載入動態模型以建立體驗
您可建立包含多個模型的體驗,並能在模型之間動態切換。
所需操作
• 存取 Vuforia Studio
• ThingMark 需將您的體驗關聯至
• 存取 Experience Service
• 存取至少 2 個 CAD 模型 (.pvz 檔案)
|
|
在此線上教學的範例中,我們將使用 blue_pump.pvz、Chessboard.pvz 及 Fan.pvz。
|
步驟
1. 建立新專案,並選取「行動裝置 - 預設」作為範本類型。在「新專案」 視窗中輸入專案名稱與您的 Experience Service 網址,然後按一下「建立」。
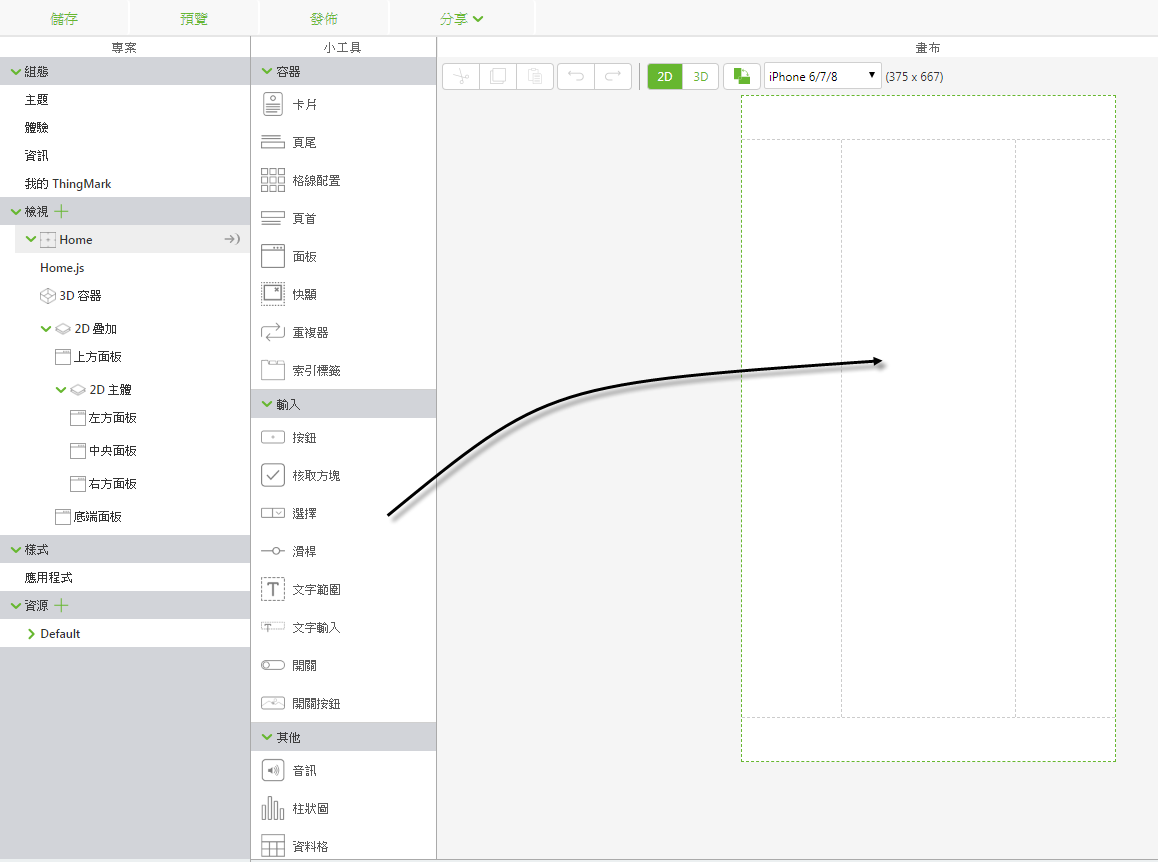
2. 拖曳「ThingMark」小工具至畫布上。
ThingMark 確定在您掃描實體 ThingMark 時,其他 3D 增強在體驗中縮放和放置的位置。
3. 拖曳「模型」小工具至畫布上。
4. 在「專案」窗格中,按一下「資源」旁邊的綠色加號 (+)。「新增資源」視窗即會出現。
5. 按一下「選取檔案」,然後導覽至您要新增的 3D 模型檔案。按一下「開啟」,然後在「新增資源」視窗上按一下「新增」。檔案即會出現在「已上傳」ˋ之下。
6. 接下來,選取畫布工具列中的「2D」。
| 您可以使用此工具列在 3D 與 2D 疊加之間來回切換。 |
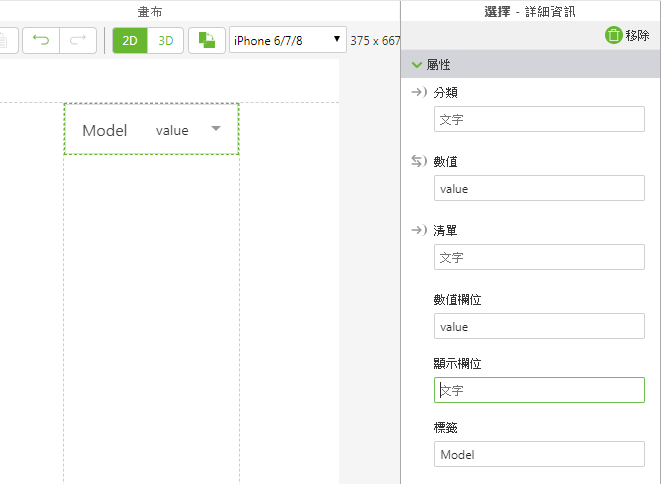
7. 拖曳「選取」小工具至畫布的中心面板上。
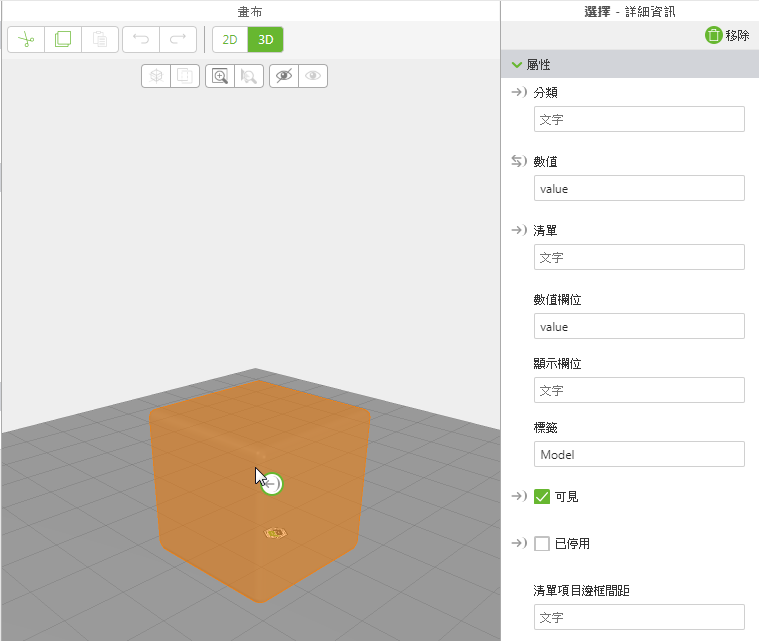
