从按钮调用函数
您需要的操作
• 访问 Vuforia Studio
• 可与体验进行关联的 ThingMark
• 访问 Experience Service
步骤
1. 创建一个新项目,然后选择“移动设备 - 默认”作为模板类型。在“新建项目”窗口中输入项目名称和 Experience Service URL,然后单击“创建”。
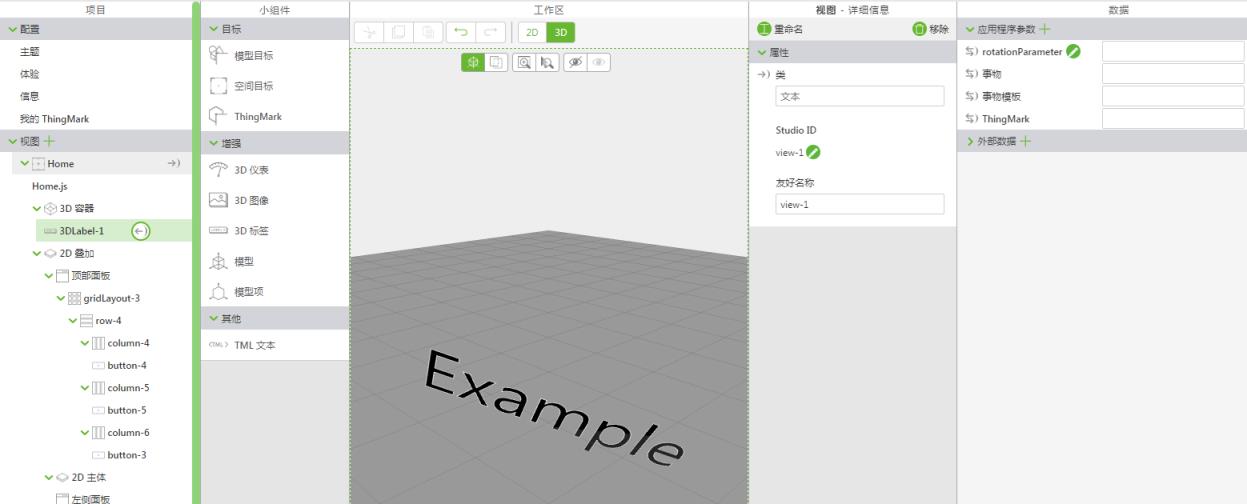
2. 将“3D 标签”小组件拖放到工作区。在“详细信息”窗格的“文本”字段中键入 Example。
3. 从工作区工具栏中选择“2D”。
4. 将“按钮”小组件拖放到工作区。
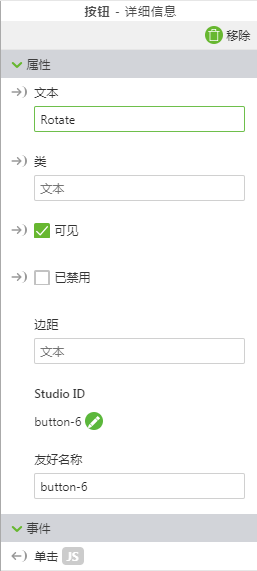
5. 在“详细信息”窗格的“文本”字段中键入 Rotate。
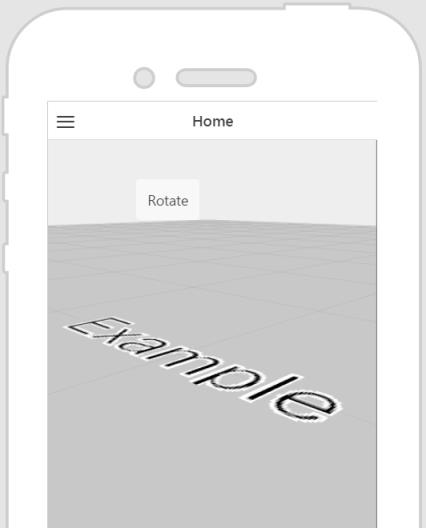
6. 单击“预览”。确保预览结果与下图类似:
7. 关闭预览。
8. 接着,我们将创建一个绑定到 3D 标签的新应用程序参数,以便在按下“旋转”按钮时,会使该标签旋转。单击“数据”窗格中的“应用参数”旁边的绿色加号图标。
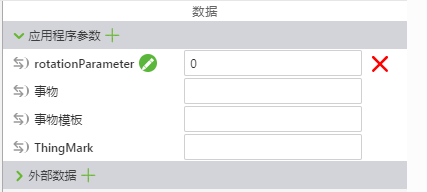
9. 在“添加应用程序参数”窗口的“名称”字段中输入 rotationParameter,然后单击“添加”。
10. 添加了应用程序参数之后,在参数值中输入 0。
11. 接着,拖动
rotationParameter 旁边的绑定图标

,然后将其拖放到
“项目”窗格中的
“3DLabel-1”。
选择“选择绑定目标”窗口中的“Z 旋转”。
12. 单击“项目”窗格中的 Home.js。在 JavaScript 编辑器中输入以下内容:
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
其中 5 是调用该函数时标签应旋转的度数。改变该数字可使旋转量变大或变小。
13. 单击“项目”窗格中的“主页”返回工作区。在工作区工具栏中单击“2D”以访问 2D 工作区。
14. 选择“项目”窗格中的“button-1”以查看其属性。
15. 单击“详细信息”窗格的“单击”事件旁边的 JS 图标。
16. 在“表达式”框中输入以下内容:rotateLabel();。
17. 再次单击“预览”。现在,当你单击“旋转”按钮时,就会看到 3D 标签旋转!






 ,然后将其拖放到“项目”窗格中的“3DLabel-1”。
,然后将其拖放到“项目”窗格中的“3DLabel-1”。