|
|
위젯이 3D 패널 위젯 아래에 중첩되면 해당 좌표 위치의 기준은 캔버스가 아니라 패널입니다.
|
|
|
위젯이 3D 패널 위젯 아래에 중첩되면 해당 좌표 위치의 기준은 캔버스가 아니라 패널입니다.
|

속성 | JavaScript | 유형 | 설명 |
높이 | height | number | 미터 단위의 3D 버튼 높이입니다. 최소값은 0.04미터입니다. |
너비 | width | number | 미터 단위의 3D 버튼 너비입니다. 최소값은 0.04미터입니다. |
버튼 색 | buttonColor | color | 오른쪽 상단 모서리에 있는 핀 버튼의 색입니다. 색 선택에서 색을 선택합니다. |
패널 색 | panelColor | color | 패널의 색입니다. 색 선택에서 색을 선택합니다. |
X 좌표 | x | number | x축에서 위젯의 위치입니다. |
Y 좌표 | y | number | Y축에서 위젯의 위치입니다. |
Z 좌표 | z | number | Z축에서 위젯의 위치입니다. |
X 회전 | rx | number | x축을 중심으로 한 위젯의 회전입니다. |
Y 회전 | ry | number | Y축을 중심으로 한 위젯의 회전입니다. |
Z 회전 | rz | number | Z축을 중심으로 한 위젯의 회전입니다. |
표시 | visible | boolean | 이 확인란을 선택하면 위젯이 런타임에 표시됩니다. |
따라가기 | tagalong | boolean | 패널이 사용자의 전방 시선 내에 유지되도록 하며 환경에서 편리한 위치에 배치되도록 합니다. 사용자는 또한 경험을 볼 때 핀 아이콘을 사용하여 패널 고정하고 고정을 해제할 수도 있습니다.  이를 통해 경험을 확인하는 개별 사용자가 따라가기 속성을 변경할 수 있습니다. |
아래 나열된 바인딩 가능 속성은 속성을 3D 패널 위젯에 바인딩할 때 바인딩 대상 선택 창에만 표시됩니다. 예를 들어, 3D 확인란 위젯의 누름 속성을 3D 패널로 끌어서 놓으면 바인딩 대상 선택 창이 나타나고 아래 세 가지 속성을 선택하여 패널에 바인딩할 수 있습니다. |
바인딩 가능 속성 | JavaScript | 유형 | 설명 |
X축 오프셋(m) | offsetx | number | X축에서 사용자로부터 패널을 오프셋합니다(단위: 미터). |
Z축 오프셋(m) | offsetz | number | Z축에서 사용자로부터 패널을 오프셋합니다(단위: 미터). |
스냅 거리(m) | snap | number | 따라가기가 선택된 경우 사용자가 이 거리를 초과하는 경우 패널의 이동이 시작되는 거리입니다(단위: 미터). |
서비스 | JavaScript | 설명 |
표시 | show | 패널을 표시합니다. |
숨기기 | hide | 패널을 숨깁니다. |
이벤트 | JavaScript | 설명 |
테더링됨 | tethered | 패널이 따르기 모드로 전환될 때 트리거됩니다. |
테더링 해제됨 | untethered | 패널이 따르기 모드에서 해제될 때 트리거됩니다. |
맞추는 중 | aligning | HoloLens aligningnative 이벤트가 전달될 때 트리거됩니다. 패널에 대해 따라가기 속성이 활성화된 경우 패널이 사용자의 움직임을 따라갑니다. • 패널이 움직이기 시작하면 aligning 이벤트가 트리거됩니다. • 패널이 움직임을 중지하면 aligned 이벤트가 트리거됩니다. |
맞춤 | aligned | HoloLens aligningnative 이벤트가 전달될 때 트리거됩니다. 패널에 대해 따라가기 속성이 활성화된 경우 패널이 사용자의 움직임을 따라갑니다. • 패널이 움직이기 시작하면 aligning 이벤트가 트리거됩니다. • 패널이 움직임을 중지하면 aligned 이벤트가 트리거됩니다. |
사용에 필요한 최소 단계 | 작동 장면 | ||
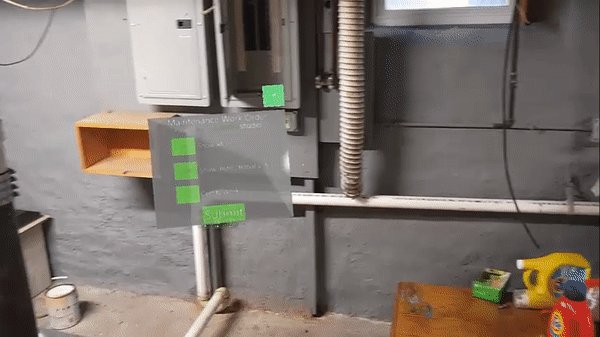
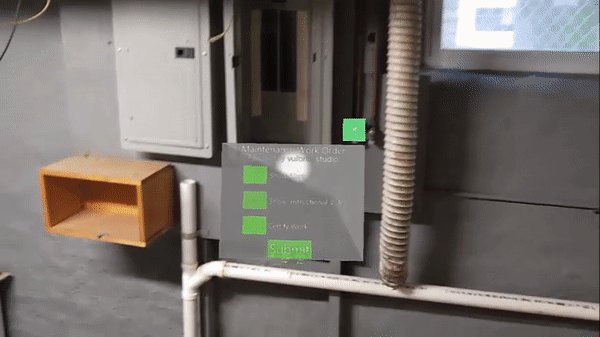
1. 3D 패널 위젯을 캔버스로 끌어서 놓습니다. 2. 표시하려는 위젯을 패널 앞으로 끌어서 놓습니다. 이 예에서는 3D 버튼, 3D 이미지 및 3D 전환 버튼 위젯을 추가했습니다.
|  |