使用计时器
1. 创建新的移动设备项目。
2. 在 2D 工作区上,将“表格布局”小组件拖放到工作区。
3. 单击“项目”窗格中的 row-1。
4. 在“详细信息”窗格中,单击两次“网格操作”下面的“添加列”。
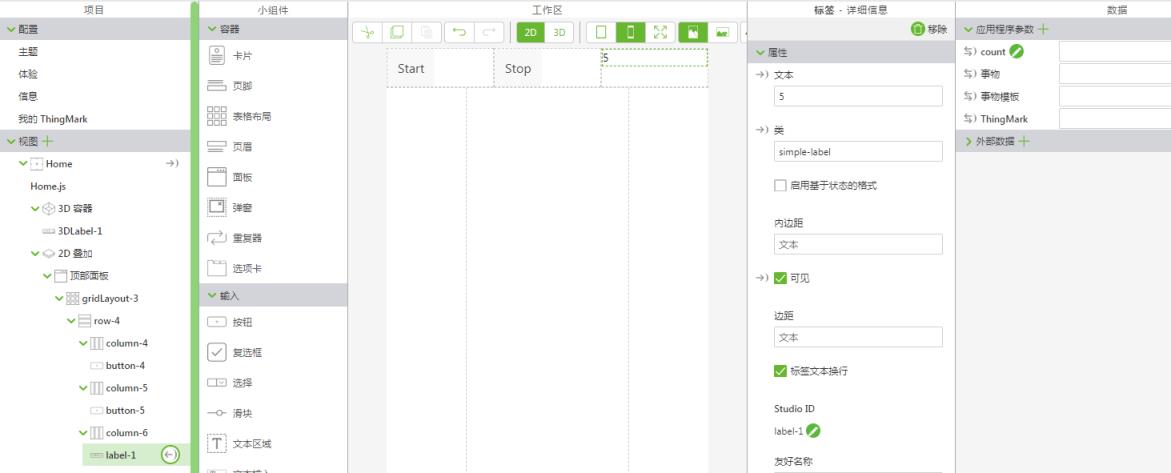
5. 将“按钮”小组件拖放到前两列,并将“标签”小组件拖放到第三列。
6. 选择第一个按钮,然后在“属性”下面的“文本”字段中输入 Start。
对第二个按钮重复上述操作,但在“文本”字段中输入 Stop。
7. 选择“标签”小组件,然后在“文本”字段中输入 5。
8. 接着,我们将创建一个与这两个 2D 按钮绑定的新应用程序参数。在“数据”窗格中,单击“应用程序参数”旁边的绿色“+”图标。
9. 在“添加应用程序参数”窗口的“名称”字段中输入 count,然后单击“添加”。
10. 接着,将
“计数”应用程序参数与该标签绑定,方法如下:将
count 旁边的绑定图标

拖放到
“项目”窗格中的
label-1 上。
选择“选择绑定目标”窗口中的“文本”。
| 在本教程中,我们使用了即用型样式对按钮设置颜色。有关详细信息,请参阅 主题。 |
11. 单击“项目”窗格中的 Home.js。在 JavaScript 编辑器中输入以下内容:
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
其中 5 为倒计时的间隔长度。
12. 单击“项目”窗格中的“主页”返回工作区。
13. 选择“开始”按钮查看其属性。
14. 在“详细信息”窗格中,单击“单击”事件旁边的 JS 图标,然后在“表达式”框中输入以下内容:start();
单击该按钮时,将执行 start JavaScript 函数。
15. 选择“停止”按钮查看其属性。
16. 在“详细信息”窗格中,单击“单击”事件旁边的 JS 图标,然后在“表达式”框中输入以下内容:stop();
单击该按钮时,将执行 stop JavaScript 函数。
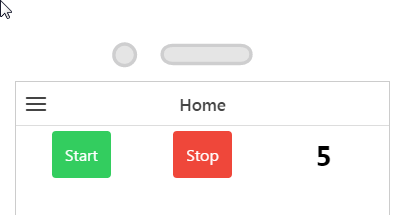
17. 单击“预览”。您现在单击“开始”按钮,倒计时将立即开始。单击“停止”按钮,倒计时将停止。




 拖放到“项目”窗格中的 label-1 上。
拖放到“项目”窗格中的 label-1 上。