从体验中打开另一体验
要从体验中打开另一体验,可以使用以下方式之一:
使用“超链接”小组件
1. 打开现有已发布的体验。
2. 从“共享”菜单中选择“共享体验”。
3. 单击“体验 URL”下的“复制”。
4. 导航回到项目页面,并创建一个新的 2D 或 AR 项目。
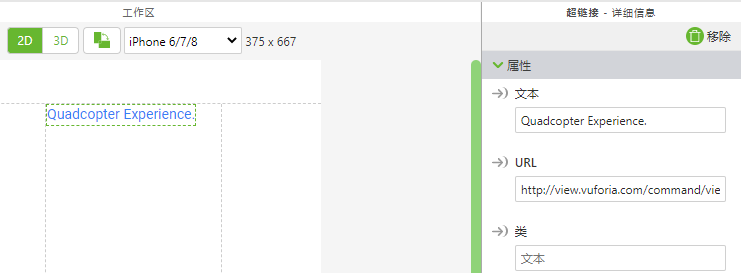
5. 将“超链接”小组件拖放到 2D 工作区。
6. 将复制自现有已发布经验的 URL 粘贴到“URL”字段中,并在“文本”字段中输入要显示的链接的文本。
7. 单击“发布”。
8. 现在,单击该超链接将打开其他体验。
使用按钮小组件和 JavaScript
1. 打开现有已发布的体验。
2. 从“共享”菜单中选择“共享体验”。
3. 单击“体验 URL”下的“复制”。
4. 导航回到项目页面,并创建一个新的 2D 或 AR 项目。
5. 接下来,单击 Home.js 并输入以下 JavaScript:
$scope.loadDeeplinkedExperience = function () {
window.location="<Copied Experience Link>";
}
将 <Copied Experience Link> 替换为从第一个体验中复制的体验 URL。例如:
$scope.loadDeeplinkedExperience = function () {
window.location="vuforiaview://ptc.com/command/view-experience?url=https%3A%2F%2Fmy-es-url.test.thingworx.io%2FExperienceService%2Fcontent%2Fprojects%2Fpumps%2Findex.html%3FexpIndex%3D0%23%2FHome";
}
6. 导航至 2D 工作区,将“按钮”小组件拖放到中央面板上。
7. 在“文本”字段中输入按钮的名称。在本示例中,我们将按钮命名为 Pump。
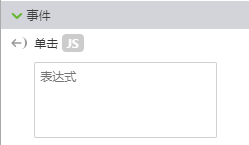
8. 单击 JS 按钮旁边的“单击”事件,并输入以下内容:
loadDeeplinkedExperience();
9. 单击“发布”。
10. 现在单击“泵”按钮即可打开第一个体验。