
|
列
|
小组件
|
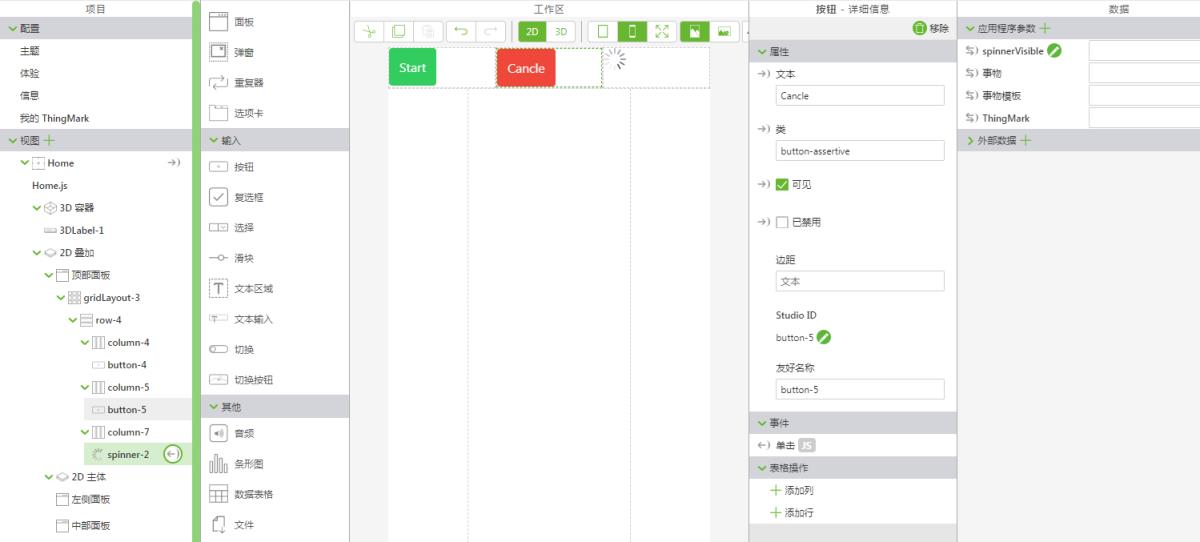
属性
|
|
1
|
按钮
|
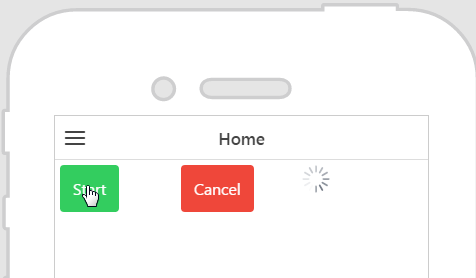
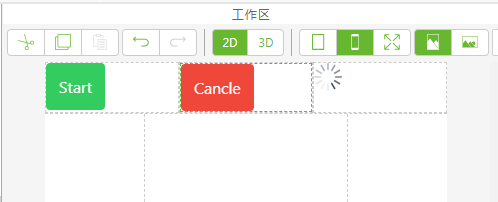
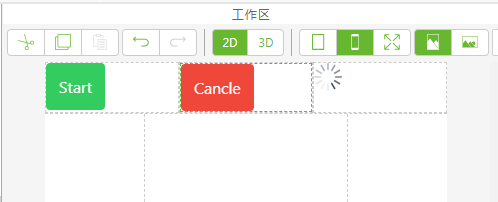
在“文本”字段中输入 Start。
|
|
2
|
按钮
|
在“文本”字段中输入 Cancel。
|
|
3
|
进度环
|
取消选中“可见”复选框
|

在本教程中,我们使用了即用型样式对按钮设置颜色。有关详细信息,请参阅主题。 |

 拖放到“项目”窗格中的 spinner-1 上。
拖放到“项目”窗格中的 spinner-1 上。