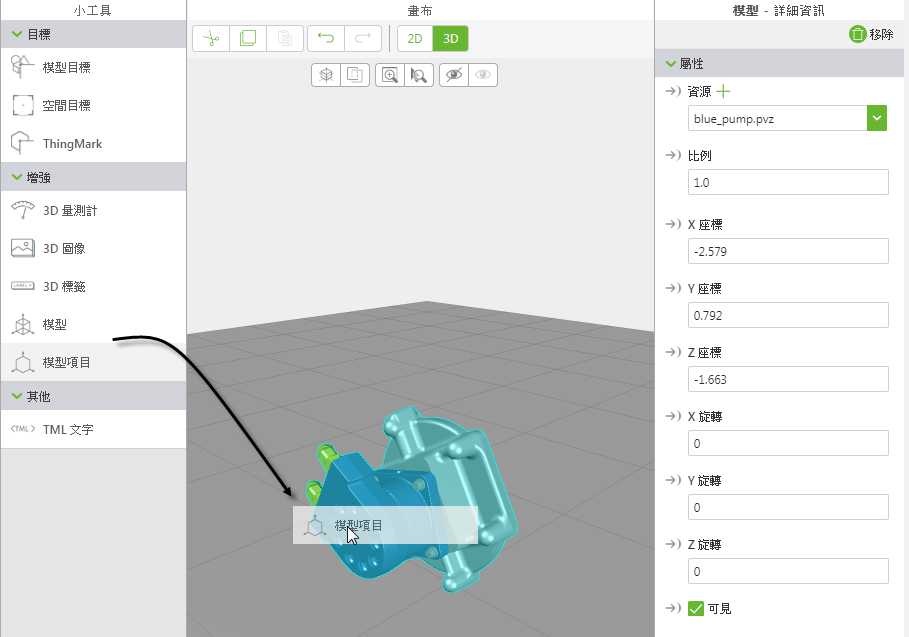
4. 接下來,拖曳「模型項目」小工具至模型上。
5. 下一步,我們將新增 3 個 2D 按鈕。在畫布工具列上,按一下「2D」以檢視 2D 畫布。
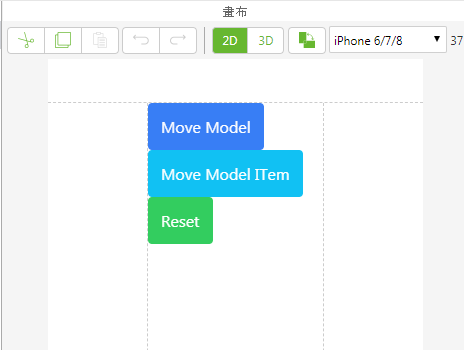
6. 拖曳 3 個「按鈕」小工具至中心面板畫布上。
◦ 在「文字」欄位中,針對第一個按鈕輸入 Move Model。
◦ 在「文字」欄位中,針對第二個按鈕輸入 Move Model Item。
◦ 在「文字」欄位中,針對第三個按鈕輸入 Reset。
| 在此線上教學中,我們使用現成樣式為按鈕的顏色。如需詳細資訊,請參閱 主題。 |
7. 選取「移動模型」按鈕來檢視其屬性。
8. 在「詳細資訊」窗格中,按一下「點擊」事件旁邊的 JS 圖示,然後在「運算式」方塊中輸入下列屬性:moveModel();。
點擊此按鈕後,隨即執行 moveModel JavaScript 函數。
9. 選取「移動模型項目」按鈕來檢視其屬性。
10. 在「詳細資訊」窗格中,按一下「點擊」事件旁邊的 JS 圖示,然後在「運算式」方塊中輸入下列屬性:moveModelItem();。
點擊此按鈕後,隨即執行 moveModelItem JavaScript 函數。
11. 選取「重設」按鈕來檢視其屬性。
12. 在「詳細資訊」窗格中,按一下「點擊」事件旁邊的 JS 圖示,然後在「運算式」方塊中輸入下列屬性:reset();。
點擊此按鈕後,隨即執行 reset JavaScript 函數。
13. 從「資料」窗格中,建立下列 2 項應用程式參數:
◦ xCoordModel - 驅動模型的 x 座標值
◦ zCoordModelItem - 驅動模型的 z 座標值
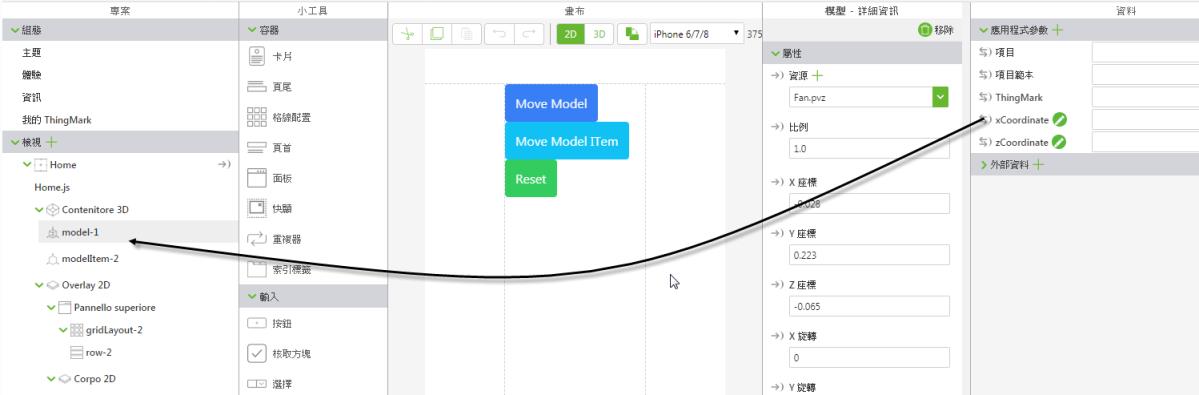
14. 現在即可建立繫結:
◦ 拖曳 xCoordModel 應用程式參數至「專案」窗格的「model-1」 上。在「選擇繫結目標」視窗上,選取「X 座標」。
◦ 拖曳 zCoordModelItem 應用程式參數至「專案」窗格的「modelItem-1」 上。在「選擇繫結目標」視窗上,選取「Z 座標」。
15. 在「專案」窗格中,按一下「Home.js」。在 JavaScript 編輯器中輸入下列:
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
。
16. 按一下「預覽」。點擊「移動模型」按鈕時,整個模型即會移動。點擊「移動模型項目」按鈕時,只有模型項目會移動。