|
|
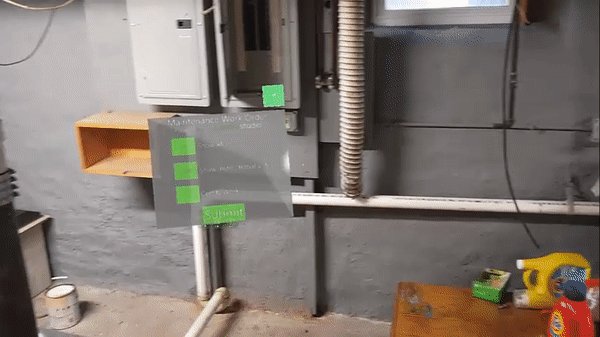
将小组件嵌套在 3D 面板小组件下方后,其坐标位置相对于面板,而不是工作区。
|
|
|
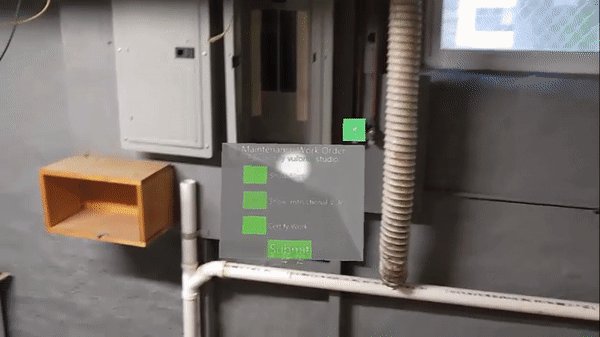
将小组件嵌套在 3D 面板小组件下方后,其坐标位置相对于面板,而不是工作区。
|

属性 | JavaScript | 类型 | 说明 |
高度 | height | number | 以米为单位的 3D 按钮高度。最小值为 0.04 米。 |
宽度 | width | number | 以米为单位的 3D 按钮宽度。最小值为 0.04 米。 |
按钮颜色 | buttonColor | color | 右上角固定按钮的颜色。从颜色选取器中选择一种颜色。 |
面板颜色 | panelColor | color | 面板的颜色。从颜色选取器中选择一种颜色。 |
X 坐标 | x | number | 小组件在 X 轴上的位置。 |
Y 坐标 | y | number | 小组件在 Y 轴上的位置。 |
Z 坐标 | z | number | 小组件在 Z 轴上的位置。 |
X 旋转 | rx | number | 小组件绕 X 轴旋转的角度。 |
Y 旋转 | ry | number | 小组件绕 Y 轴旋转的角度。 |
Z 旋转 | rz | number | 小组件绕 Z 轴旋转的角度。 |
可见 | visible | boolean | 选中此复选框后,小组件在运行时可见。 |
伴随标签 | tagalong | boolean | 用于使面板保持在视野前排,并确保将其置于环境中的便捷位置。 用户在查看体验时,还可以使用插针图标固定和取消固定面板:  这使得每个用户在查看体验时能够更改“伴随标签”属性。 |
以下所列的可绑定属性仅在将属性绑定到“3D 面板”小组件时才会在“选择绑定目标”窗口中显示。例如,如果将“3D 复选框”小组件的“已按下”属性拖放到 3D 面板上,则会出现“选择绑定目标”窗口,并且以下三个属性可供选择,用于绑定到面板。 |
可绑定属性 | JavaScript | 类型 | 说明 |
偏移 X (米) | offsetx | number | 面板在 X 轴上与用户之间的偏移(米)。 |
偏移 Z (米) | offsetz | number | 面板在 Z 轴上与用户之间的偏移(米)。 |
捕捉距离 (米) | snap | number | 如果选择了“伴随标签”(米),则当用户超出此距离时,面板将开始移动此距离。 |
服务 | JavaScript | 说明 |
显示 | show | 显示面板。 |
隐藏 | hide | 隐藏面板。 |
事件 | JavaScript | 说明 |
受限 | tethered | 面板切换为跟随模式时触发。 |
不受限 | untethered | 面板退出跟随模式时触发。 |
正在对齐 | aligning | 如果调用 HoloLens aligningnative 事件,将触发此事件。 对面板启用“伴随标签”属性后,面板将跟随用户的移动。 • 当面板开始移动时,将触发 aligning 事件。 • 当面板停止移动时,将触发 aligned 事件。 |
已对齐 | aligned | 如果 aligningnative 事件在 HoloLens 中调用,将触发此事件。 对面板启用“伴随标签”属性后,面板将跟随用户的移动。 • 当面板开始移动时,将触发 aligning 事件。 • 当面板停止移动时,将触发 aligned 事件。 |
使用时的必要步骤 | 显示效果 | ||
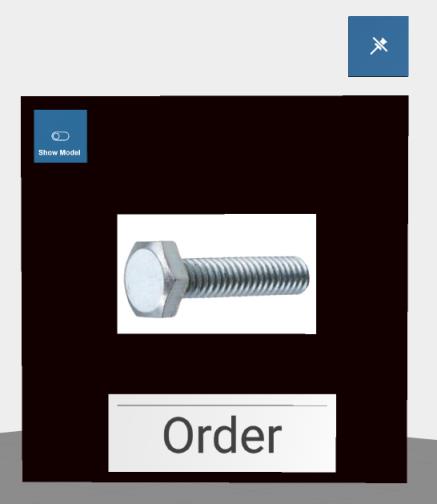
1. 将“3D 面板”小组件拖放到工作区。 2. 将要显示的小组件拖放到面板前方。在本示例中,我们添加了“3D 按钮”、“3D 图像”和“3D 切换按钮”小组件。
|  |