|
|
仅在 3D 眼镜项目中可用。
|
|
|
仅在 3D 眼镜项目中可用。
|
|
属性
|
JavaScript
|
类型
|
说明
|
|
文本
|
text
|
string
|
如果为此属性输入了文本,该文本将出现在 3D 复选框的旁边。
|
|
已按下
|
pressed
|
boolean
|
若选择此项,则默认情况下此复选框在体验中被选中。
|
|
高度
|
height
|
number
|
以米为单位的 3D 复选框高度。最小值为 0.04 米。
|
|
宽度
|
width
|
number
|
以米为单位的 3D 复选框宽度。最小值为 0.04 米。
|
|
字体颜色
|
fontColor
|
color
|
字体的颜色。从颜色选取器中选择一种颜色。
|
|
X 坐标
|
x
|
number
|
小组件在 X 轴上的位置。
|
|
Y 坐标
|
y
|
number
|
小组件在 Y 轴上的位置。
|
|
Z 坐标
|
z
|
number
|
小组件在 Z 轴上的位置。
|
|
X 旋转
|
rx
|
number
|
小组件绕 X 轴旋转的角度。
|
|
Y 旋转
|
ry
|
number
|
小组件绕 Y 轴旋转的角度。
|
|
Z 旋转
|
rz
|
number
|
小组件绕 Z 轴旋转的角度。
|
|
按钮颜色
|
color
|
color
|
按钮的颜色。从颜色选取器中选择一种颜色。
|
|
已禁用
|
disabled
|
boolean
|
禁用小组件单击。
|
|
服务
|
JavaScript
|
说明
|
|
设置
|
set
|
将复选框置于“按下”状态。如果选中此复选框,将触发“按下”事件。
|
|
重置
|
reset
|
将复选框置于“未按下”状态。如果选中此复选框,将触发“未按下”事件。
|
|
事件
|
JavaScript
|
说明
|
|
已按下
|
pressed
|
当复选框从未选中状态转为选中状态时,将触发此事件。如果禁用该复选框,则不会触发此事件。
|
|
未按下
|
unpressed
|
当复选框从选中状态转为未选中状态时,将触发此事件。如果禁用该按钮,则不会触发此事件。
|
|
使用时的必要步骤
|
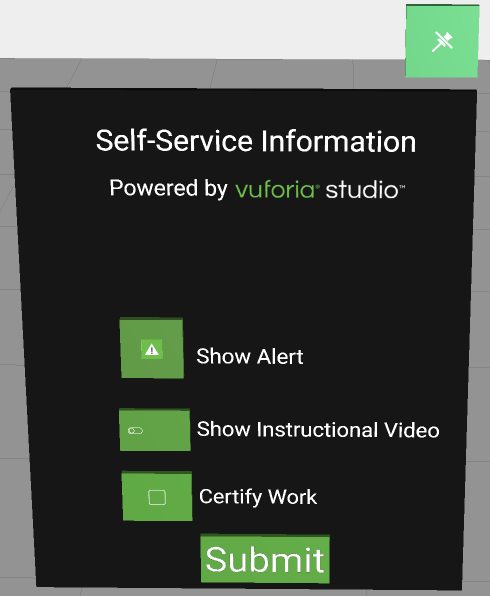
显示效果
|
||||
1. 将“3D 面板”小组件拖放到工作区。
2. 将“3D 复选框”小组件拖放到工作区。移动小组件以将其放置到所需的位置。
3. 此外,在本示例中,我们在“3D 复选框”旁边添加了一个显示 Certify Work 的“3D 标签”。
4. 然后,您可以添加相应的绑定或 JavaScript,以记录用户在体验的此部分中所完成的工作。
|
 |