|
|
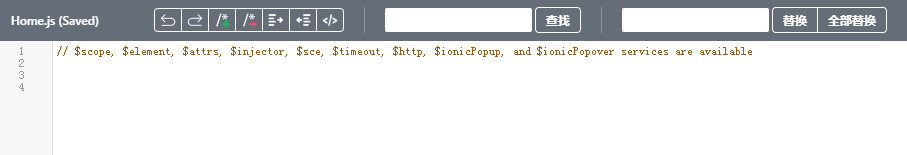
在体验中包括自定义 JavaScript 可能会引入安全风险。链接或绑定到动态内容时,请确保仅使用受信任的源,我们建议您在用户输入此类值的位置添加相关检查。如果项目包含来源不受信任的脚本,请勿预览或发布此类脚本。在编写自定义 JavaScript 时,请务必遵循安全的编码做法和测试。例如,可参阅 AJAX Security Cheat Sheet。
|
|
|
在体验中包括自定义 JavaScript 可能会引入安全风险。链接或绑定到动态内容时,请确保仅使用受信任的源,我们建议您在用户输入此类值的位置添加相关检查。如果项目包含来源不受信任的脚本,请勿预览或发布此类脚本。在编写自定义 JavaScript 时,请务必遵循安全的编码做法和测试。例如,可参阅 AJAX Security Cheat Sheet。
|