
|
欄
|
小工具
|
屬性
|
|
1
|
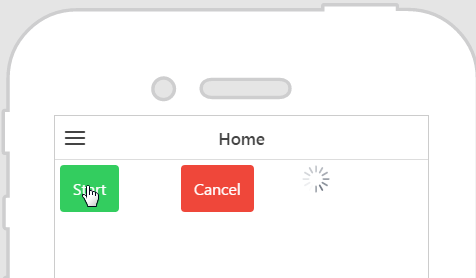
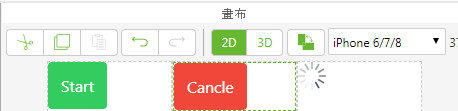
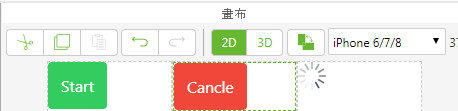
「按鈕」
|
在「文字」欄位中輸入 Start
|
|
2
|
「按鈕」
|
在「文字」欄位中輸入 Cancel
|
|
3
|
「進度環」
|
取消選取「可見」核取方塊
|

在此線上教學中,我們使用現成樣式為按鈕的顏色。如需詳細資訊,請參閱 主題。 |

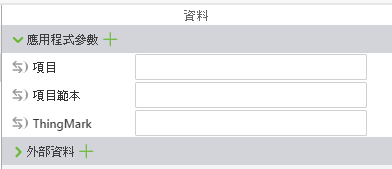
 ,再將之拖曳至「專案」窗格的「spinner-1」中,即可將 spinnerVisible 應用程式參數繫結至進度環。
,再將之拖曳至「專案」窗格的「spinner-1」中,即可將 spinnerVisible 應用程式參數繫結至進度環。