|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
속성
|
JavaScript
|
유형
|
설명
|
|
텍스트
|
text
|
string
|
3D 전환 버튼 옆에 표시되는 텍스트입니다.
|
|
누름
|
pressed
|
boolean
|
이 속성을 선택하면 사용자의 경험에서 전환이 기본적으로 누름 상태가 됩니다.
|
|
높이
|
height
|
number
|
미터 단위의 버튼 높이입니다. 최소값은 0.04미터입니다.
|
|
너비
|
width
|
number
|
미터 단위의 버튼 너비입니다. 최소값은 0.04미터입니다.
|
|
글꼴 색
|
fontColor
|
color
|
글꼴의 색입니다. 색 선택에서 색을 선택합니다.
|
|
버튼 색
|
color
|
color
|
버튼의 색입니다. 색 선택에서 색을 선택합니다.
|
|
X 좌표
|
x
|
number
|
x축에서의 모델 위치입니다.
|
|
Y 좌표
|
y
|
number
|
y축에서의 모델 위치입니다.
|
|
Z 좌표
|
z
|
number
|
z축에서의 모델 위치입니다.
|
|
X 회전
|
rx
|
number
|
x축에 대한 모델의 회전입니다.
|
|
Y 회전
|
ry
|
number
|
y축에 대한 모델의 회전입니다.
|
|
Z 회전
|
rz
|
number
|
z축에 대한 모델의 회전입니다.
|
|
사용할 수 없음
|
disabled
|
boolean
|
이 확인란을 선택하면 위젯을 클릭할 수 없습니다.
|
|
서비스
|
JavaScript
|
설명
|
|
설정
|
set
|
버튼을 누름 상태로 설정합니다. 버튼을 선택한 경우, 누름 이벤트가 발생합니다.
|
|
재설정
|
reset
|
버튼을 누르기 취소됨 상태로 설정합니다. 버튼을 선택한 경우, 누르기 취소됨 이벤트가 발생합니다.
|
|
이벤트
|
JavaScript
|
설명
|
|
누름
|
pressed
|
버튼을 누리면 트리거됩니다. 버튼이 비활성화되면 이벤트가 트리거되지 않습니다.
|
|
누르기 취소됨
|
unpressed
|
버튼을 누르지 않으면 트리거됩니다. 버튼이 비활성화되면 이벤트가 트리거되지 않습니다.
|
|
지침
|
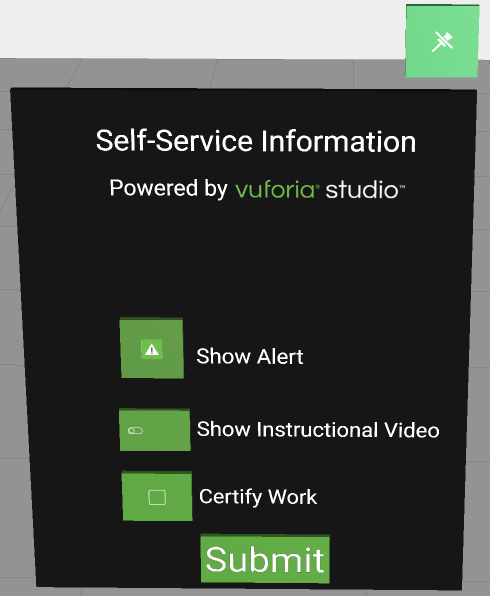
작동 장면
|
||||
1. 3D 패널 위젯을 캔버스로 끌어서 놓습니다.
2. 3D 전환 버튼 위젯을 캔버스로 끌어서 놓습니다. 위젯을 원하는 위치로 이동합니다.
3. 또한, 이 예에서는 3D 전환 버튼 옆에 Show Instructional Video라는 3D 레이블을 추가했습니다.
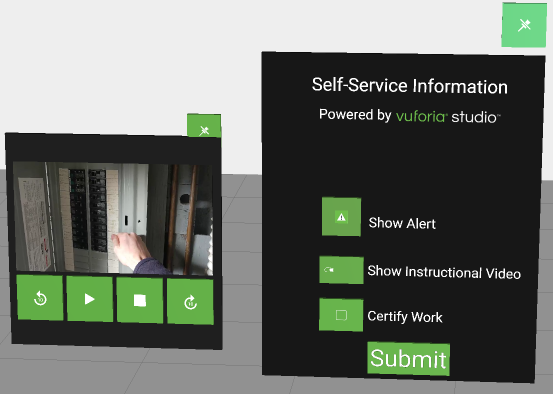
4. 3D 비디오 위젯을 캔버스로 끌어서 놓습니다.
5. Home.js에 다음 코드를 추가합니다.
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. 3D 전환 버튼의 세부 정보 창으로 다시 이동하여 이벤트로 스크롤합니다.
7. 누름 이벤트 옆의 JS를 클릭하고 showVideo()를 입력합니다.
8. 누르기 취소됨 이벤트 옆의 JS를 클릭하고 hideVideo()를 입력합니다.
|
 이제 Show Instructional Video 버튼을 전환하면 3D 비디오가 나타납니다.  |