|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
속성
|
JavaScript
|
유형
|
설명
|
|
텍스트
|
text
|
string
|
이 속성에 대한 텍스트를 입력하면 3D 확인란 옆에 텍스트가 나타납니다.
|
|
누름
|
pressed
|
boolean
|
이 확인란을 선택하면 사용자의 경험에서 확인란이 기본적으로 선택됩니다.
|
|
높이
|
height
|
number
|
미터 단위의 3D 확인란 높이입니다. 최소값은 0.04미터입니다.
|
|
너비
|
width
|
number
|
미터 단위의 3D 확인란 너비입니다. 최소값은 0.04미터입니다.
|
|
글꼴 색
|
fontColor
|
color
|
글꼴의 색입니다. 색 선택에서 색을 선택합니다.
|
|
X 좌표
|
x
|
number
|
x축에서 위젯의 위치입니다.
|
|
Y 좌표
|
y
|
number
|
Y축에서 위젯의 위치입니다.
|
|
Z 좌표
|
z
|
number
|
Z축에서 위젯의 위치입니다.
|
|
X 회전
|
rx
|
number
|
x축을 중심으로 한 위젯의 회전입니다.
|
|
Y 회전
|
ry
|
number
|
Y축을 중심으로 한 위젯의 회전입니다.
|
|
Z 회전
|
rz
|
number
|
Z축을 중심으로 한 위젯의 회전입니다.
|
|
버튼 색
|
color
|
color
|
버튼의 색입니다. 색 선택에서 색을 선택합니다.
|
|
사용할 수 없음
|
disabled
|
boolean
|
위젯을 클릭할 수 없습니다.
|
|
서비스
|
JavaScript
|
설명
|
|
설정
|
set
|
확인란을 누름 상태로 설정합니다. 확인란을 선택한 경우, 누름 이벤트가 발생합니다.
|
|
재설정
|
reset
|
확인란을 누르기 취소됨 상태로 설정합니다. 확인란을 선택한 경우, 누르기 취소됨 이벤트가 발생합니다.
|
|
이벤트
|
JavaScript
|
설명
|
|
누름
|
pressed
|
확인란이 선택되지 않은 상태에서 선택된 상태로 전환될 때 트리거됩니다. 확인란이 비활성화되면 이벤트가 트리거되지 않습니다.
|
|
누르기 취소됨
|
unpressed
|
확인란이 선택된 않은 상태에서 선택되지 않은 상태로 전환될 때 트리거됩니다. 버튼이 비활성화되면 이벤트가 트리거되지 않습니다.
|
|
사용에 필요한 최소 단계
|
작동 장면
|
||||
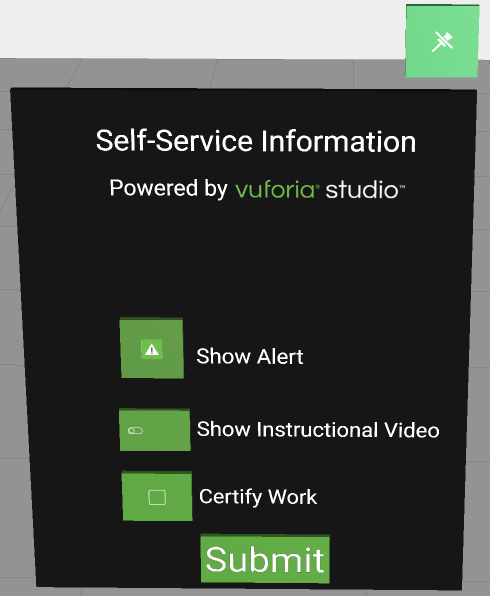
1. 3D 패널 위젯을 캔버스로 끌어서 놓습니다.
2. 3D 확인란 위젯을 캔버스로 끌어서 놓습니다. 위젯을 원하는 위치로 이동합니다.
3. 또한, 이 예에서는 3D 확인란 옆에 Certify Work이라는 3D 레이블을 추가했습니다.
4. 그런 다음, 적합한 바인딩 또는 JavaScript를 추가하여 사용자가 경험의 이 부분에서 작업을 완료했는지 기록할 수 있습니다.
|
 |