|
|
仅在 3D 眼镜项目中可用。
|
|
|
仅在 3D 眼镜项目中可用。
|
|
属性
|
JavaScript
|
类型
|
说明
|
|
文本
|
text
|
string
|
3D 切换按钮旁边显示的文本。
|
|
已按下
|
pressed
|
boolean
|
若选择此项,则默认情况下此切换按钮在体验中被按下。
|
|
高度
|
height
|
number
|
以米为单位的按钮高度。最小值为 0.04 米。
|
|
宽度
|
width
|
number
|
以米为单位的按钮宽度。最小值为 0.04 米。
|
|
字体颜色
|
fontColor
|
color
|
字体的颜色。从颜色选取器中选择一种颜色。
|
|
按钮颜色
|
color
|
color
|
按钮的颜色。从颜色选取器中选择一种颜色。
|
|
X 坐标
|
x
|
number
|
模型在 X 轴上的位置。
|
|
Y 坐标
|
y
|
number
|
模型在 Y 轴上的位置。
|
|
Z 坐标
|
z
|
number
|
模型在 Z 轴上的位置。
|
|
X 旋转
|
rx
|
number
|
模型绕着 X 轴旋转的角度。
|
|
Y 旋转
|
ry
|
number
|
模型绕着 Y 轴旋转的角度。
|
|
Z 旋转
|
rz
|
number
|
模型绕着 Z 轴旋转的角度。
|
|
已禁用
|
disabled
|
boolean
|
选中此复选框后,小组件不可单击。
|
|
服务
|
JavaScript
|
说明
|
|
设置
|
set
|
将按钮置于“按下”状态。如果选中此按钮,将触发“按下”事件。
|
|
重置
|
reset
|
将按钮置于“未按下”状态。如果选中此按钮,将触发“未按下”事件。
|
|
事件
|
JavaScript
|
说明
|
|
已按下
|
pressed
|
当按钮被按下时,将触发此事件。如果禁用该按钮,则不会触发此事件。
|
|
未按下
|
unpressed
|
当按钮未被按下时,将触发此事件。如果禁用该按钮,则不会触发此事件。
|
|
操作说明
|
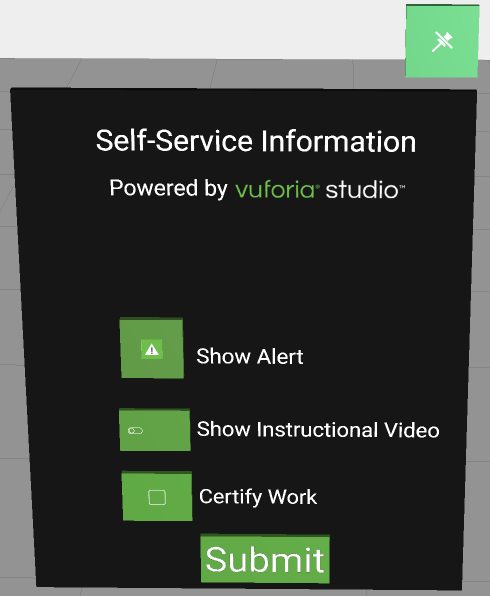
显示效果
|
||||
1. 将“3D 面板”小组件拖放到工作区。
2. 将“3D 切换按钮”小组件拖放到工作区中。移动小组件以将其放置到所需的位置。
3. 此外,在本示例中,我们在“3D 切换按钮”旁添加了一个显示 Show Instructional Video 的 “3D 标签”。
4. 将“3D 视频”小组件拖放到工作区。
5. 将以下代码添加到 Home.js:
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. 回到“3D 切换按钮”的“详细信息”窗格,向下滚动至“事件”。
7. 单击“已按下”事件旁边的 JS,并输入 showVideo()。
8. 单击“未按下”事件旁边的 JS,并输入 hideVideo()。
|
 现在,当您切换 Show Instructional Video 按钮时,将出现 3D 视频。  |