8. 在「詳細資訊」窗格的「標籤」欄位中,為「選擇」小工具輸入 Model
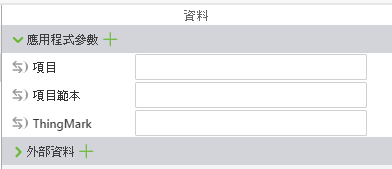
9. 下一步,我們將建立新的應用程式參數。在「資料」窗格中,按一下「應用程式參數」旁邊的綠色加號 (+) 圖示。
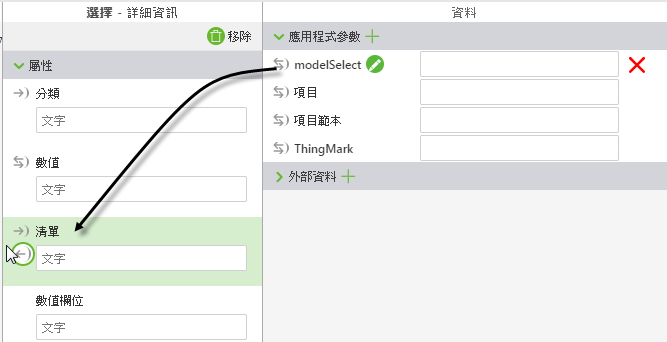
10. 在「新增應用程式參數」視窗的「名稱」欄位中輸入 modelSelect,然後按一下「新增」。
11. 拖曳新應用程式參數至「選擇」小工具的「清單」屬性上。
12. 切回至 3D 畫布。
13. 現在,在專案樹狀目錄按一下「select-1」,即可在「詳細資訊」窗格中顯示「選擇」小工具的屬性。直接拖曳「選擇」小工具的「數值」屬性至模型。在「選取繫結目標」視窗上選取「資源」,然後按一下「繫結」。
14. 在「專案」窗格中,按一下「Home.js」,然後在 JavaScript 編輯器中輸入下列各項:
$scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/Chessboard.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/blue_pump.pvz"
},
{
display: "Fan",
value: "app/resources/Uploaded/Fan.pvz"
}
];
}
$scope.populateModelList();
