|
|
仅在 3D 眼镜项目中可用。
|
|
|
仅在 3D 眼镜项目中可用。
|
|
属性
|
JavaScript
|
类型
|
说明
|
|
文本
|
text
|
string
|
按钮上显示的文本。
|
|
图像
|
src
|
resource url
|
要包括图像,可以执行以下操作之一:
• 单击字段旁边可添加新的图像文件。
• 输入图像 URL 或将其直接复制粘贴到字段中。
• 从下拉菜单中选择图像。
支持的文件格式包括:
• .png
• .jpg
|
|
高度
|
height
|
number
|
以米为单位的按钮高度。最小值为 4 厘米。
|
|
宽度
|
width
|
number
|
以米为单位的按钮宽度。最小值为 4 厘米。
|
|
字体颜色
|
fontColor
|
color
|
字体的颜色。从颜色选取器中选择一种颜色。
|
|
X 坐标
|
x
|
number
|
按钮在 X 轴上的位置。
|
|
Y 坐标
|
y
|
number
|
按钮在 Y 轴上的位置。
|
|
Z 坐标
|
z
|
number
|
按钮在 Z 轴上的位置。
|
|
X 旋转
|
rx
|
number
|
按钮绕 X 轴旋转的角度。
|
|
Y 旋转
|
ry
|
number
|
按钮绕 Y 轴旋转的角度。
|
|
Z 旋转
|
rz
|
number
|
按钮绕 Z 轴旋转的角度。
|
|
按钮颜色
|
color
|
color
|
按钮的颜色。从颜色选取器中选择一种颜色。
|
|
可见
|
visible
|
boolean
|
选中此复选框后,小组件在运行时可见。
|
|
已禁用
|
disabled
|
boolean
|
选中此复选框后,将禁用单击小组件。
|
|
事件
|
JavaScript
|
说明
|
|
已按下
|
pressed
|
当按钮被按下时,将触发此事件。如果禁用该按钮,则不会触发此事件。
|
|
使用时的必要步骤
|
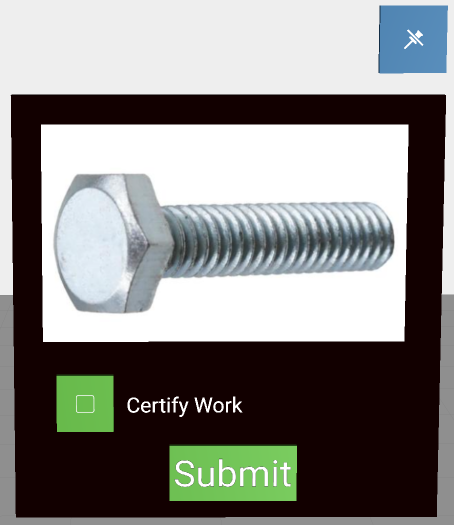
显示效果
|
||||||
1. 将“3D 面板”小组件拖放到工作区。
2. 将“3D 下按按钮”小组件拖放到工作区中。移动小组件以将其放置到所需的位置。
3. 在“文本”字段中输入要显示的文字,或将数据属性绑定到小组件的“文本”字段。在本示例中,我们使用了 Submit。
4. 将以下代码添加到 Home.js:
$scope.hidePanel = function(){
$scope.view.wdg['3DPanel-1']['visible'] = false; $scope.view.wdg['3DPressButton-1']['visible'] = false; }
这样可确保当单击 Submit 3D 下按按钮时,所有嵌套在面板下的小组件也都会隐藏。
5. 回到“3D 下按按钮”的“详细信息”窗格,向下滚动至“事件”。
6. 单击“已按下”事件旁边的 JS,并输入 hidePanel()。
|
 |