|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
속성
|
JavaScript
|
유형
|
설명
|
|
텍스트 누름
|
text
|
string
|
눌렀을 때 표시되는 텍스트를 지정합니다.
|
|
이미지 누름
|
src
|
string/resource url
|
눌렀을 때 표시되는 이미지를 지정합니다. 이미지를 포함하려면 다음 중 한 가지를 수행하십시오.
• 필드 옆을 클릭하여 새 이미지 파일을 추가합니다.
• 이미지 URL을 필드에 입력하거나 복사하여 직접 붙여 넣습니다.
• 드롭다운 메뉴에서 이미지를 선택합니다.
지원되는 파일 유형은 다음과 같습니다.
• .png
• .jpg
|
|
텍스트 누르지 않음.
|
textNotPressed
|
string
|
누르지 않았을 때 표시되는 텍스트를 지정합니다.
|
|
이미지 누르지 않음
|
srcnotpressed
|
string/resource url
|
누르지 않았을 때의 이미지를 지정합니다. 이미지를 포함하려면 다음 중 한 가지를 수행하십시오.
• 필드 옆을 클릭하여 새 이미지 파일을 추가합니다.
• 이미지 URL을 필드에 입력하거나 복사하여 직접 붙여 넣습니다.
• 드롭다운 메뉴에서 이미지를 선택합니다.
지원되는 파일 유형은 다음과 같습니다.
• .png
• .jpg
|
|
누름
|
pressed
|
boolean
|
이 속성을 선택하면 사용자의 경험에서 버튼이 기본적으로 누름 상태가 됩니다.
|
|
높이
|
height
|
number
|
미터 단위의 버튼 높이입니다. 최소값은 4cm입니다.
|
|
너비
|
width
|
number
|
미터 단위의 버튼 너비입니다. 최소값은 4cm입니다.
|
|
글꼴 색
|
fontColor
|
color
|
글꼴의 색입니다. 색 선택에서 색을 선택합니다.
|
|
버튼 색
|
color
|
color
|
버튼의 색입니다. 색 선택에서 색을 선택합니다.
|
|
X 좌표
|
x
|
number
|
x축에서 위젯의 위치입니다.
|
|
Y 좌표
|
y
|
number
|
Y축에서 위젯의 위치입니다.
|
|
Z 좌표
|
z
|
number
|
Z축에서 위젯의 위치입니다.
|
|
X 회전
|
rx
|
number
|
x축을 중심으로 한 위젯의 회전입니다.
|
|
Y 회전
|
ry
|
number
|
Y축을 중심으로 한 위젯의 회전입니다.
|
|
Z 회전
|
rz
|
number
|
Z축을 중심으로 한 위젯의 회전입니다.
|
|
표시
|
visible
|
boolean
|
이 확인란을 선택하면 위젯이 표시됩니다.
|
|
사용할 수 없음
|
disabled
|
boolean
|
이 확인란을 선택하면 위젯을 클릭할 수 없습니다.
|
|
서비스
|
JavaScript
|
설명
|
|
설정
|
set
|
버튼을 누름 상태로 설정합니다. 버튼을 선택한 경우, 누름 이벤트가 발생합니다.
|
|
재설정
|
reset
|
버튼을 누르기 취소됨 상태로 설정합니다. 버튼을 선택한 경우, 누르기 취소됨 이벤트가 발생합니다.
|
|
이벤트
|
JavaScript
|
설명
|
|
누름
|
pressed
|
버튼을 누리면 트리거됩니다. 버튼이 비활성화되면 이벤트가 트리거되지 않습니다.
|
|
누르기 취소됨
|
unpressed
|
버튼을 누르지 않으면 트리거됩니다. 버튼이 비활성화되면 이벤트가 트리거되지 않습니다.
|
|
사용에 필요한 최소 단계
|
작동 장면
|
||||
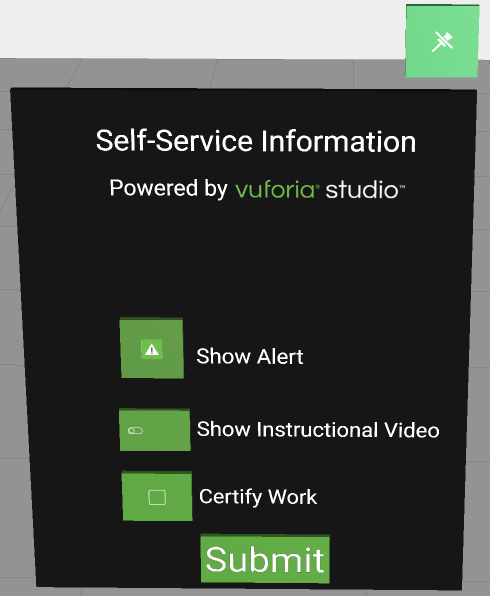
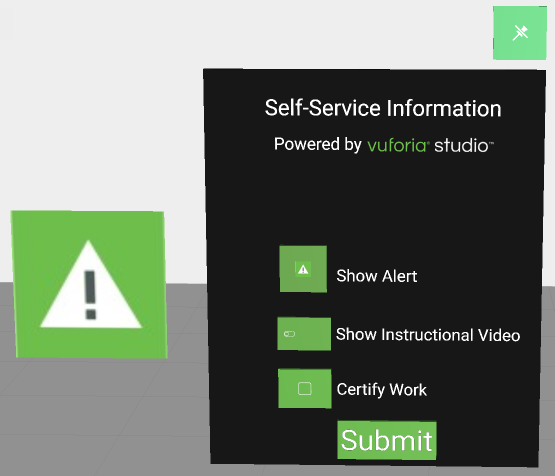
1. 3D 패널 위젯을 캔버스로 끌어서 놓습니다.
2. 3D 이미지 버튼 위젯을 캔버스로 끌어서 놓습니다. 위젯을 원하는 위치로 이동합니다.
3. 이미지 누름 및 이미지 누르지 않음에 대해 표시할 이미지를 선택합니다. 이 예에서는 이미지 누름에 대한 경고 이미지만 사용했습니다( 4. 또한, 이 예에서는 3D 이미지 버튼 옆에 Show Alert라는 3D 레이블을 추가했습니다. 5. 3D 이미지 위젯을 캔버스로 끌어서 놓습니다. 이 위젯은 사용자에게 경고를 표시하는 데 사용됩니다. 6. Home.js에 다음 코드를 추가합니다. $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. 3D 이미지 버튼의 세부 정보 창으로 다시 이동하여 이벤트로 스크롤합니다. 8. 누름 이벤트 옆의 JS를 클릭하고 showAlert()를 입력합니다. 9. 누르기 취소됨 이벤트 옆의 JS를 클릭하고 hideAlert()를 입력합니다. |
 이제 Show Alert 버튼을 누르면 경고가 표시됩니다.  |