|
|
仅在 3D 眼镜项目中可用。
|
|
|
仅在 3D 眼镜项目中可用。
|
|
属性
|
JavaScript
|
类型
|
说明
|
|
按下时的文本
|
text
|
string
|
指定按下时显示的文本。
|
|
按下时的图像
|
src
|
string/resource url
|
指定按下时显示的图像。要包括图像,可以执行以下操作之一:
• 单击字段旁边可添加新的图像文件。
• 输入图像 URL 或将其直接复制粘贴到字段中。
• 从下拉菜单中选择图像。
支持的文件格式包括:
• .png
• .jpg
|
|
未按下时的文本
|
textNotPressed
|
string
|
指定未按下时显示的文本。
|
|
未按下时的图像
|
srcnotpressed
|
string/resource url
|
指定未按下时显示的图像。要包括图像,可以执行以下操作之一:
• 单击字段旁边可添加新的图像文件。
• 输入图像 URL 或将其直接复制粘贴到字段中。
• 从下拉菜单中选择图像。
支持的文件格式包括:
• .png
• .jpg
|
|
已按下
|
pressed
|
boolean
|
若选择此项,则默认情况下此按钮在体验中被按下。
|
|
高度
|
height
|
number
|
以米为单位的按钮高度。最小值为 4 厘米。
|
|
宽度
|
width
|
number
|
以米为单位的按钮宽度。最小值为 4 厘米。
|
|
字体颜色
|
fontColor
|
color
|
字体的颜色。从颜色选取器中选择一种颜色。
|
|
按钮颜色
|
color
|
color
|
按钮的颜色。从颜色选取器中选择一种颜色。
|
|
X 坐标
|
x
|
number
|
小组件在 X 轴上的位置。
|
|
Y 坐标
|
y
|
number
|
小组件在 Y 轴上的位置。
|
|
Z 坐标
|
z
|
number
|
小组件在 Z 轴上的位置。
|
|
X 旋转
|
rx
|
number
|
小组件绕 X 轴旋转的角度。
|
|
Y 旋转
|
ry
|
number
|
小组件绕 Y 轴旋转的角度。
|
|
Z 旋转
|
rz
|
number
|
小组件绕 Z 轴旋转的角度。
|
|
可见
|
visible
|
boolean
|
选中此复选框时,小组件可见。
|
|
已禁用
|
disabled
|
boolean
|
选中此复选框时,将禁用单击小组件。
|
|
服务
|
JavaScript
|
说明
|
|
设置
|
set
|
将按钮置于“按下”状态。如果选中此按钮,将触发“按下”事件。
|
|
重置
|
reset
|
将按钮置于“未按下”状态。如果选中此按钮,将触发“未按下”事件。
|
|
事件
|
JavaScript
|
说明
|
|
已按下
|
pressed
|
当按钮被按下时,将触发此事件。如果禁用该按钮,则不会触发此事件。
|
|
未按下
|
unpressed
|
当按钮未被按下时,将触发此事件。如果禁用该按钮,则不会触发此事件。
|
|
使用时的必要步骤
|
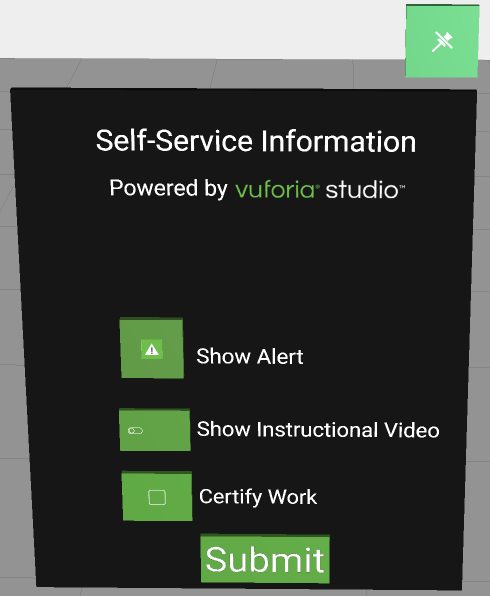
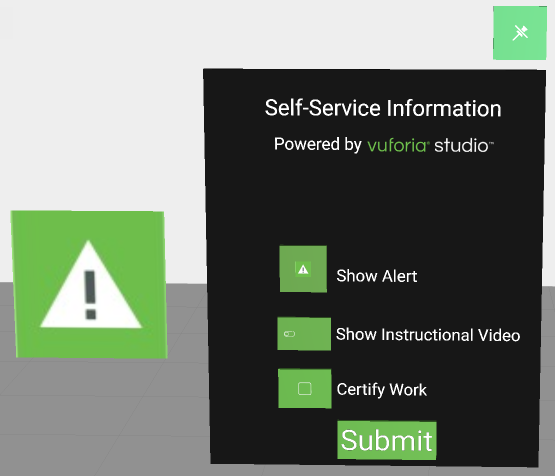
显示效果
|
||||
1. 将“3D 面板”小组件拖放到工作区。
2. 将“3D 图像按钮”小组件拖放到工作区中。移动小组件以将其放置到所需的位置。
3. 选择图像分别用作“按下时的图像”和“未按下时的图像”。在本示例中,我们仅针对“按下时的图像”使用了一个警报图像 ( 4. 此外,在本示例中,我们在“3D 图像按钮”旁边添加了一个显示 Show Alert 的“3D 标签”。 5. 将“3D 图像”小组件拖放到工作区中。此小组件将用于向用户显示警报。 6. 将以下代码添加到 Home.js: $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. 回到“3D 图像按钮”的“详细信息”窗格,向下滚动至“事件”。 8. 单击“已按下”事件旁边的 JS,并输入 showAlert()。 9. 单击“未按下”事件旁边的 JS,并输入 hideAlert()。 |
 现在,一旦您按下 Show Alert 图像按钮,就会显示警报。  |