平移模型和模型项
本体验可用于查看应用程序参数,并在其发生变化时执行相应操作。
1. 创建新的移动设备项目。
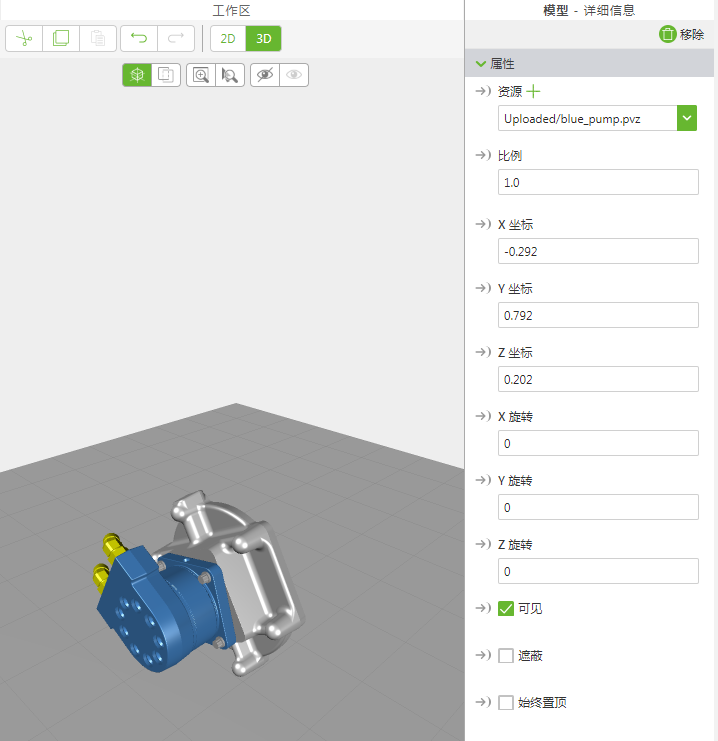
2. 在 3D 工作区上,将“模型”小组件拖放到工作区。
3. 在“详细信息”窗格中,单击“资源”字段旁边的绿色“+”号。
|
|
在本教程中,我们将使用 blue_pump.pvz 文件。
|
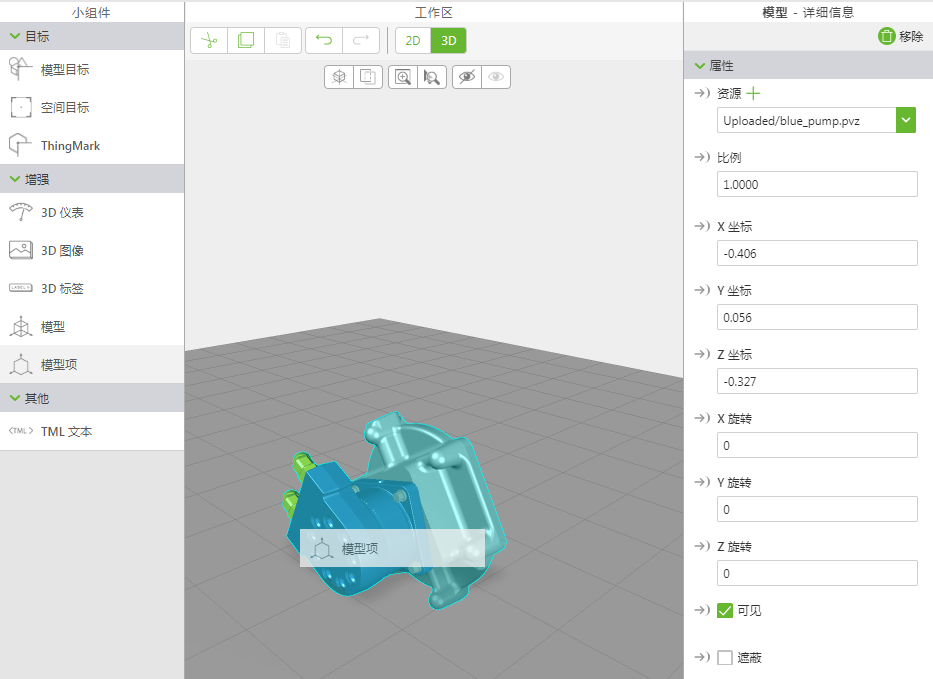
4. 接着,将“模型项”小组件拖放到该模型上。
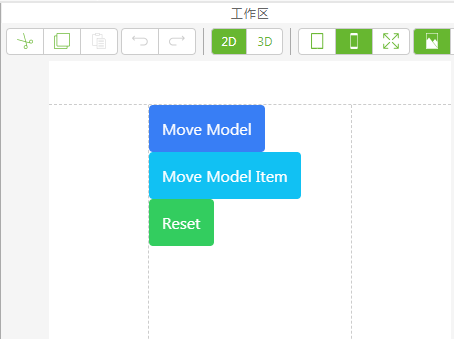
5. 然后,我们将添加三个 2D 按钮。在工作区工具栏中单击“2D”以查看 2D 工作区。
6. 将三个“按钮”小组件拖放到中央面板的工作区。
◦ 在第一个按钮的“文本”字段中输入 Move Model。
◦ 在第二个按钮的“文本”字段中输入 Move Model Item。
◦ 在第三个按钮的“文本”字段中输入 Reset。
| 在本教程中,我们使用了即用型样式对按钮设置颜色。有关详细信息,请参阅 主题。 |
7. 选择“移动模型”按钮查看其属性。
8. 在“详细信息”窗格中,单击“单击”事件旁边的 JS 图标,然后在“表达式”框中输入以下内容:moveModel();
单击该按钮时,将执行 moveModel JavaScript 函数。
9. 选择“移动模型项”按钮查看其属性。