| 您會需要編輯 display 參數,以在「選擇」小工具和 value 參數中顯示所需的顯示名稱,從而為您使用的 .pvz 檔案輸入精確的檔案名稱。舉例來說,如果您使用的 CAD 模型是圓鋸、鑽孔和台鋸,您的 JavaScript 看起來就如下所示: $scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Circular Saw",
value: "app/resources/Uploaded/circular_saw.pvz"
},
{
display: "Drill",
value: "app/resources/Uploaded/drill.pvz"
},
{
display: "Table Saw",
value: "app/resources/Uploaded/table_saw.pvz"
}
];
}
$scope.populateModelList(); |
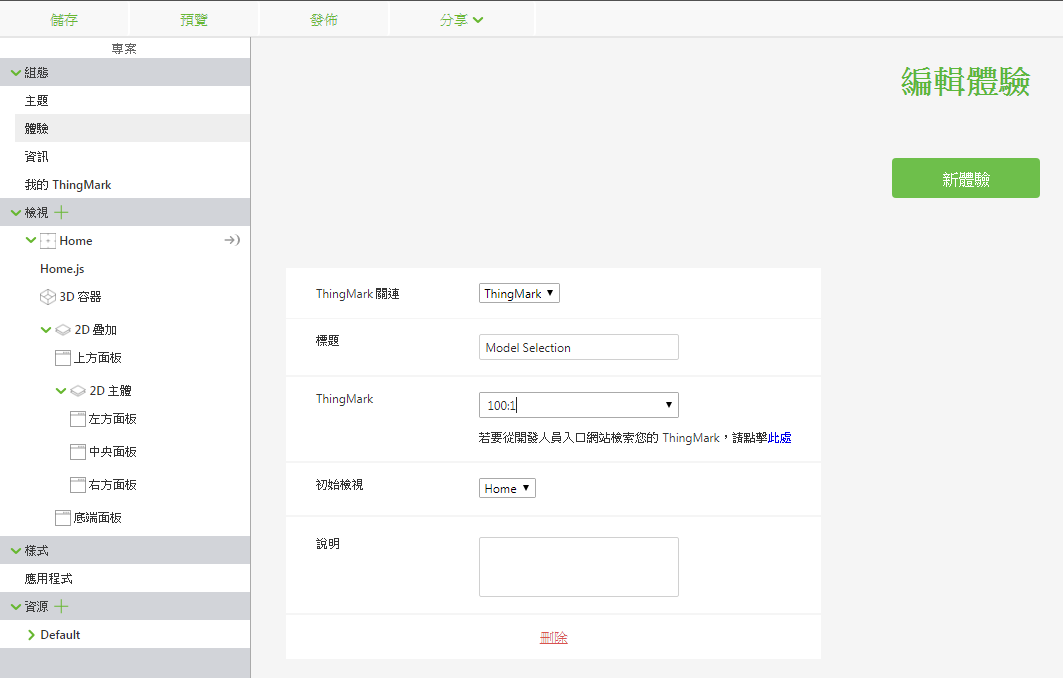
15. 接下來,在「專案」 窗格中,按一下「組態」 下的 「體驗」。
16. 在「編輯體驗」 頁面上:
◦ 在「ThingMark 關連」欄位中,選取 ThingMarks。
◦ 在「標題」欄位中輸入標題
◦ 在「ThingMark」欄位中輸入您專屬的 ThingMark ID (其格式為 Domain:ID)
17. 最後按一下「發佈」。
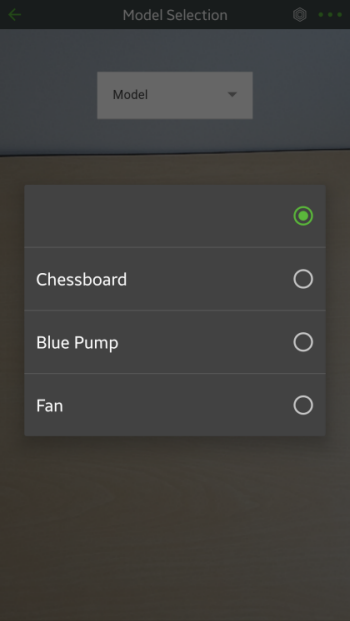
18. 掃描 ThingMark 後,您會看到「選擇」小工具且沒有模型。
19. 使用下拉式功能表來選取您想要檢視的模型!