使用計時器
1. 建立新的行動裝置專案。
2. 在 2D 畫布上,將「格線配置」小工具拖放至畫布上。
3. 在「專案」窗格中,按一下「row-1」。
4. 在「詳細資訊」窗格的「格線操作」下,點按「新增欄」2 次。
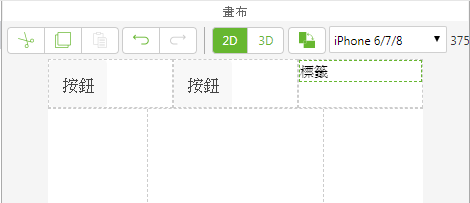
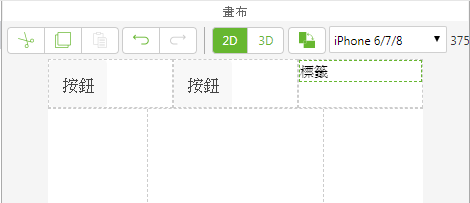
5. 拖曳「按鈕」小工具至前兩欄,然後拖曳「標籤」小工具至第三欄。
6. 選取第一個按鈕,然後在「屬性」的「文字」欄位中輸入 Start。
對第二個按鈕重複此操作,但在「文字」欄位中輸入 Stop。
7. 選取「標籤」小工具,然後在「文字」欄位中輸入 5。
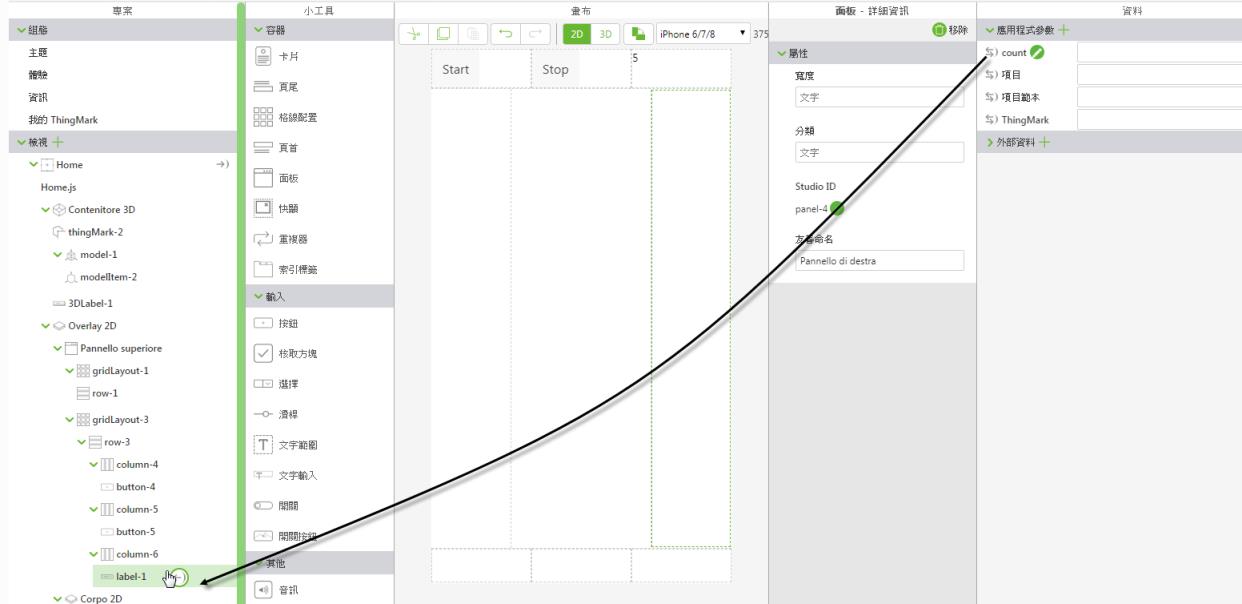
8. 下一步,我們將建立新的應用程式參數以繫結至 2D 按鈕。在「資料」窗格中,按一下「應用程式參數」旁邊的綠色加號 (+) 圖示。
9. 在「新增應用程式參數」視窗的「名稱」欄位中輸入 count,然後按一下「新增」。
10. 接下來,拖曳
count 旁邊的繫結圖示

,至
「專案」窗格的
「label-1」上,即可將
「計數」應用程式參數繫結至標籤。
在「選取繫結目標」視窗上,選取「文字」。
| 在此線上教學中,我們使用現成樣式為按鈕的顏色。如需詳細資訊,請參閱 主題。 |
11. 在「專案」窗格中,按一下「Home.js」。在 JavaScript 編輯器中輸入下列屬性:
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
。
其中,5 是倒數間隔時間的長度。
12. 在「專案」窗格中,按一下「首頁」以返回至畫布。
13. 選取「開始」按鈕來檢視其屬性。
14. 在「詳細資訊」窗格中,按一下「點擊」事件旁邊的 JS 圖示,然後在「運算式」方塊中輸入下列屬性:start();。
點擊此按鈕之後,隨即執行 start JavaScript 函數。
15. 選取「停止」按鈕來檢視其屬性。
16. 在「詳細資訊」窗格中,按一下「點擊」事件旁邊的 JS 圖示,然後在「運算式」方塊中輸入下列屬性:stop();。
點擊此按鈕之後,隨即執行 stop JavaScript 函數。
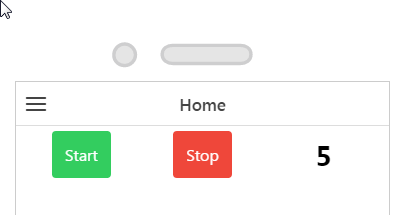
17. 按一下「預覽」。您現在可以按一下「開始」按鈕,即開始倒數計時。按一下「停止」按鈕,即停止倒數計時。




 ,至「專案」窗格的「label-1」上,即可將「計數」應用程式參數繫結至標籤。
,至「專案」窗格的「label-1」上,即可將「計數」應用程式參數繫結至標籤。