10. 在“详细信息”窗格中,单击“单击”事件旁边的 JS 图标,然后在“表达式”框中输入以下内容:moveModelItem();
单击该按钮时,将执行 moveModelItem JavaScript 函数。
11. 选择“重置”按钮查看其属性。
12. 在“详细信息”窗格中,单击“单击”事件旁边的 JS 图标,然后在“表达式”框中输入以下内容:reset();
单击该按钮时,将执行 reset JavaScript 函数。
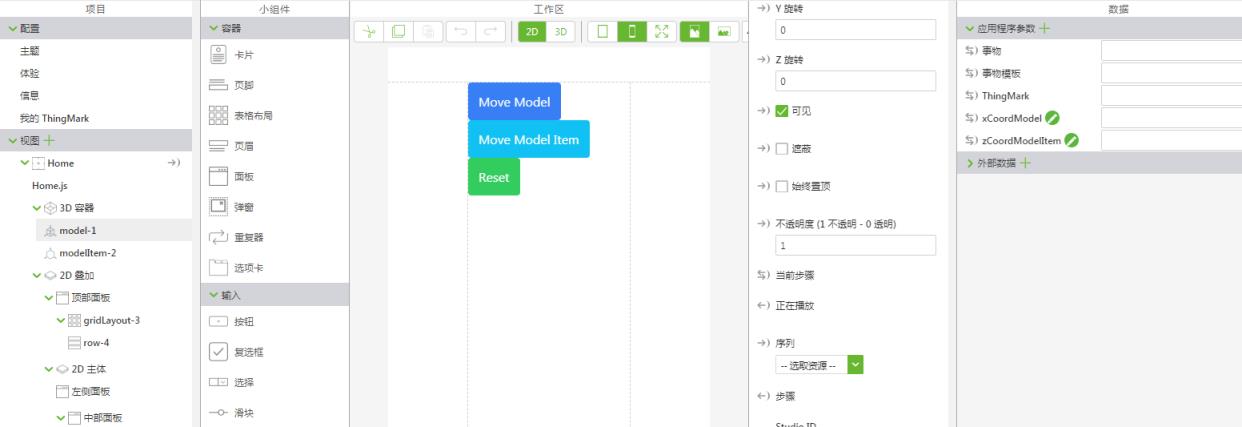
13. 在“数据”窗格中创建以下两个应用程序参数:
◦ xCoordModel - 驱动模型的 X 坐标值
◦ zCoordModelItem - 驱动模型项的 Z 坐标值
14. 现在创建您的绑定:
◦ 将 xCoordModel 应用程序参数拖放到“项目”窗格中的 model-1 上。选择“选择绑定目标”窗口中的“X 坐标”。
◦ 将 zCoordModelItem 应用程序参数拖放到“项目”窗格中的 modelItem-1 上。选择“选择绑定目标”窗口中的“Z 坐标”。
15. 单击“项目”窗格中的 Home.js。在 JavaScript 编辑器中输入以下内容:
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
16. 单击“预览”。在单击“移动模型”按钮时,整个模型会移动。当您单击“移动模型项”按钮时,只有模型项目会移动。